JavaScript中的DOM操作很慢的原因圖文程式碼詳細介紹
- 黄舟原創
- 2017-03-08 14:59:381333瀏覽
一直都聽說DOM很慢,要盡量少的去操作DOM,於是就想進一步去探究下為什麼大家都會這樣說,在網上學習了一些資料,這邊整理出來。
首先,DOM物件本身也是js對象,所以嚴格來說,並不是操作這個物件慢,而是說操作了這個物件後,會觸發一些瀏覽器行為,例如佈局(layout)和繪製(paint)。以下主要先介紹下這些瀏覽器行為,闡述一個頁面是怎麼最終被呈現出來的,另外還會從程式碼的角度,來說明一些不好的實踐以及一些優化方案。
瀏覽器是如何呈現一張頁面的
一個瀏覽器有許多模組,其中負責呈現頁面的是渲染引擎模組,比較熟悉的有WebKit和Gecko等,這裡也只會涉及這個模組的內容。
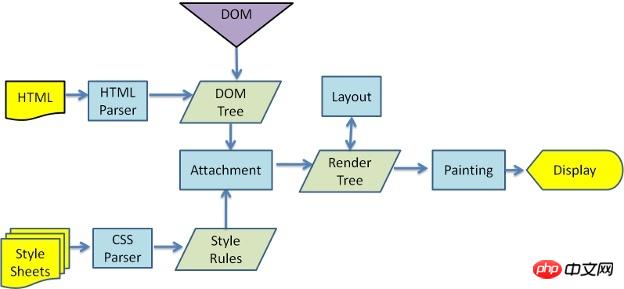
先用文字大致闡述下這個過程:
解析HTML,並產生一棵DOM tree
解析各種樣式並結合DOM tree產生一棵Render tree
對Render tree的各個節點計算佈局信息,例如box的位置與尺寸
根據Render tree並利用瀏覽器的UI層進行繪製
其中DOM tree和Render tree上的節點並非一一對應,比如一個”display:none"的節點只會存在於DOM tree上,而不會出現在Render tree上,因為這個節點不需要被繪製。

