html中設定字體顏色的方法和使用ps取得html準確字體顏色的方法詳解
- 高洛峰原創
- 2017-03-03 16:38:093739瀏覽
這裡為大家介紹三種字體顏色設定包含HTML字體、CSS文字顏色、css超連結字體顏色,同時介紹了使用PS獲取準確的顏色值方法。大家平常可以靈活擴充使用對字體、對背景設定顏色值
一、html font字體顏色設定
在HTML中我們使用font標籤即可對字體內容設定顏色。
1、font語法:
程式碼如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>font字体颜色在线实例</p></title> </head> <body> <font color="#FF0000">我是红色字体</font> <table width="300" border="1"> <tr> <td><font color="#0000FF">你好</font></td> <td></p></td> </tr> </table> </body> </html>
首先font是一對常規標籤,將字體文字內容放入標籤內,font標籤內設定color顏色+對應顏色值即可設定font標籤物件內字體顏色。
2、html font設定字體顏色實例
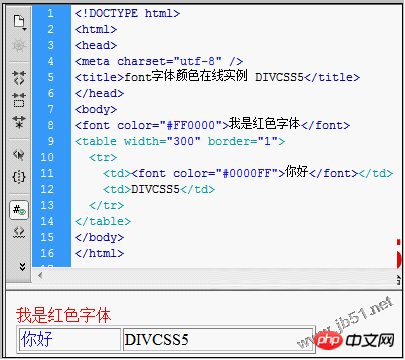
2-1、html字體顏色實例完整程式碼:
程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css实现字体颜色 在线演示</p></title>
<style>
.</p>{color:#F00}
</style>
<!-- html注释说明:使用style标签设置字体颜色 -->
</head>
<body>
<p class="</p>">我字体是红色</p>
<p style="color:#00F">我字体是蓝色</p>
<!-- p标签内使用style属性设置字体颜色 -->
</body>
</html>以上實例分別單獨為字體設定顏色和對錶格內字體設定顏色
2-2、字體顏色實例截圖

html字體顏色設定案例截圖
2-3、線上示範:查看案例
要改變字體顏色,只需要將顏色值變更即可。
二、html p css字體顏色設定
在html中透過css樣式設定字體顏色。
使用css設定html字體顏色方法有兩種,一種是標籤內CSS、一種是外部CSS。
1、基本知識介紹
使用外部CSS,可以將CSS程式碼單獨放到CSS檔案裡使用html link引入CSS(html引人css),也可以在html使用標籤,建立CSS。也可以在html標籤內使用style屬性來設定css顏色。
2、p+CSS實例示範
這裡實作兩種方法來實作HTML字體顏色設置,一種標籤內使用css,另外一種使用style標籤實作字體顏色設定。
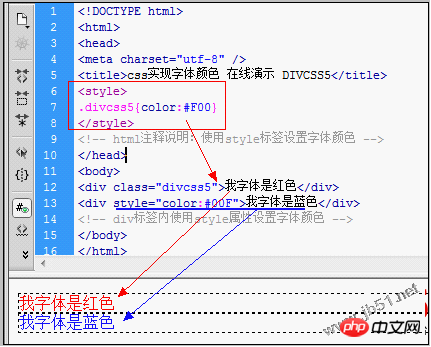
3、實例完整HTML 原始碼
程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>html超链接字体颜色设置 在线演示 </p></title>
<style>
a{ color:#00F}
a:hover{ color:#F00}/* 鼠标经过悬停字体颜色 */
/* css 注释说明:以上代码为设置html中超链接统一字体颜色 */
.p a{ color:#090}
.p a:hover{ color:#090}
/* css注释说明:以上代码为设置html中.p对象内超链接字体颜色 */
</style>
</head>
<body>
<p>测试内容我是统一设置的颜色蓝色<a href="http://www.css.com">cSS</a></p>
<p class="p">我在p对象内,超链接颜色为<a href="#">我是超链接绿色</a></p>
</body>
</html>分別使用
4、p css案例截圖

