CSS3中Animation動畫屬性用法詳細說明
- 高洛峰原創
- 2017-03-08 13:31:082320瀏覽
要使用animation動畫,先要熟悉一下keyframes,Keyframes的語法規則:命名是由”@keyframes”開頭,後面緊接著是這個“動畫的名稱”加上一對花括號“{}”,括號中就是一些不同時間段樣式規則。不同關鍵影格是透過from(相當於0%)、to(相當於100%)或百分比來表示(為了得到最佳的瀏覽器支持,建議使用百分比),如下定義一個簡單的動畫:
@keyframes myfirst /*定义动画名*/
{
0% {background:red; left:0px; top:0px;} /*定义起始帧样式,0%可以换成from*/
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;} /*定义结束帧样式,100%可以换成to*/
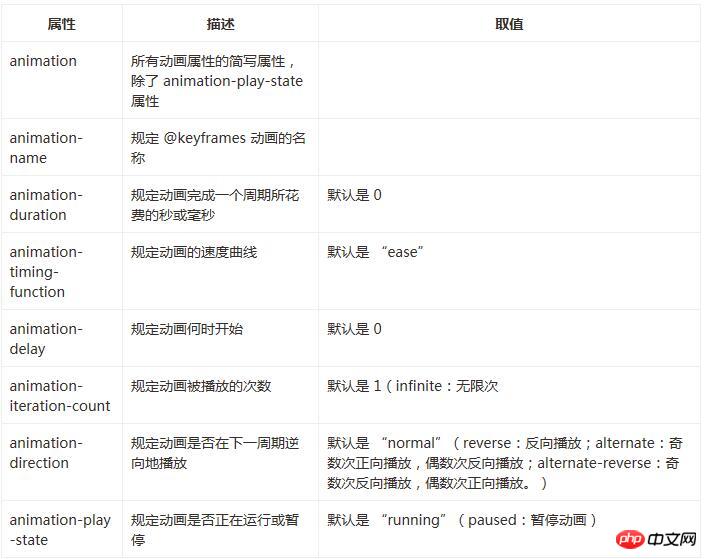
}@keyframes定義好了,要使其能發揮效果,必須透過animation把它綁定到一個選擇器,否則動畫不會有任何效果。下面列出了animation的屬性:

#下面設定上述的所有屬性
animation-name:myfirst; animation-duration:5s; animation-timing-function:linear; animation-delay:1s; animation-iteration-count:infinite; animation-direction:alternate; animation-play-state:running;
上述所有程式碼可以如下簡寫:
animation:myfirst 5s linear 2s infinite alternate; animation-play-state:running;
#瀏覽器相容性
Internet Explorer 10、Firefox 以及Opera 支援@keyframes 規則和animation 屬性。
Chrome 和 Safari 需要前綴 -webkit-。
注意:Internet Explorer 9,以及更早的版本,不支援 @keyframe 規則或 animation 屬性。
下面給出上面介紹的關於keyframes和animation屬性的完整程式碼範例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>animation演示</title>
<style>
p
{
width:100px;
height:100px;
background:red;
position:relative;
animation-name:myfirst;
animation-duration:5s;
animation-timing-function:linear;
animation-delay:1s;
animation-iteration-count:infinite;
animation-direction:alternate;
animation-play-state:running;
/* Safari and Chrome: */
-webkit-animation-name:myfirst;
-webkit-animation-duration:5s;
-webkit-animation-timing-function:linear;
-webkit-animation-delay:1s;
-webkit-animation-iteration-count:infinite;
-webkit-animation-direction:alternate;
-webkit-animation-play-state:running;
}
@keyframes myfirst /*定义动画名*/
{
0% {background:red; left:0px; top:0px;} /*定义起始帧样式,0%相当于from*/
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;} /*定义结束帧样式,100%相当于to*/
}
@-webkit-keyframes myfirst /* Safari and Chrome */
{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
</style>
</head>
<body>
<p>该实例在 Internet Explorer 9 及更早 IE 版本是无效的。</p>
<p></p>
</body>
</html>上面程式碼示範了一個正方形沿著一個正方形軌跡運動,基數次以正方向運動,偶數次以反方向運動,運動過程中還帶有顏色變化。具體效果,讀者可以自行執行程式碼觀察。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持PHP中文網。
以上是CSS3中Animation動畫屬性用法詳細說明的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