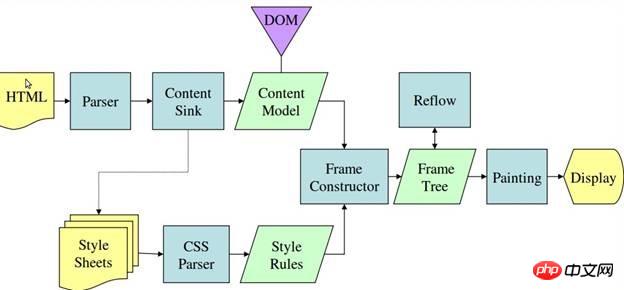
上圖是Webkit的基本流程,在術語上和Gecko可能會有不同,這裡貼上Gecko的流程圖,不過文章下面的內容都會統一使用Webkit的術語。

影響頁面呈現的因素有許多,例如link的位置會影響首屏呈現等。但這裡主要集中討論與layout相關的內容。
paint是一個耗時的過程,然而layout是一個更耗時的過程,我們無法確定layout一定是自上而下或是自下而上進行的,甚至一次layout會牽涉到整個文檔佈局的重新計算。
但是layout是肯定無法避免的,所以我們主要是要最小化layout的次數。
什麼情況下瀏覽器會進行layout
在考慮如何最小化layout次數之前,先了解什麼時候瀏覽器會進行layout。
layout(reflow)一般稱為佈局,這個操作是用來計算文件中元素的位置和大小,是渲染前重要的一步。在HTML第一次載入的時候,會有一次layout之外,js腳本的執行和樣式的改變同樣會導致瀏覽器執行layout,這也是本文的主要要討論的內容。
一般情況下,瀏覽器的layout是lazy的,也就是說:在js腳本執行時,是不會去更新DOM的,任何對DOM的修改都會被暫存在一個隊列中,在目前js的執行上下文完成執行後,會根據這個佇列中的修改,進行一次layout。
然而有時希望在js程式碼中立刻獲取最新的DOM節點信息,瀏覽器就不得不提前執行layout,這是導致DOM效能問題的主要原因。
