用php實現城市地區三級連動 附帶資料庫
- PHPz原創
- 2017-03-23 14:11:269007瀏覽
用php實現城市地區三級連動,可以把它做成小插件的形式,以後需要,可以隨時調
來看看怎麼做
先來寫個p然後,再引入js包
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title><script src="jquery-1.11.2.min.js?1.1.9"></script><script src="sanji.js?1.1.9"></script></head><body> <p id="sanji"> </p></body></html>
引入的js文件,取名為sanji.js
然後來看看js檔案是怎麼寫的
$(document).ready(function(e) {
//向p里面扔三个下拉
var str = "<select id='sheng'></select><select id='shi'></select><select id='qu'></select>";
$("#sanji").html(str);
FillSheng();
FillShi();
FillQu();//选中项变化
$("#sheng").change(function(){
FillShi();
FillQu();
})
$("#shi").change(function(){
FillQu();
})
});//填充省的方法function FillSheng()
{ var pcode = "0001"; //父级代号 $.ajax({
async:false,
url:"chuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"TEXT",
success: function(data){ //回调函数
var hang = data.split("|"); //根据行与行的分隔符来拆
var str = ""; for(var i=0;i<hang.length;i++)
{ var lie = hang[i].split("^"); //列与列的分隔符来拆
str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>"; //中间显示地区名称 }
$("#sheng").html(str); //把显示的地区名称填充进去 }
});
}//填充市的方法function FillShi()
{ var pcode = $("#sheng").val();
$.ajax({
async:false,
url:"chuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"TEXT",
success: function(data){ var hang = data.split("|"); var str = ""; for(var i=0;i<hang.length;i++)
{ var lie = hang[i].split("^");
str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>";
}
$("#shi").html(str);
}
});
}//填充区的方法function FillQu()
{ var pcode = $("#shi").val();
$.ajax({
url:"chuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"TEXT",
success: function(data){ var hang = data.split("|"); var str = ""; for(var i=0;i<hang.length;i++)
{ var lie = hang[i].split("^");
str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>";
}
$("#qu").html(str);
}
});
}
只要寫出一個來,其他兩個和上面一個原理是一樣的
再來看處理頁面,三項用一個處理頁面
來看看處理頁面的程式碼
<?phpinclude("DBDA.class.php");$db = new DBDA();$pcode = $_POST["pcode"];$sql = "select * from chinastates where parentareacode='{$pcode}'";echo $db->StrQuery($sql);
資料庫的地區表是chinastates
根據傳過來的父級代號來查所有資料
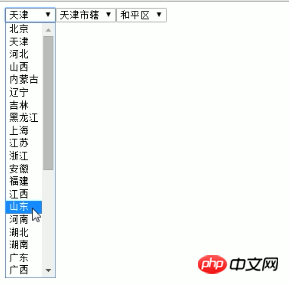
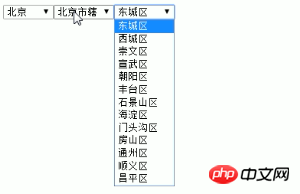
最後運作起來的效果是這樣的



# 來看看資料庫的內容

資料庫內容多,三級連動裡的地區名稱都在裡面,採用的是代號副代號的方式
比如說北京吧,北京的代號是11,它下面的北京市副代號就11, 北京市的主代號是1101,北京市下面的地區副代號就是1101,調地區的時候可以根據主代號查詢和它相同的副代號,就能查詢出來。
以上就用php實現最簡單的城市地區三級連動,由php中文網編輯整理!
相關文章:
#陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

