現在,我們經常使用的微博、微信或其他應用都有異步加載功能,簡而言之,就是我們在刷微博或微信時,移動到界面的頂端或低端後程序通過異步的方式進行載入數據,這種方式加快了數據的載入速度,由於它每次只載入一部分數據,當我們有大量的數據,但不能顯示所有,這時我們可以考慮使用非同步方式載入數據。
資料非同步載入可以發生在使用者點擊「查看更多」按鈕或捲軸滾動到視窗的底部時自動載入;在接下來的部落格文章中,我們將介紹如何實現自動載入更多的功能。

圖1 微博加載更多功能
正文
假設,在我們的資料庫中存放著使用者的消息數據,現在,我們需要透過Web Service形式開放API介面讓客戶端調用,當然我們也可以使用一般處理程序(ASHX檔案)讓客戶端調用(具體請參考這裡)。
資料表
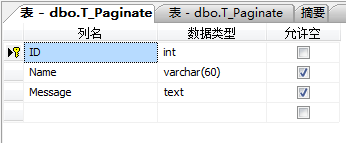
首先,我們在資料庫中建立資料表T_Paginate,它包含三個欄位ID、Name和Message,其中ID是自增值。
CREATE TABLE [dbo].[T_Paginate]( [ID] [int] IDENTITY(1,1) NOT NULL, [Name] [varchar](60) COLLATE Chinese_PRC_CI_AS NULL, [Message] [text] COLLATE Chinese_PRC_CI_AS NULL, CONSTRAINT [PK_T_Paginate] PRIMARY KEY CLUSTERED ( [ID] ASC )WITH (IGNORE_DUP_KEY = OFF) ON [PRIMARY] ) ON [PRIMARY] TEXTIMAGE_ON [PRIMARY]

圖2 資料表T_Paginate
資料物件模型
我們根據資料表T_Paginate定義資料物件模型Message,它包含三個欄位分別是:Id、Name和Comment,具體定義如下:
/// <summary>
/// The message data object.
/// </summary>
[Serializable]
public class Message
{
public int Id { get; set; }
public string Name { get; set; }
public string Comment { get; set; }
}
Web Service方法
現在,我們需要實作方法GetListMessages(),它根據客戶端傳遞來的分頁數來取得對應的分頁資料並且透過JSON格式傳回給客戶端,在實作GetListMessages()方法之前,我們先介紹資料分頁查詢的方法。
在Mysql資料庫中,我們可以使用limit函數實現資料分頁查詢,但在SQL Server中沒有提供類似的函數,那麼,我們可以發揮人的主觀能動-自己實作一個吧,具體實作如下:
Declare @Start AS INT Declare @Offset AS INT ;WITH Results_CTE AS ( SELECT ID, Name, Message, ROW_NUMBER() OVER (ORDER BY ID) AS RowNum FROM T_Paginate WITH(NOLOCK)) SELECT * FROM Results_CTE WHERE RowNum BETWEEN @Start AND @Offset
上面我們定義了公用表表達式Results_CTE,它取得T_Paginate表中的資料並且根據ID值由小到大排序,然後根據該順序分配ROW_NUMBER值,其中@Start和@Offset是要查詢的資料範圍。
接下來,讓我們實作方法GetListMessages(),具體實作如下:
/// <summary>
/// Get the user message.
/// </summary>
/// <param name="groupNumber">the pagination number</param>
/// <returns>the pagination data</returns>
[WebMethod]
[ScriptMethod(ResponseFormat = ResponseFormat.Json)]
public string GetListMessages(int groupNumber)
{
string query = string.Format("WITH Results_CTE AS (SELECT ID, Name, Message, ROW_NUMBER() OVER (ORDER BY ID) AS RowNum " +
"FROM T_Paginate WITH(NOLOCK)) " +
"SELECT * FROM Results_CTE WHERE RowNum BETWEEN '{0}' AND '{1}';",
(groupNumber - 1) * Offset + 1, Offset * groupNumber);
var messages = new List<Message>();
using (var con = new SqlConnection(ConfigurationManager.ConnectionStrings["RadditConn"].ToString()))
using (var com = new SqlCommand(query, con))
{
con.Open();
using (var reader = com.ExecuteReader(CommandBehavior.CloseConnection))
{
while (reader.Read())
{
var message = new Message
{
Id = (int)reader["ID"],
Name = (string)reader["Name"],
Comment = (string)reader["Message"]
};
messages.Add(message);
}
}
// Returns json data.
return new JavaScriptSerializer().Serialize(messages);
}
}
上面,我們定義了GetListMessages()方法,為了簡單起見,我們把資料庫的操作直接寫在Web Service上了請大家見諒,它透過呼叫公用表表達式Results_CTE來取得分頁數據,最後,我們創建一個JavaScriptSerializer物件序列化資料成JSON格式傳回給客戶端。
Javascript
由於,我們呼叫的是本地Web Service API,所以,我們發送同源請求呼叫API介面(跨來源請求範例),具體實作如下:
$.getData = function(options) {
var opts = $.extend(true, {}, $.fn.loadMore.defaults, options);
$.ajax({
url: opts.url,
type: "POST",
contentType: "application/json; charset=utf-8",
dataType: "json",
data: "{groupNumber:" + opts.groupNumber + "}",
success: function(data, textStatus, xhr) {
if (data.d) {
// We need to convert JSON string to object, then
// iterate thru the JSON object array.
$.each($.parseJSON(data.d), function() {
$("#result").append('<li id="">' +
this.Id + ' - ' + '<strong>' +
this.Name + '</strong>' + ' —?' + '<span class="page_message">' +
this.Comment + '</span></li>');
});
$('.animation_image').hide();
options.groupNumber++;
options.loading = false;
}
},
error: function(xmlHttpRequest, textStatus, errorThrown) {
options.loading = true;
console.log(errorThrown.toString());
}
});
};
上面,我們定義了getData()方法,它透過使用jQuery.ajax()方法,發送同源請求調用GetListMessages接口,當資料獲取成功加載到result div中顯示並且分頁數量(groupNumber)加一。
現在,我們已經實作了getData()方法,每當使用者把捲軸拖曳到最底端時,就呼叫getData()方法取得數據,那麼,我們需要把getData()方法和捲軸事件進行綁定,具體實作如下:
// The scroll event.
$(window).scroll(function() {
// When scroll at bottom, invoked getData() function.
if ($(window).scrollTop() + $(window).height() == $(document).height()) {
if (trackLoad.groupNumber <= totalGroups && !trackLoad.loading) {
trackLoad.loading = true; // Blocks other loading data again.
$('.animation_image').show();
$.getData(trackLoad);
}
}
});
上面,我們實作了jQuery的scroll事件,當捲軸滾動到最底部時,呼叫getData()方法取得伺服器中的資料。
CSS樣式
接下來,我們為程式加入CSS樣式,具體定義如下:
@import url("reset.css");
body,td,th {font-family: 'Microsoft Yahei', Georgia, Times New Roman, Times, serif;font-size: 15px;}
.animation_image {background: #F9FFFF;border: 1px solid #E1FFFF;padding: 10px;width: 500px;margin-right: auto;margin-left: auto;}
#result{width: 500px;margin-right: auto;margin-left: auto;}
#result ol{margin: 0px;padding: 0px;}
#result li{margin-top: 20px;border-top: 1px dotted #E1FFFF;padding-top: 20px;}