如下的操作會打破常規,並觸發瀏覽器執行layout:
透過js取得需要計算的DOM屬性
新增或刪除DOM元素
resize瀏覽器視窗大小
改變字體
- ## css偽類的激活,例如:hover
- 透過js修改DOM元素樣式且該樣式涉及到尺寸的改變 ##我們來透過一個例子直觀的感受下:
// Read var h1 = element1.clientHeight; // Write (invalidates layout) element1.style.height = (h1 * 2) + 'px'; // Read (triggers layout) var h2 = element2.clientHeight; // Write (invalidates layout) element2.style.height = (h2 * 2) + 'px'; // Read (triggers layout) var h3 = element3.clientHeight; // Write (invalidates layout) element3.style.height = (h3 * 2) + 'px';
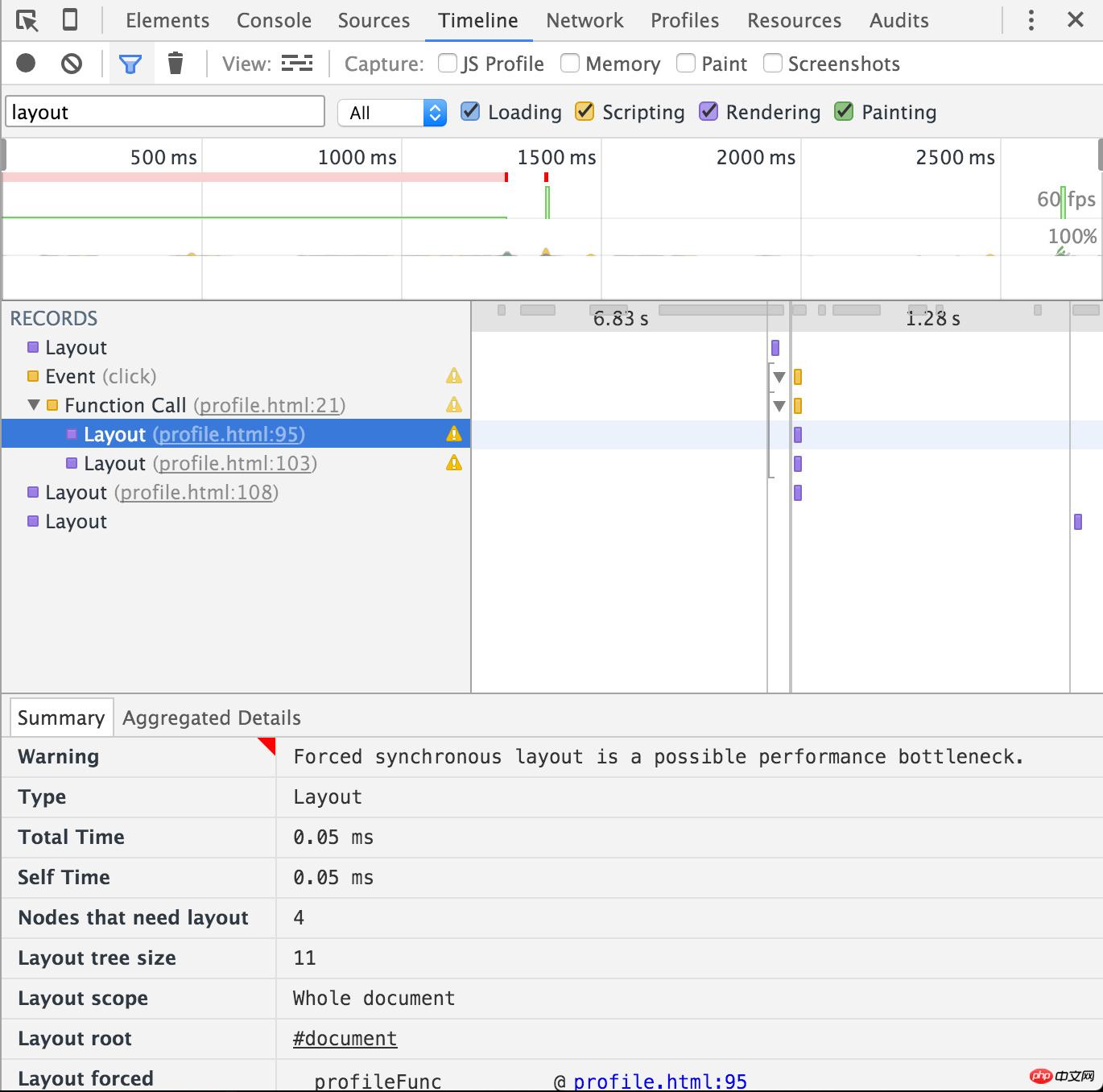
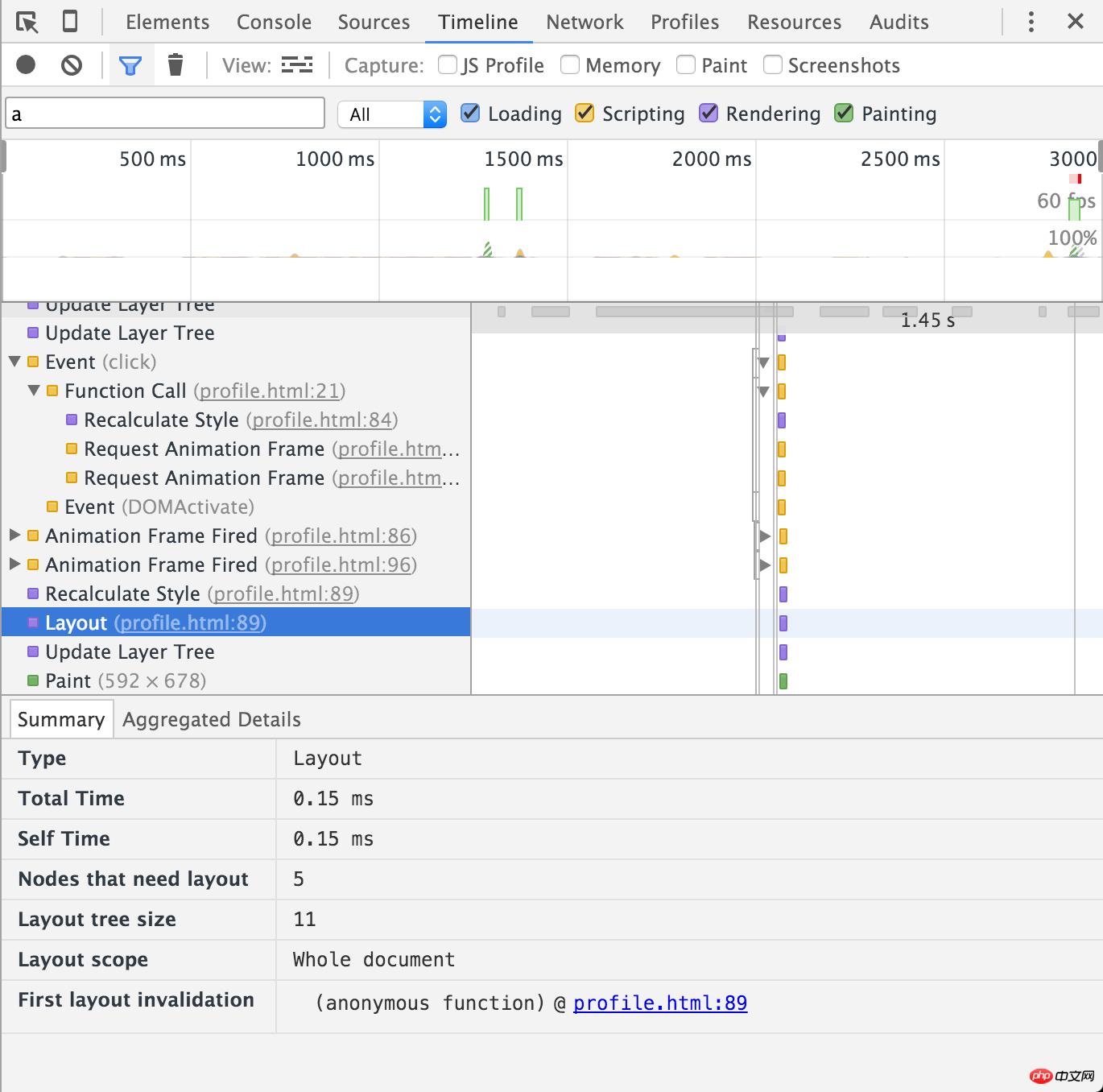
clientHeight,這個屬性是需要計算得到的,於是就會觸發瀏覽器的一次layout。我們來利用chrome(v47.0)的開發者工具看下(截圖中的timeline record已經經過篩選,只顯示layout):
