前端開發必學的HTML知識
- 高洛峰原創
- 2017-03-10 11:53:431211瀏覽
這篇文章主要介紹了前端開發必學的HTML知識 ,介紹了學習web前端開發需要掌握的基礎技術,有興趣的夥伴們可以參考一下
1 HTML介紹
1.1 程式碼初步體驗,製作第一個網頁
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>制作我的第一个网页</title> </head> <body> <h1>Hello World</h1> </body> </html>
1.2 HTML與CSS的關係
學習web前端開發基礎技術需要掌握:HTML、CSS、JavaScript語言。下面我們就來了解下這三門技術都是用來實現什麼的:
1. HTML是網頁內容的載體。內容就是網頁製作者放在頁面上想要讓使用者瀏覽的訊息,可以包含文字、圖片、影片等。
2. CSS樣式是表現。就像網頁的外衣。例如,標題字體、顏色變化,或為標題加入背景圖片、邊框等。所有這些用來改變內容外觀的東西都稱之為表現。
3. JavaScript是用來實現網頁上的特效效果。如:滑鼠滑過彈出下拉式選單。或滑鼠滑過表格的背景顏色改變。還有焦點新聞(新聞圖)的輪替。可以這麼理解,有動畫的,有互動的一般都是用JavaScript來實現的。
下面程式碼示範了CSS的效果,HTML用來表示網頁元素,CSS讓元素表現更豐富,例如元素位置,大小,顏色,字體等:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Html和CSS的关系</title>
<style type="text/css">
h1{
font-size:19px;
color:#930;
text-align:center;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
( 1)第8行程式碼,影響視窗的文字大小。
(2)第9行程式碼,影響視窗文字顏色的變化。
(3)第10行,影響視窗文字居中的變化。
1.3 認識HTML標籤
#各種不同的網頁,這些網頁都是由html標籤組成的。下面就是一個簡單的網頁:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>认识html标签</title>
</head>
<body>
<h1>勇气</h1>
<p>三年级时,我还是一个胆小如鼠的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p>
<p>到了三年级下学期时,我们班上了一节公开课,老师提出了一个很简单的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p>
<img src="http://img.imooc.com/52b4113500018cf102000200.jpg" >
</body>
</html># 效果如下:

分析這個網頁由哪些HTML組成:
(1)「勇氣」是網頁內容文章的標題,4a249f0d628e2318394fd9b75b4636b1473f0a7621bec819994bb5020d29372a就是標題標籤,它在網頁上的程式碼寫成4a249f0d628e2318394fd9b75b4636b1勇氣619a9124374cbb8a78606bf2fd5a9b8094b3e26ee717c64999d7867364b1b4a3是段落標籤。它在網頁上的程式碼寫成 e388a4556c0f65e1904146cc1a846bee三年級時...我也沒勇氣參加。 94b3e26ee717c64999d7867364b1b4a3
(3)網頁上那張小女生的圖片,由img標籤來完成的,它在網頁上的代碼寫成4faf7b57895b870867b99beee44351ac
1.4 標籤語法
1.標籤由英文尖括號67bffed8d39c986beaddeed3e8cd5568括起來,如就是一個標籤。
2.html中的標籤一般都是成對出現的,分開始標籤和結束標籤。結束標籤比開始標籤多了一個/。
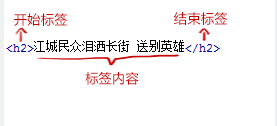
3.標籤結構示意圖如下:

4.標籤範例:
(1) e388a4556c0f65e1904146cc1a846bee94b3e26ee717c64999d7867364b1b4a3
(2) e388a4556c0f65e1904146cc1a846bee94b3e26ee717c64999d7867364b1b4a3
(3) 45a2772a6b6107b401db3c9b82c049c254bdf357c58b8a65c66d7c19c8e4d114
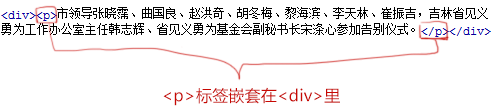
5.標籤與標籤之間是可以嵌套的,但先後順序必須保持一致,如:e388a4556c0f65e1904146cc1a846bee裡嵌套e388a4556c0f65e1904146cc1a846bee,那麼94b3e26ee717c64999d7867364b1b4a3必須放在94b3e26ee717c64999d7867364b1b4a3的前面。如下圖所示。

