Force.com微信開發生成帶參數的二維碼
- 高洛峰原創
- 2017-03-03 09:56:031750瀏覽
為了滿足使用者管道推廣分析的需要,公眾平台提供了產生二維碼的介面。使用此介面可獲得多個不同場景值的二維碼,使用者掃描後,公眾號可以接收到事件推送。目前有兩種類型的二維碼,分別是臨時二維碼和永久二維碼,前者有過期時間,最大為1800秒,但能夠產生較多數量,後者無過期時間,數量較少(目前參數只支援1到100000)。兩種二維碼分別適用於帳號綁定、使用者來源統計等場景。
用戶掃描帶場景值二維碼時,可能會推送以下兩種事件:
1. 如果用戶尚未關注公眾號,則使用者可以關注公眾號,關注後微信會將帶場景值關注事件推送給開發者(例如為特定活動準備的二維碼,與會者掃描後關注微信帳號,與此同時微信帳號可以將活動相關的訊息推送給用戶);
2. 如果用戶已經關注公眾號,在用戶掃描後會自動進入會話,微信也會將帶場景值掃描事件推送給開發者(上例同樣適用)。
取得參數的二維碼的過程包括兩步,先建立二維碼ticket,然後憑藉ticket到指定URL換取二維碼。
建立二維碼ticket
每次都創建二維碼ticket需要提供一個開發者自行設定的參數(scene_id),分別介紹臨時二維碼和永久二維碼的創建二維碼ticket過程。
臨時二維碼請求說明:
# http请求方式: POST
URL:
POST数据格式:json
POST数据例子:{"expire_seconds": 1800, "action_name": "QR_SCENE", "action_info": {"scene": {"scene_id": 123}}}
永久二維碼請求說明
http请求方式: POST
URL:
POST数据格式:json
POST数据例子:{"action_name": "QR_LIMIT_SCENE", "action_info": {"scene": {"scene_id": 123}}}
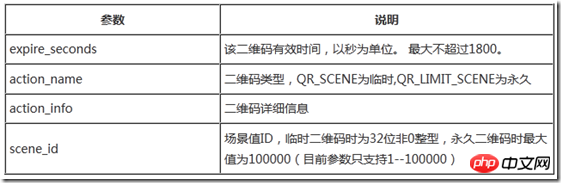
請求JSON資料參數的具體說明如下:

正確的Json回傳結果範例如下:
#{"ticket":"gQH47joAAAAAAAAAASxodHRwOi8vd2VpeGluLnFxLmNvbS9xL2taZ2Z3TVRtNzJXV1Brb3ZhYmJJAAIEZ23sUwMEmm3sUw==","expire_seconds":60,"url":"http:\/\/weixin.qq.com\/q\/kZgfwMTm72WWPkovabbI"}
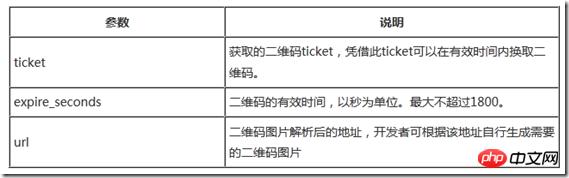
傳回Json資料的格式說明如下:

#錯誤的Json回傳範例如下:
#
{"errcode":40013,"errmsg":"invalid appid"}
下面我們建構一個Visualforce Page來產生ticket。
Visualforce Page程式碼如下:
#<page>
<form>
<font><strong>第一步,创建二维码Ticket</strong><br><br>
请输入授权AccessToken:<inputtext></inputtext><br><br>
<commandbutton></commandbutton><br>
</font>
</form>
{!msg}
</page>
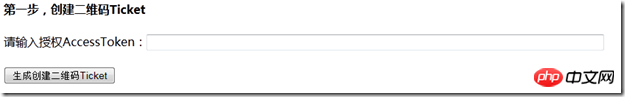
上面程式碼第4行放置了一個apex:inputText控件,相當於HTML的文字框,value的值指定了accessToken,這個必須是WeChatQRCodeGeneratorController類別裡一個有Getter Setter的公開屬性,如過該屬性有預設值則文字框會顯示這個預設值,如果使用者修改了文字方塊的內容,accessToken屬性的值也會自動改變。第5行放置了一個apex:commandButton控件,相當於HTML的按鈕,點擊這個按鈕將觸發action處指定的方法send。最後第8行直接顯示msg變量,該變數會用來顯示微信介面回傳的Json。畫面顯示效果如下:

#WeChatQRCodeGeneratorController類別的程式碼如下:
#public class WeChatQRCodeGeneratorController {
public String msg { get; set; }
public String accessToken { get; set; }
public void send() {
Http h = new Http();
HttpRequest req = new HttpRequest();
req.setMethod('POST');
req.setHeader('Accept-Encoding','gzip,deflate');
req.setHeader('Content-Type','text/xml;charset=UTF-8');
req.setHeader('User-Agent','Jakarta Commons-HttpClient/3.1');
String json = '{"expire_seconds": 1800, "action_name": "QR_SCENE", "action_info": {"scene": {"scene_id": 12345}}}';
req.setBody(json);
req.setEndpoint('https://api.weixin.qq.com/cgi-bin/qrcode/create?access_token=' + accessToken);
String bodyRes = '';
try{
HttpResponse res = h.send(req);
bodyRes = res.getBody();
}
catch(System.CalloutException e) {
System.debug('Callout error: '+ e);
ApexPages.addMessage(new ApexPages.Message(ApexPages.Severity.FATAL, e.getMessage()));
}
msg = bodyRes;
}
}
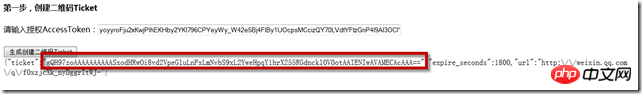
完成後儲存程式碼,輸入正確有效的Access Token,點選「產生建立二維碼Ticket」按鈕將會得到如下圖所示的用來換取二維碼的票據。其實回傳的json裡最後一個參數url的值就是二維碼的值,可以拿這個結果透過線上二維碼產生器產生二維碼:

通过ticket换取二维码
获取二维码ticket后,开发者可用ticket换取二维码图片,本接口无需登录即可调用,接口请求说明如下:
HTTP GET请求(请使用https协议) https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=TICKET
返回说明:
ticket正确情况下,http 返回码是200,是一张图片,可以直接展示或者下载。
HTTP头(示例)如下: Accept-Ranges:bytes Cache-control:max-age=604800 Connection:keep-alive Content-Length:28026 Content-Type:image/jpg Date:Wed, 16 Oct 2013 06:37:10 GMT Expires:Wed, 23 Oct 2013 14:37:10 +0800 Server:nginx/1.4.1
错误情况下(如ticket非法)返回HTTP错误码404。
利用前面返回的票据调用该接口示例如下:
https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=gQH97zoAAAAAAAAAASxodHRwOi8vd2VpeGluLnFxLmNvbS9xL2YweHpqY1hrX255RGdnckl0V0otAAIENIwAVAMECAcAAA==
更多Force.com微信開發生成帶參數的二維碼相关文章请关注PHP中文网!