 在上面的例子中,程式碼先修改了一個元素的樣式,接下來讀取另一個元素的
在上面的例子中,程式碼先修改了一個元素的樣式,接下來讀取另一個元素的
屬性,由於先前的修改導致目前DOM被標記為髒,為了保證能準確的取得這個屬性,瀏覽器會進行一次layout(我們發現chrome的開發者工具良心的提示了我們這個效能問題)。 優化這段程式碼很簡單,預先讀取所需的屬性,在一起修改即可。
// Read var h1 = element1.clientHeight; var h2 = element2.clientHeight; var h3 = element3.clientHeight; // Write (invalidates layout) element1.style.height = (h1 * 2) + 'px'; element2.style.height = (h2 * 2) + 'px'; element3.style.height = (h3 * 2) + 'px';
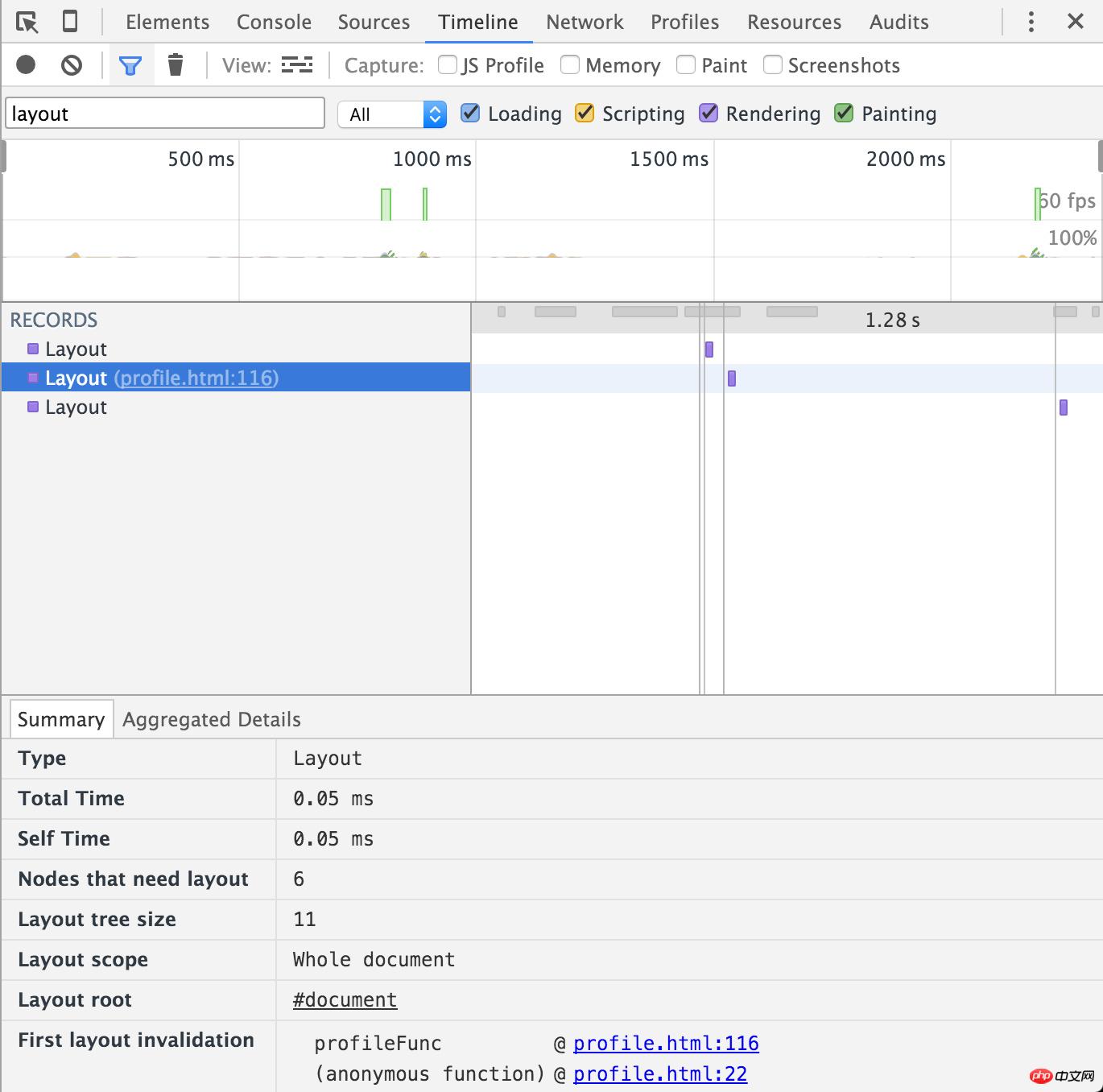
看下這次的情況:
 下面再介紹一些其他的最佳化方案。
下面再介紹一些其他的最佳化方案。
最小化layout的方案
上面提到的一個批量讀寫是一個,主要是因為獲取一個需要計算的屬性值導致的,那麼哪些值是需要計算的呢?
