透過CSS中的linear-gradient主要就能顯示出不同方向的條紋效果,這裡我們就了解CSS製作Web頁面條紋背景樣式的技巧分享,需要的朋友可以參考下
# #一、橫向條紋
如下碼:
background: linear-gradient(#fb3 20%, #58a 80%)上面程式碼表示整個圖片的上部分20%和下部分20%是對應的純色,只有中間的部分是漸層色。如果讓中間的部分逐漸縮小,當中間部分變成0即上下兩種顏色的七點和終點相同是,就沒有了漸變而變成了兩種顏色的色條:
background: linear-gradient(#fb3 50%, #58a 50%);接下來可以透過設定背景的大小,讓背景高度變小且背景預設為repeat,從而出現條紋狀
background: linear-gradient(#fb3 50%, #58a 50%); background-size: 100% 30px;我們可以不設定第二個顏色的起始位置,設定為0,則瀏覽器預設為接著上一個顏色開始:
background: linear-gradient(#fb3 30%, #58a 0); background-size:100% 30px;這樣就形成了一個黃色佔30%藍色佔70%的條紋狀背景
也可以設定多種顏色,下方設定了三種顏色的條紋:
background: linear-gradient(#fb3 33.3%, #58a 0, #58a 66.6%,yellowgreen 0); background-size: 100% 45px;
# 二、垂直條紋
只需要在linear-gradient方法中加一個前綴即可。注意還需顛倒background-size長寬的設定
background: linear-gradient(to rightright, #fb3 50%, #58a 0); background-size:30px 100%;
#三、斜向條紋
可以透過修改background-size的值以及為linear-gradient添加角度來實現斜向的條紋:background: linear-gradient(45deg, #fb3 50%, #58a 0); //讓背景的漸變帶有傾斜
background-size :30px 30px; //每一塊小組成部分固定寬度和高度
但這樣做的結果是只會形成一小塊一小塊的斜線,而不是整體p的斜線,我們需要以四個小p為一組繪製斜線,加入linear-gradient中的顏色分解:
background: linear-gradient(45deg, #fb3 25%, #58a 0, #58a50%, #fb3 0, #fb3 75%, #58a 0); background-size:30px 30px;
四、使用repeat-linear-gradient
#對於斜線的背景繪製,使用repeat-linear-gradient方法更有效。使用此方法的時候,設定的顏色變化會自動重複直到鋪滿整個p。實例程式碼如下:
background: repeating-linear-gradient(45deg, #fb3, #58a 30px);透過這種方式可以任意更改角度,而不會出現上中方法中的調節困難
background: repeating-linear-gradient(60deg, #fb3, #fb315px, #58a 0, #58a 30px);
(這個方法其實相當於將size的控制和gradient的控制合到了一起)
#五、關於顏色的設定
有時我們希望條紋背景的顏色之間是相近的顏色,但是如果手動設定這個顏色的#很不方便,也很難發現要選擇什麼樣的顏色。可以使用以下方法:
background: #58a; background-image: repeating-linear-gradient(30deg, hsla(0,0%,100%,.1), hsla(0,0%,100%,.1)15px, transparent 0,transparent 30px);這種方法的原則是:指定背景中最深的顏色,條文中其他相近色用透明度進行調整
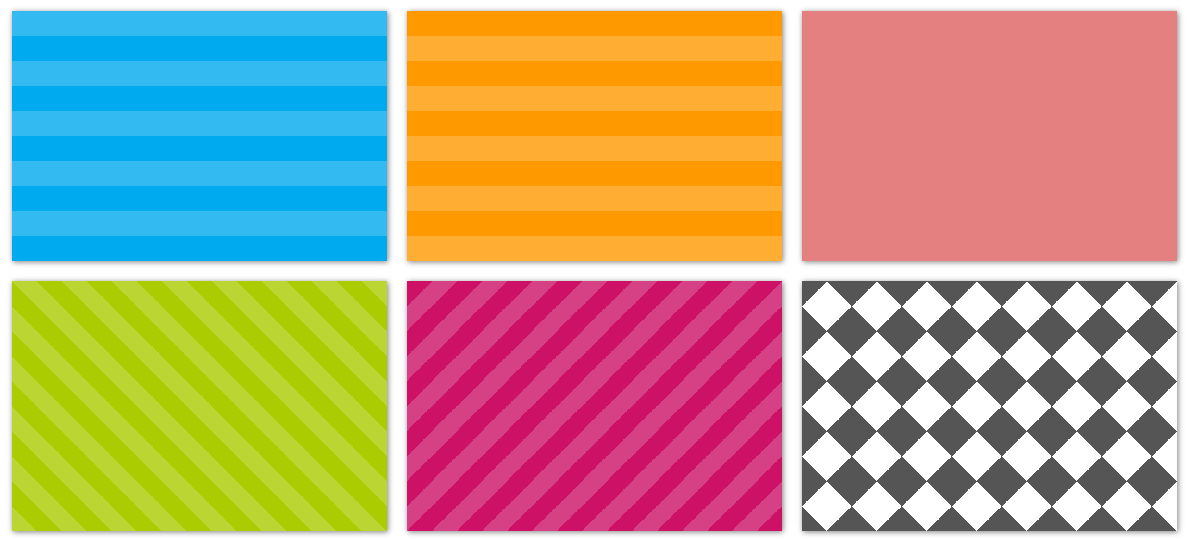
六、綜合實例
這裡效果圖一起放上來了,與下面的樣式一一對應:
.stripes {
height: 250px;
width: 375px;
float: left;
margin: 10px;
-webkit-background-size: 50px 50px;
-moz-background-size: 50px 50px;
background-size: 50px 50px; /* 控制条纹的大小 */
-moz-box-shadow: 1px 1px 8px gray;
-webkit-box-shadow: 1px 1px 8px gray;
box-shadow: 1px 1px 8px gray;
}.horizontal {
background-color: #0ae;
background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.5, transparent), to(transparent));
background-image: -moz-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: -o-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
}.vertical {
background-color: #f90;
background-image: -webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.5, transparent), to(transparent));
background-image: -moz-linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: -o-linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
}.picnic {
background-color:white;
background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5))),
-webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5)));
background-image: -moz-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
-moz-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: -o-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
-o-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
