3) 如何调试帧率
理想的状态是,将游戏控制在60帧,这样充分利用显示器的能力,为用户提供流畅的画面。但是,通常情况下还是比较困难的,随着游戏逻辑的复杂性,帧率一般情况下都会下降。如果可以有一种可视化的方法,帮助开发者去观察每次RequestAnimationFrame的执行时间,可以让开发者及时的发现一些耗时的操作,尽量保证每次RequestAnimationFrame的执行时间控制在16ms内完成。
虽然目前还没有发现同一的方法,但是Chrome提供了abut:tracing的标签页,可以辅助开发者,去一探RequestAnimationFrame的究竟。不过,困难的是,如果想完全读懂 about:tracing,需要对于chrome的架构以及渲染方式非常熟悉,在加上GPU的原因,很难一下子完全理解整个页面。
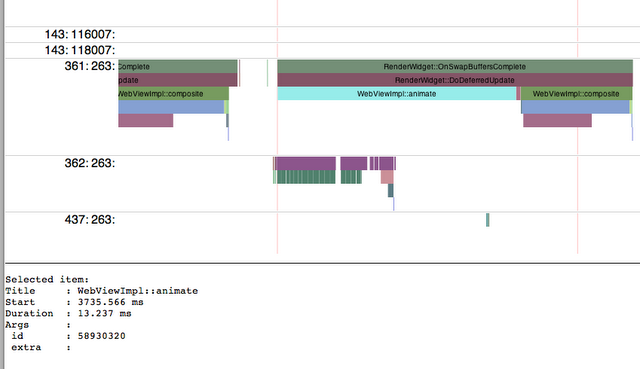
这里介绍一个简单的用法,如下图,是从我的同事Seth的Blog中复制的图片,(如果想了解更多内容,可以参考Box2D, Web workers, Better performance),可以注意到,图中有两个红线,红线之间的间隔是16毫秒,相信很容易想到,这是每帧执行的最佳时间。在about:tracing页面中,双击每个方块,可以放大并出现每个函数的名字,按G,就可以立即出现两边的红线。里面有个泛蓝色的模块,标志WebViewImp:animate,它就是负责执行RquestAnimationFrame,貌似它的执行时间没有超过16ms,但是不幸的,因为在执行完RequestAnimationFrame之后,浏览器还对于需要渲染的元素,执行组装和渲染操作,很明显下图中的渲染时间,超过了红线的范围,也就是超过了16ms,图形渲染的效率自然会降低到60帧一下。

通过这个例子,可以看出,并不是把RequestAnimationFrame的执行时间控制在16ms以内,就可以得到60帧率的渲染。还需要整体考虑,RequstAnimationFrame引起了多少元素的渲染,以及多大程度的重绘。
about:tracing是非常好用的页面,有更多兴趣的同学,还请耐心学习chrome的渲染方式:
Trace Event Profiling Tool (about:tracing)
4) 页面显示API
RequestAnimationFrame很重要的优点,就是在Tab没有被显示的时候,可以暂停执行,不消耗CPU资源。对于大部分的动画需求,是没有问题的,但是也不能适应于所有的场景,举个例子,现在很多攻防类的游戏,在进攻其他家城堡的时候,可以派兵进行打仗。两军对阵的场景,通常是一段设计好的动画,有时候动画的时间还比较长,很多玩家会切换到其他页面,用户的本意是在其他网页等待对战结束。而RequestAnimationFrame控制的动画循环,会因为切换到其他页面,暂停执行,从而违背了设计的初衷,也违背用户的一些习惯。可以从程序逻辑上避开这个问题,比如人为加入一些计时器,按照时间播放相关的动画,但是这样容易和主程序的循环出现逻辑上的混乱。幸运的是,HTML5提供了Page Visibility的API。这个API可以在Tab被切换的时候,产生一定的回调,从而可以让开发者明确知道,目前页面处于哪种显示的状态。
function handleVisibilityChange() {
if (document.webkitHidden) {