CSS設定字體顏色案例實例效果截圖
5、css+p案例線上示範:檢視案例
三、html超連結A字體顏色設定
對html中錨文字字體設定顏色,有兩種情況,一種是對html全部a超連結內字體設定統一的字體顏色,另外一種是對指定物件內的錨文本超連結字體設定單獨顏色。
透過實例為大家介紹html中超連結錨文本字體顏色統一設定與單獨設定。
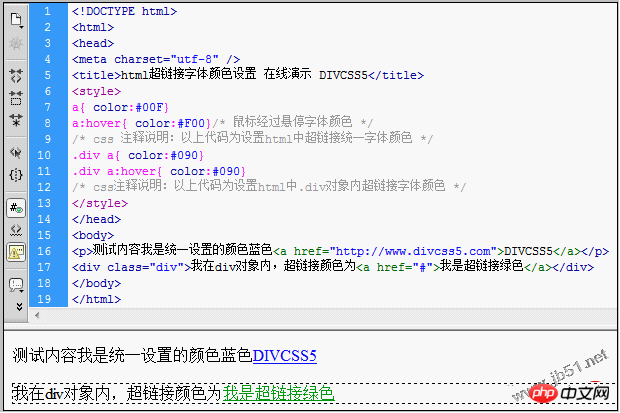
1、完整p+css html程式碼如下
<!DOCTYPE html> <html>
<head> <meta charset="utf-8" />
<title>html超链接字体颜色设置 在线演示 </title> <style>
a{ color:#00F} a:hover{ color:#F00}/* 鼠标经过悬停字体颜色 */
/* css 注释说明:以上代码为设置html中超链接统一字体颜色 */ .p a{ color:#090}
.p a:hover{ color:#090} /* css注释说明:以上代码为设置html中.p对象内超链接字体颜色 */
</style> </head>
<body> <p>测试内容我是统一设置的颜色蓝色<a href="http://www..com"></a></p>
<p class="p">我在p对象内,超链接颜色为<a href="#">我是超链接绿色</a></p> </body>
</html>超連結為藍色的字體是html統一設定的,而綠色的為單獨設定的超連結字體顏色。
2、超連結字體顏色實例截圖

css超連結字體實例效果截圖
3、線上示範:檢視案例
以上三個p+CSS案例打包下載:
立即下載(2.928KB)
四、如何取得HTML所需的準確字體顏色
要取得準確的顏色值,一般使用Photoshop(ps)軟體取得。以下教大家使用PS取得某處字體顏色值,透過取得字體值彈性應用程式取得某處背景或圖片或邊框顏色值。

假如我們要取得以上圖片「CSS」藍色具體color值
1、PS開啟這張照片

#ps開啟此圖片
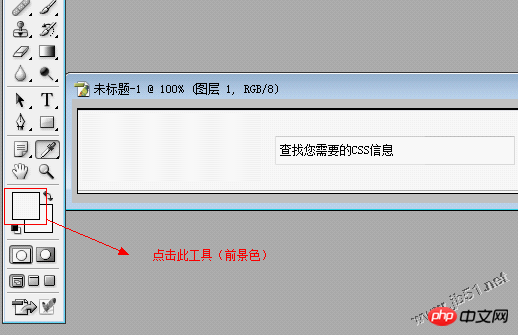
2、使用點擊PS工具的「選擇前景色」或「選擇背景色」工具

這裡我們點擊紅色框的「前景色」工具
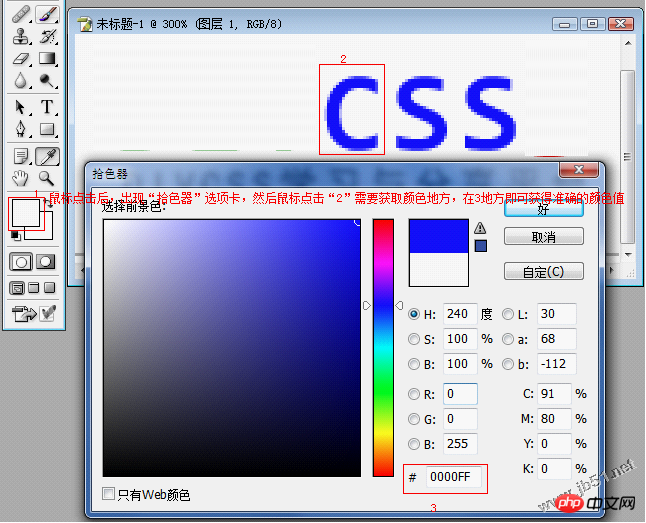
3、彈出「選擇前景色」標籤
操作第二步後,就會彈出“選擇前景色”選項卡同時,滑鼠指標就會變成吸管一樣的圖示“拾色器”,這個時候去點擊需要獲取顏色值地方,如果圖片小不容易準確點擊,這個使用可以放大圖片「ctrl+++」即可不斷放大圖片。

取得準確顏色值「0000FF」
#4、設定使用取得的color顏色值
color:#0000FF
技巧:使用顏色值時候,一般直接去PS複製得到顏色值,以免手動輸入錯誤,同時使用使用別忘記顏色值前加「#」號。
五、html字體顏色總結
這裡為大家介紹三種字體顏色設定包括HTML字體、CSS文字顏色、css超連結字體顏色,同時介紹了使用PS獲取準確的顏色值方法。大家平時可以靈活擴充使用對字體、對背景設定顏色值。
更多html中設定字體顏色的方法和使用ps取得html準確字體顏色的方法詳解相關文章請關注PHP中文網!

