上次介紹了在html5中實現圖片扭曲效果的原理,並擴展成了drawtriangles函數,
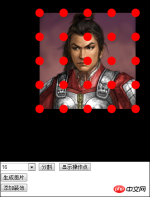
下面來詳細講解一下drawtriangles函數的使用方法。 並且使用drawtriangles函數實作下面這種處理效果

因為這個方法是從AS3移植而來,所以它的使用方法和AS3基本上一致,這裡是AS3的drawtriangles函數API,大家可以參考一下
http://help.adobe.com/zh_CN/FlashPlatform/reference/ actionscript/3/flash/display/Graphics.html#drawTriangles()
#上次也說明過,移植後的drawtriangles函數,第4個之後的參數的意義不同,在這裡它第4個參數表示分割線的線粗,第5個參數則表示分割線的顏色,如果不設定,則不顯示分割線
drawTriangles函數的定義
drawTriangles(vertices, indices, uvtData,thickness,color) vertices:由数字构成的矢量,其中的每一对数字将被视为一个坐标位置(一个 x, y 对)。vertices 参数是必需的。 indices:一个由整数或索引构成的矢量,其中每三个索引定义一个三角形。 如果 indexes 参数为 null,则每三个顶点(vertices 矢量中的 6 对 x,y)定义一个三角形。否则,每个索引将引用一个顶点,即 vertices 矢量中的一对数字。 例如,indexes[1] 引用 (vertices[2], vertices[3])。 uvtData:由用于应用纹理映射的标准坐标构成的矢量。 每个坐标引用用于填充的位图上的一个点。每个顶点必须具有一个 UV 或一个 UVT 坐标。对于 UV 坐标,(0,0) 是位图的左上角,(1,1) 是位图的右下角。 thickness:分割三角形的边框的线粗 color:分割三角形的边框的颜色
直接看上面的文字,恐怕不太容易理解,下面來舉幾個例子,最後兩個參數比較簡單,先來說說這兩個參數,下面是最後兩個參數線寬設定為2,顏色為白色的效果

可以看到,上圖顯示了三角形的邊框。
好了,接下來說說其他三個參數的用法,
#1,第一個參數vertices,其實就是定義每個頂點的座標,這幾個頂點的順序依次為下圖

vertices參數儲存的就是上面的9個頂點的座標,程式碼如下
vertices = new Array(); vertices.push(0, 0); vertices.push(0, 120); vertices.push(0, 240); vertices.push(120, 0); vertices.push(120, 120); vertices.push(120, 240); vertices.push(240, 0); vertices.push(240, 120); vertices.push(240, 240);
2,第二個參數indices是定義三角形,陣列vertices中每三個頂點可以組成一個三角形,indices就是來定義這些三角形,這些三角形的頂點順序是有規定的,其實從前面的圖中可以看到,每兩個三角形是一個矩形,定義這些三角形的時候,要以這些矩形的四個頂點為基準,三角形的頂點順序分別是(左上,右上,左下)和(右上,左下,右下),如下圖所示

對應圖中的三角形,程式碼如下
indices = new Array(); indices.push(0, 3, 1); indices.push(3, 1, 4); indices.push(1, 4, 2); indices.push(4, 2, 5); indices.push(3, 6, 4); indices.push(6, 4, 7); indices.push(4, 7, 5); indices.push(7, 5, 8);
2,第三個參數uvtData是定義上面的每個頂點相對於整張圖片的比例,例如上面的圖中的9個頂點的座標,他們相對於原圖片中的位置分別為下圖所示

換算成程式碼如下
uvtData = new Array(); uvtData.push(0, 0); uvtData.push(0, 0.5); uvtData.push(0, 1); uvtData.push(0.5, 0); uvtData.push(0.5, 0.5); uvtData.push(0.5, 1); uvtData.push(1, 0); uvtData.push(1, 0.5); uvtData.push(1, 1);
有了上面這些參數的定義,然後透過LSprite物件的graphics屬性的beginBitmapFill和drawTriangles兩個函數,就可以繪製多樣化的圖形了
beginBitmapFill是用點陣圖影像填滿繪圖區,參數是LBitmapData物件
如果,在vertices參數中定義的座標位置就是原始圖片中對應的位置,那麼圖片就是沒有什麼變化的,但是,如果改變這些座標的位置,例如下面的程式碼
vertices = new Array(); vertices.push(0, 0); vertices.push(0-50, 120);//这里将原坐标的x坐标左移50 vertices.push(0, 240); vertices.push(120, 0); vertices.push(120, 120); vertices.push(120, 240); vertices.push(240, 0); vertices.push(240+50, 120);//这里将原坐标的x坐标右移50 vertices.push(240, 240); indices = new Array(); indices.push(0, 3, 1); indices.push(3, 1, 4); indices.push(1, 4, 2); indices.push(4, 2, 5); indices.push(3, 6, 4); indices.push(6, 4, 7); indices.push(4, 7, 5); indices.push(7, 5, 8); uvtData = new Array(); uvtData.push(0, 0); uvtData.push(0, 0.5); uvtData.push(0, 1); uvtData.push(0.5, 0); uvtData.push(0.5, 0.5); uvtData.push(0.5, 1); uvtData.push(1, 0); uvtData.push(1, 0.5); uvtData.push(1, 1); backLayer.graphics.beginBitmapFill(bitmapData); backLayer.graphics.drawTriangles(vertices, indices, uvtData);
效果如圖