if (playAnimation is true)
//continue to do this animation
}
}
document.addEventListener(“webkitvisibilitychange”, handleVisibilityChange, false);- 上面是一段简单的代码,在发现页面不被显示的时候,可以执行一些必须被执行的动画。
- 5) Webworker的作用
- 现在很多的游戏,都利用到了Box2d或者其他重力引擎,而这种重力引擎的计算,相当耗费时间,如果将这些计算放在RequestAnimationFrame里面,很容易就会将每次执行的时间,超过16ms。最好可以将这类高成本的计算,放在一个单独的线程,每次RequestAnimationFrame只需要取到结果就可以了。

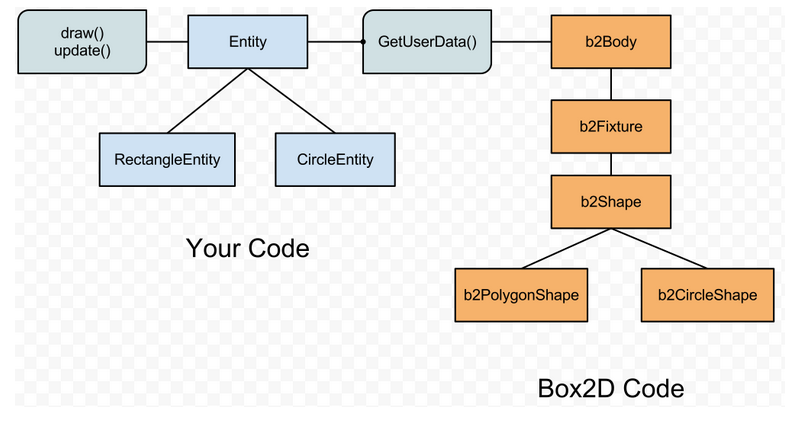
HTML5的webworker,刚好可以承担这个角色。如上图,是一个简单的设计图,box2d重力引擎,作为独立计算的单元,存在于webworker内部,利用setTimeout作为循环控制。在外部,RequestAnimationFrame控制动画的显示。
具体的代码和例子,可以参考:Box2D and Web workers for JavaScript developers
6) 毫秒精度的用处
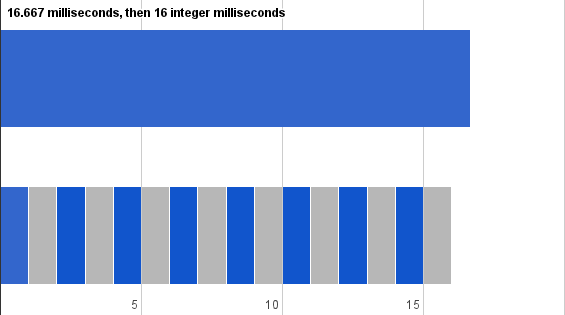
RequestAnimationFrame最近刚推出了新的功能,可以提供微妙级别的精度,这个有什么用处呢?按照前面的说法,每秒60帧的显示,每帧的具体时间为(1000毫秒/60),大约为16.67毫秒。如果只有毫米级别的精度,为了有效的控制RequestAnimationFrame的执行时间,只能以整毫秒的精度,对RequestAnimationFrame进行检查,也就说,假设RequestAnimationFrame计划在5.5毫秒后执行,如果执行到某一步,发现当前时间已经是5毫秒,虽然理论上也许还有0.5毫秒的时间可以使用,但是不能在进行下一步的。现在有了微秒级别的精度,可以做更精细的控制。下图的解释比较形象,上面是16.667每帧可以执行的时间,下面是整毫秒数标志的时间,显然下面的图,会浪费很多的时间片。

目前,在chrome中,是通过window.performance.webkitNow()获得高精度的时间的,相信不久的将来,很快就会变成标准performance.now()。
(未完待续)
以上就是HTML5游戏开发 之 循环的控制(2)的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 HTML中的H5標籤是什麼?May 09, 2025 am 12:11 AM
HTML中的H5標籤是什麼?May 09, 2025 am 12:11 AMHTML中的H5標籤是第五級標題,用於標記較小的標題或子標題。 1)H5標籤幫助細化內容層次,提升可讀性和SEO。 2)結合CSS可定製樣式,增強視覺效果。 3)合理使用H5標籤,避免濫用,確保內容結構邏輯性。
 H5代碼:Web結構的初學者指南May 08, 2025 am 12:15 AM