这个链接里有介绍大部分需要计算的属性:http://www.php.cn/
再来看看别的情况:
面对一系列DOM操作
针对一系列DOM操作(DOM元素的增删改),可以有如下方案:
documentFragment
display: none
cloneNode
比如(仅以documentFragment为例):
var fragment = document.createDocumentFragment();
for (var i=0; i < items.length; i++){
var item = document.createElement("li");
item.appendChild(document.createTextNode("Option " + i);
fragment.appendChild(item);
}
list.appendChild(fragment);
这类优化方案的核心思想都是相同的,就是先对一个不在Render tree上的节点进行一系列操作,再把这个节点添加回Render tree,这样无论多么复杂的DOM操作,最终都只会触发一次layout。
面对样式的修改
针对样式的改变,我们首先需要知道并不是所有样式的修改都会触发layout,因为我们知道layout的工作是计算RenderObject的尺寸和大小信息,那么我如果只是改变一个颜色,是不会触发layout的。
这里有一个网站CSS triggers,详细列出了各个CSS属性对浏览器执行layout和paint的影响。
像下面这种情况,和上面讲优化的部分是一样的,注意下读写即可。
elem.style.height = "100px"; // mark invalidated elem.style.width = "100px"; elem.style.marginRight = "10px"; elem.clientHeight // force layout here
但是要提一下动画,这边讲的是js动画,比如:
function animate (from, to) {
if (from === to) return
requestAnimationFrame(function () {
from += 5
element1.style.height = from + "px"
animate(from, to)
})
}
animate(100, 500)
动画的每一帧都会导致layout,这是无法避免的,但是为了减少动画带来的layout的性能损失,可以将动画元素绝对定位,这样动画元素脱离文本流,layout的计算量会减少很多。
使用requestAnimationFrame
任何可能导致重绘的操作都应该放入requestAnimationFrame
在现实项目中,代码按模块划分,很难像上例那样组织批量读写。那么这时可以把写操作放在requestAnimationFrame的callback中,统一让写操作在下一次paint之前执行。
// Read
var h1 = element1.clientHeight;
// Write
requestAnimationFrame(function() {
element1.style.height = (h1 * 2) + 'px';
});
// Read
var h2 = element2.clientHeight;
// Write
requestAnimationFrame(function() {
element2.style.height = (h2 * 2) + 'px';
});

可以很清楚的观察到Animation Frame触发的时机,MDN上说是在paint之前触发,不过我估计是在js脚本交出控制权给浏览器进行DOM的invalidated check之前执行。
其他注意点
除了由于触发了layout而导致性能问题外,这边再列出一些其他细节:
缓存选择器的结果,减少DOM查询。这里要特别提下HTMLCollection。HTMLCollection是通过document.getElementByTagName得到的对象类型,和数组类型很类似但是每次获取这个对象的一个属性,都相当于进行一次DOM查询:
var ps = document.getElementsByTagName("p");
for (var i = 0; i < ps.length; i++){ //infinite loop
document.body.appendChild(document.createElement("p"));
}
比如上面的这段代码会导致无限循环,所以处理HTMLCollection对象的时候要做些缓存。
另外,减少DOM元素的嵌套深度并优化css,去除无用的样式对减少layout的计算量有一定帮助。
在DOM查询时,querySelector和querySelectorAll应该是最后的选择,它们功能最强大,但执行效率很差,如果可以的话,尽量用其他方法替代。
下面两个jsperf的链接,可以对比下性能。
1)http://www.php.cn/
2)http://www.php.cn/
自己对View层的想法
上面的内容理论方面的东西偏多,从实践的角度来看,上面讨论的内容,正好是View层需要处理的事情。已经有一个库FastDOM来做这个事情,不过它的代码是这样的:
fastdom.read(function() {
console.log('read');
});
fastdom.write(function() {
console.log('write');
});
问题很明显,会导致callback hell,并且也可以预见到像FastDOM这样的imperative的代码缺乏扩展性,关键在于用了requestAnimationFrame后就变成了异步编程的问题了。要让读写状态同步,那必然需要在DOM的基础上写个Wrapper来内部控制异步读写,不过都到了这份上,感觉可以考虑直接上React了……
总之,尽量注意避免上面说到的问题,但如果用库,比如jQuery的话,layout的问题出在库本身的抽象上。像React引入自己的组件模型,用过virtual DOM来减少DOM操作,并可以在每次state改变时仅有一次layout,我不知道内部有没有用requestAnimationFrame之类的,感觉要做好一个View层就挺有难度的,之后准备学学React的代码。希望自己一两年后会过来再看这个问题的时候,可以有些新的见解。
以上是JavaScript中的DOM操作很慢的原因圖文程式碼詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

