JavaScript參數傳遞中值和引用的一種理解的詳細介紹
- 黄舟原創
- 2017-03-04 16:09:161369瀏覽
值(value)和引用(reference)是各種程式語言老生常談的話題,js也不例外。
我將剖析一個例子的實際運作過程,跟大家分享我對js參數傳遞中的值和引用的理解。
參考官網資料類型的兩種分類,本文將這兩種分類簡稱為基本類型(boolean, null, undefined, string, number, symbol)和object類型。
首先,用一個example 示範參數傳遞的應用:
var obj = {};
obj.inner = 10;
var num = 10;
var str = 'Hello';
var boo = true;
var oth = null;
var und = undefined;
var sym = Symbol('foo');
function passingobject(myobj){
myobj.inner = 1 + myobj.inner ;
}
function passingvalue(myvalue){
switch(typeof myvalue){
case 'number':
myvalue = myvalue + 1;
break;
case 'string':
myvalue = 'I am a new string now!';
break;
case 'boolean':
myvalue= false;
break;
default:
myvalue = 'Null, Undefined, or Symbol';
}
}
console.log("before num = " + num); // before num = 10
passingvalue(num);
console.log("after num = " + num); // after num = 10
console.log("before str = " + str); // before str = Hello
passingvalue(str);
console.log("after str = " + str); // after str = Hello
console.log("before boo = " + boo); // before boo = true
passingvalue(boo);
console.log("after boo = " + boo); // after boo = false
console.log("before oth = " + oth); // before oth = null
passingvalue(oth);
console.log("after oth = " + oth); // after oth = null
console.log("before und = " + und); // before und = undefined
passingvalue(und);
console.log("after und = " + und); // after und = undefined
console.log(sym); // Symbol(foo)
passingvalue(sym);
console.log(sym); // Symbol(foo)
console.log("before obj.inner = " + obj.inner); // before obj.inner = 10
passingobject(obj); // after obj.inner = 11
console.log("after obj.inner = " + obj.inner);從example 1 的結果似乎可以總結出以下兩個結論:
##1. 傳遞的資料類型為基本型別(number, string boolean, null, undefined, symbol),在參數傳遞過程中,函數內部對傳遞值的運算並不會影響原始值。 2. 傳遞的資料類型為object, 在參數傳遞過程中,函數內部對傳遞值的操作會導致原始值的改變。 然而, 有沒有其他特殊情況呢? 有一種在stackoverflow討論很火熱的用法,跟結論二背道而行。 example 2。 1 function changeStuff(a, b, c)
2 {
3 a = a * 10;
4 b.item = "changed";
5 c = {item: "changed"};
6 }
7
8 var num = 10;
9 var obj1 = {item: "unchanged"};
10 var obj2 = {item: "unchanged"};
11
12 console.log(obj1.item); // unchanged
13 console.log(obj2.item); // unchanged
14 changeStuff(num, obj1, obj2);
15 console.log(obj1.item); // changed
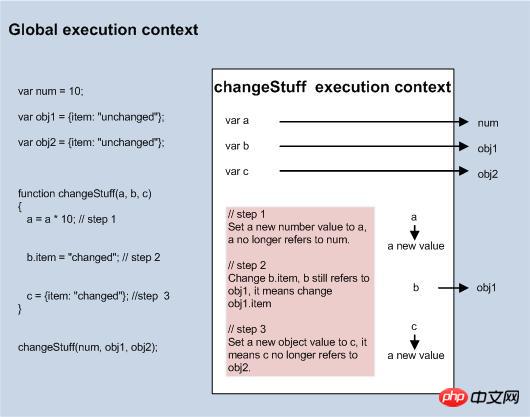
16 console.log(obj2.item); // unchangedexample 2中, obj2.item並沒有被函數changeStuff改變。 changeStuff內部同樣改變了b、c的值,為什麼obj1被改變了(L15)而obj2沒有被改變呢? 我用js的執行上下文對這種現象進行解釋,如圖。

總結
在js函數傳遞中,當基本類型(number, string, boolean, null, undefined, symbol)變數作為參數傳遞時,函數內部對參數的任何操作都不會改變變數的值。 當object類型變數作為參數傳遞時,函數內部對參數的操作會影響變數的值,除非函數內部對參數重新賦值(任何類型的值)。
Thank you!
Feel free to contact me if you have any question!
# 以上就是JavaScript參數傳遞中位數和引用的一種理解的詳細介紹的內容,更多相關內容請關注PHP中文網(www.php.cn)!陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