H5代碼:Web結構的初學者指南May 08, 2025 am 12:15 AMHTML5構建網站的方法包括:1.使用語義化標籤定義網頁結構,如、、等;2.嵌入多媒體內容,使用和標籤;3.應用表單驗證和本地存儲等高級功能。通過這些步驟,你可以創建一個結構清晰、功能豐富的現代網頁。
 H5代碼結構:組織內容以實現可讀性May 07, 2025 am 12:06 AM
H5代碼結構:組織內容以實現可讀性May 07, 2025 am 12:06 AM通過合理的H5代碼結構可以讓頁面在眾多內容中脫穎而出。 1)使用語義化標籤如、、等組織內容,使結構清晰。 2)通過CSS佈局如Flexbox或Grid控制頁面在不同設備上的呈現效果。 3)實現響應式設計,確保頁面在不同屏幕尺寸上自適應。
 H5與較舊的HTML版本:比較May 06, 2025 am 12:09 AM
H5與較舊的HTML版本:比較May 06, 2025 am 12:09 AMHTML5(H5)與舊版本HTML的主要區別包括:1)H5引入了語義化標籤,2)支持多媒體內容,3)提供離線存儲功能。 H5通過新標籤和API增強了網頁的功能和表現力,如和標籤,提高了用戶體驗和SEO效果,但需注意兼容性問題。
 H5與HTML5:澄清術語和關係May 05, 2025 am 12:02 AM
H5與HTML5:澄清術語和關係May 05, 2025 am 12:02 AMH5和HTML5的區別在於:1)HTML5是網頁標準,定義結構和內容;2)H5是基於HTML5的移動網頁應用,適用於快速開發和營銷。
 HTML5特徵:H5的核心May 04, 2025 am 12:05 AM
HTML5特徵:H5的核心May 04, 2025 am 12:05 AMHTML5的核心特性包括語義化標籤、多媒體支持、表單增強和離線存儲與本地存儲。 1.語義化標籤如、等提高了代碼可讀性和SEO效果。 2.多媒體支持通過和標籤簡化了嵌入媒體內容的過程。 3.表單增強引入了新的輸入類型和驗證屬性,簡化了表單開發。 4.離線存儲和本地存儲通過ApplicationCache和localStorage等提高了網頁性能和用戶體驗。
 H5:探索最新版本的HTMLMay 03, 2025 am 12:14 AM
H5:探索最新版本的HTMLMay 03, 2025 am 12:14 AMhtml5isamajorrevisionofthehtmlStandardThatRevolutionsWebDevelopmentBybyIntroDucingNewSemanticeLementSemelementsandAndCapabilities.1)itenhancesCodereAdabilityAndSeowitability andSeowithelientsLike,and.2)
 超越基礎:H5代碼中的高級技術May 02, 2025 am 12:03 AM
超越基礎:H5代碼中的高級技術May 02, 2025 am 12:03 AMH5的高級技巧包括:1.利用進行複雜圖形繪製,2.使用WebWorkers提升性能,3.通過WebStorage增強用戶體驗,4.實現響應式設計,5.利用WebRTC實現實時通信,6.進行性能優化和最佳實踐。這些技巧幫助開發者構建更動態、互動和高效的Web應用。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

Dreamweaver Mac版
視覺化網頁開發工具