}.picnic {
background-color:white;
background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5))),
-webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5)));
background-image: -moz-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
-moz-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: -o-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
-o-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
}.angled-135 {
background-color: #c16;
background-image: -webkit-gradient(linear, 0 0, 100% 100%,
color-stop(.25, rgba(255, 255, 255, .2)), color-stop(.25, transparent),
color-stop(.5, transparent), color-stop(.5, rgba(255, 255, 255, .2)),
color-stop(.75, rgba(255, 255, 255, .2)), color-stop(.75, transparent),
to(transparent));
background-image: -moz-linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent);
background-image: -o-linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent);
background-image: linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent);
}.checkered {
background-image: -webkit-gradient(linear, 0 0, 100% 100%, color-stop(.25, #555), color-stop(.25, transparent), to(transparent)),
-webkit-gradient(linear, 0 100%, 100% 0, color-stop(.25, #555), color-stop(.25, transparent), to(transparent)),
-webkit-gradient(linear, 0 0, 100% 100%, color-stop(.75, transparent), color-stop(.75, #555)),
-webkit-gradient(linear, 0 100%, 100% 0, color-stop(.75, transparent), color-stop(.75, #555));
background-image: -moz-linear-gradient(45deg, #555 25%, transparent 25%, transparent),
-moz-linear-gradient(-45deg, #555 25%, transparent 25%, transparent),
-moz-linear-gradient(45deg, transparent 75%, #555 75%),
-moz-linear-gradient(-45deg, transparent 75%, #555 75%);
background-image: -o-linear-gradient(45deg, #555 25%, transparent 25%, transparent),
-o-linear-gradient(-45deg, #555 25%, transparent 25%, transparent),
-o-linear-gradient(45deg, transparent 75%, #555 75%),
-o-linear-gradient(-45deg, transparent 75%, #555 75%);
background-image: linear-gradient(45deg, #555 25%, transparent 25%, transparent),
linear-gradient(-45deg, #555 25%, transparent 25%, transparent),
linear-gradient(45deg, transparent 75%, #555 75%),
linear-gradient(-45deg, transparent 75%, #555 75%);
}
<p class="horizontal stripes"></p> <p class="vertical stripes"></p> <p class="picnic stripes"></p> <p class="angled stripes"></p> <p class="angled-135 stripes"></p> <p class="checkered stripes"></p>
以上是CSS製作Web頁面條紋背景樣式的技巧分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 簡化的流體版式Apr 14, 2025 am 10:07 AM
簡化的流體版式Apr 14, 2025 am 10:07 AM流體版式是字體大小(以及類型的其他屬性,例如線路高)的想法,具體取決於屏幕尺寸(或者如果有的話,也許是容器查詢)。核心騙局來自視口單元。您可以從字面上設置
 暗模式的粉絲Apr 14, 2025 am 10:03 AM
暗模式的粉絲Apr 14, 2025 am 10:03 AM哦!托馬斯·斯坦納(Thomas Steiner)的真正技巧。 Chrome很快將支持SVG Favicons(例如)。您可以將CSS嵌入SVG中
 我們問網絡開發人員我們欽佩:'建立網站今年感興趣的是什麼?”Apr 14, 2025 am 09:57 AM
我們問網絡開發人員我們欽佩:'建立網站今年感興趣的是什麼?”Apr 14, 2025 am 09:57 AM在CSS-Trooks上,我們將第一次來完成年末帖子。就像出現日曆即興即興演奏一樣,只看著我們,我們擊敗了


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

WebStorm Mac版
好用的JavaScript開發工具

記事本++7.3.1
好用且免費的程式碼編輯器

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。