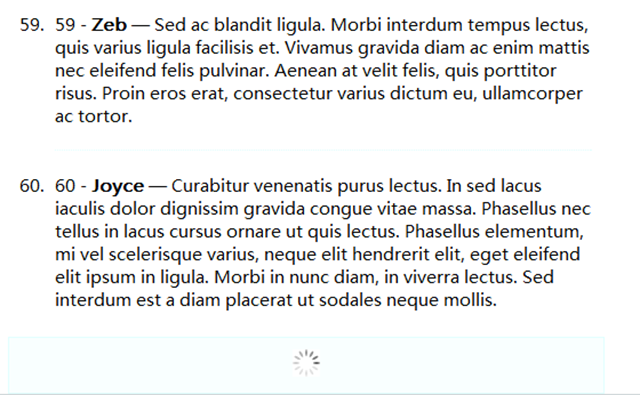
圖3 載入更多程式
上面,我們實作了jQuery自動載入更多程序,每當滾動條到底部時,發送非同步請求獲取伺服器中的資料。
我們透過一個Demo程序,介紹了透過jQuery實現異步加載數據,當然這裡也涉及到數據的頁面查詢問題,這裡我們使用了一個自定義的公用表表達式Results_CTE來獲取分頁數據,然後,通過$.ajax()方法發送同源請求呼叫Web Service API;當數據獲取成功後,透過JSON格式回傳數據,最後,我們把數據顯示到頁面當中。
以上就是本文的全部內容,希望對大家的學習有所幫助。
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。
 JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AM
JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AMJavaScript框架的強大之處在於簡化開發、提升用戶體驗和應用性能。選擇框架時應考慮:1.項目規模和復雜度,2.團隊經驗,3.生態系統和社區支持。
 JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM
JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM引言我知道你可能會覺得奇怪,JavaScript、C 和瀏覽器之間到底有什麼關係?它們之間看似毫無關聯,但實際上,它們在現代網絡開發中扮演著非常重要的角色。今天我們就來深入探討一下這三者之間的緊密聯繫。通過這篇文章,你將了解到JavaScript如何在瀏覽器中運行,C 在瀏覽器引擎中的作用,以及它們如何共同推動網頁的渲染和交互。 JavaScript與瀏覽器的關係我們都知道,JavaScript是前端開發的核心語言,它直接在瀏覽器中運行,讓網頁變得生動有趣。你是否曾經想過,為什麼JavaScr


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver Mac版
視覺化網頁開發工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

SublimeText3漢化版
中文版,非常好用

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!