6.HTML標籤不區分大小寫,4a249f0d628e2318394fd9b75b4636b1和a1c25df8b39638c7fd29ee1606e34a19是一樣的,但建議小寫,因為大部分程式設計師都以小寫為準。
7.測試:有一個網頁的程式碼,但第9行缺少程式碼,請補充:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>标签的语法</title>
</head>
<body>
<h1>在本教程中,你将学习如何使用 HTML 来创建站点</h1>
<p>当特殊的样式需要应用到个别元素时,就可以使用内联样式。
</body>
</html>
1.5 html/head/body認識HTML檔案基本結構
學習html檔案的結構:一個HTML檔案是有自己固定的結構的。
<html>
<head>...</head>
<body>...</body>
</html>
代码讲解:
1. 100db36a723c770d327fc0aef2ce13b173a6ac4ed44ffec12cee46588e518a5e称为根标签,所有的网页标签都在100db36a723c770d327fc0aef2ce13b173a6ac4ed44ffec12cee46588e518a5e中。
2.93f0f5c25f18dab9d176bd4f6de5d30e 标签用于定义文档的头部,它是所有头部元素的容器。头部元素有b2386ffb911b14667cb8f0f91ea547a7、3f1c4e4b6b16bbbd69b2ee476dc4f83a、 c9ccee2e6ea535a969eb3f532ad9fe89、2cdf5bf648cf2f33323966d7f58a7f3f、 e8e496c15ba93d81f6ea4fe5f55a2244等标签,头部标签在下一小节中会有详细介绍。
3.在6c04bd5ca3fcae76e30b72ad730ca86d和36cc49f0c466276486e50c850b7e4956标签之间的内容是网页的主要内容,如4a249f0d628e2318394fd9b75b4636b1、e388a4556c0f65e1904146cc1a846bee、3499910bf9dac5ae3c52d5ede7383485、a1f02c36ba31691bcfe87b2722de723b等网页内容标签,在这里的标签中的内容会在浏览器中显示出来。
下面的代码的HTML文件结构不完整,因为缺少标签100db36a723c770d327fc0aef2ce13b1和73a6ac4ed44ffec12cee46588e518a5e:
<!DOCTYPE HTML>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>认识html文件基本结构</title>
</head>
<body>
<h1>在本小节中,你将学会认识html文件基本结构</h1>
</body>
1.6 head标签
•标签的作用:文档的头部描述了文档的各种属性和信息,包括文档的标题等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。
•下面的标签可以在head部分:
<head>
<title>...</title>
<meta>
<link>
<style>...</style>
<script>...</script>
</head>
•b2386ffb911b14667cb8f0f91ea547a7标签:在b2386ffb911b14667cb8f0f91ea547a7和6e916e0f7d1e588d4f442bf645aedb2f标签之间的文字内容是网页的标题信息,它会出现在浏览器的标题栏中。网页的title标签用于告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出网页的主题。每个网页的内容都是不同的,每个网页都应该有一个独一无二的title。
例如,b2386ffb911b14667cb8f0f91ea547a7标签的内容“hello world”会在浏览器中的标题栏上显示出来,如图:
<head>
<title>hello world</title>
</head>
1.7 了解HTML的代码注释
代码注释的作用:帮助程序员标注代码的用途,过一段时间后再看你所编写的代码,就能很快想起这段代码的用途。代码注释不仅方便程序员自己回忆起以前代码的用途,还可以帮助其他程序员很快的读懂你的程序的功能,方便多人合作开发网页代码。
语法:
20bef4e8dd3adb180086fee82c5c25f9
下面代码的第 8、12 行都是注释代码,但是发现他们是不会在结果窗口中显示出来的:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HTML的代码注释</title>
</head>
<body>
<!--在线咨询 begin-->
<p>
<p>一站式报名咨询!<a href="#">向报名顾问咨询</a></p>
</p>
<!--在线咨询 end-->
</body>
</html>
以上是前端開發必學的HTML知識的詳細內容。更多資訊請關注PHP中文網其他相關文章!

