這篇文章主要介紹了將頁腳固定在頁面底部的CSS實戰,其中註意一下CSS清理浮動的問題,需要的朋友可以參考下
頁腳的位置問題
網頁的頁尾(footer),也就是通常用來放置幫助連結及版權資訊的地方。頁腳自然是應該位於頁面底部的,但依照一般的做法,如果位於頁腳之前的網頁內容比較少,或者說使用了一個垂直解析度較大的顯示器,就有可能出現頁腳看起來不在頁面底部的情況,如下圖。 
由於頁腳基本上是一個網站的所有頁面公用的部分,不同頁面的內容量有所差異,因此確實有可能某些頁面內容不夠而出現這樣的問題。另外,尤其是包含了底色的頁腳,發生這種問題會很影響美觀。
所以,我們希望頁腳能夠無論網頁內容量多少,都準確地位於底部。
固定頁腳到底部的方法
絕對定位可行嗎?
也許有人想到把頁尾設定為position:fixed,然後定位在底部。先不考慮不支援這個屬性值的IE6,從效果上說,如果網頁本身內容就很充足,這樣的寫法就會讓頁腳一開始就出現在瀏覽器的底部,而在滾動網頁時,頁腳會一直維持原位置。這樣的效果,顯然對大部分的網站都是不適合的。
可以想見,我們需要的效果是:
網頁內容較多時,在捲動到底部的時候才看到位於最下方的頁腳。
網頁內容較少時,頁腳仍位於整個頁面的最下方,其餘部分留白。
常規、簡單的實作方法
CSS Sticky Footer提供了這個固定頁腳在底部的合理的實作方法。不過一方面這是一個英文站點,另一方面它所提供的寫法還存在些許可以改善的地方,所以本文會參考它的內容,給出一個合理的實現方法。
首先需要這樣一個html結構:
<body>
<p class="wrapper">
<!--网页内容-->
<p class="footer_placeholder"></p>
</p>
<p class="footer">
<!--页脚-->
</p>
</body>
p.wrapper是網頁中除頁腳之外的所有內容的外層容器,頁腳p.footer和它位於同一層級。 p.footer_placeholder必須放在網頁所有內容的最後,即作為p.wrapper的最後一個子元素,它的作用會在後文中說明。
接下來寫css,依序做說明。
html, body{height:100%;}
當網頁內容不足的時候,body和html的實際高度可能小於瀏覽器的視覺範圍,因此給body和html寫上高度100%。此外,接下來的直接子元素也會使用百分比的寫法,百分比的寫法必須在直接父元素有確定的高度定義時才有效。
.wrapper{
min-height:100%;
_height:100%;
margin-bottom:-120px; /*假定页脚的高度为120px*/
}
所有網頁內容都在這個p.wrapper中,定義最小高度(IE6使用hack),由於這個元素的父元素就是定義了100%高度的body,因此無論內容多少,p.wrapper這個元素的高度都會佔據整個瀏覽器視覺範圍。然後,依照頁腳的高度,設定相等的下邊距負值,這樣頁腳就會剛好出現在頁面內容的最後。
.footer, .footer_placeholder{height:120px;} /*假定页脚的高度为120px*/
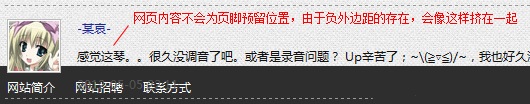
p.footer_placeholder,如字面意義,頁腳的佔位元素,它只是一個空的p,定義高度和頁腳相同,它的存在是為了給頁腳留下位置。如果沒有它,可能會發生這樣的事情↓
到這裡,固定在底部的頁腳就已經實現了。 css部分合起來是:
html, body{height:100%;}
.wrapper{
min-height:100%;
_height:100%;
margin-bottom:-120px; /*假定页脚的高度为120px*/
}
.footer, .footer_placeholder{height:120px;}
如果还需要考虑css初始化和清理浮动,可能你还需要添加下面这部分css:
body{margin:0;}
.footer_placeholder{clear:both;}以上是將頁腳固定在頁面底部的CSS實戰教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 @rules具有多少特異性,例如@keyframes和@media?Apr 18, 2025 am 11:34 AM
@rules具有多少特異性,例如@keyframes和@media?Apr 18, 2025 am 11:34 AM前幾天我得到了這個問題。我的第一個想法是:奇怪的問題!特異性是關於選擇者的,而在符號不是選擇器,那麼...無關緊要?
 在NUXT應用程序中創建動態路由Apr 18, 2025 am 10:53 AM
在NUXT應用程序中創建動態路由Apr 18, 2025 am 10:53 AM在這篇文章中,我們將使用我構建和部署的電子商務商店演示來進行Netlify,以展示如何為傳入數據製作動態路線。這是一個公平的


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Atom編輯器mac版下載
最受歡迎的的開源編輯器

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。