上面的變形是將圖片分割成了8個三角形,要實現更多種變形,那隻需要將圖片分割成更多的小三角形就可以了
比如我利用這個函數,製作了一個簡陋的圖片修飾工具,效果如下


#大家可以點選下面的連接,來測試它的效果
http://lufylegend.com/html5/lufylegend/ps.html
轉載請註明:轉自lufy_legend的部落格
#備註:
使用drawtriangles函數,你需要下載HTML5開源引擎lufylegend的1.5版或以上版本,lufylegend1.5版發佈位址如下
http://blog.csdn.net/lufy_legend/article/details/8054658
##以上就是HTML5高階程式設計圖形扭曲及其應用二(運用篇)的內容,更多相關內容請關注PHP中文網(www.php.cn)! H5和HTML5:網絡開發中常用的術語Apr 13, 2025 am 12:01 AM
H5和HTML5:網絡開發中常用的術語Apr 13, 2025 am 12:01 AMH5與HTML5指的是同一個東西,即HTML5。 HTML5是HTML的第五個版本,帶來了語義化標籤、多媒體支持、畫布與圖形、離線存儲與本地存儲等新功能,提升了網頁的表現力和交互性。
 H5指的是什麼?探索上下文Apr 12, 2025 am 12:03 AM
H5指的是什麼?探索上下文Apr 12, 2025 am 12:03 AMH5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 H5:工具,框架和最佳實踐Apr 11, 2025 am 12:11 AM
H5:工具,框架和最佳實踐Apr 11, 2025 am 12:11 AMH5開發需要掌握的工具和框架包括Vue.js、React和Webpack。 1.Vue.js適用於構建用戶界面,支持組件化開發。 2.React通過虛擬DOM優化頁面渲染,適合複雜應用。 3.Webpack用於模塊打包,優化資源加載。
 HTML5的遺產:當前了解H5Apr 10, 2025 am 09:28 AM
HTML5的遺產:當前了解H5Apr 10, 2025 am 09:28 AMHTML5hassignificantlytransformedwebdevelopmentbyintroducingsemanticelements,enhancingmultimediasupport,andimprovingperformance.1)ItmadewebsitesmoreaccessibleandSEO-friendlywithsemanticelementslike,,and.2)HTML5introducednativeandtags,eliminatingthenee
 H5代碼:可訪問性和語義HTMLApr 09, 2025 am 12:05 AM
H5代碼:可訪問性和語義HTMLApr 09, 2025 am 12:05 AMH5通過語義化元素和ARIA屬性提升網頁的可訪問性和SEO效果。 1.使用、、等元素組織內容結構,提高SEO。 2.ARIA屬性如aria-label增強可訪問性,輔助技術用戶可順利使用網頁。
 H5與HTML5相同嗎?Apr 08, 2025 am 12:16 AM
H5與HTML5相同嗎?Apr 08, 2025 am 12:16 AM"h5"和"HTML5"在大多數情況下是相同的,但它們在某些特定場景下可能有不同的含義。 1."HTML5"是W3C定義的標準,包含新標籤和API。 2."h5"通常是HTML5的簡稱,但在移動開發中可能指基於HTML5的框架。理解這些區別有助於在項目中準確使用這些術語。
 H5的功能是什麼?Apr 07, 2025 am 12:10 AM
H5的功能是什麼?Apr 07, 2025 am 12:10 AMH5,即HTML5,是HTML的第五個版本,它為開發者提供了更強大的工具集,使得創建複雜的網頁應用變得更加簡單。 H5的核心功能包括:1)元素允許在網頁上繪製圖形和動畫;2)語義化標籤如、等,使網頁結構清晰,利於SEO優化;3)新API如GeolocationAPI,支持基於位置的服務;4)跨瀏覽器兼容性需要通過兼容性測試和Polyfill庫來確保。
 h5鏈接怎麼做Apr 06, 2025 pm 12:39 PM
h5鏈接怎麼做Apr 06, 2025 pm 12:39 PM如何創建 H5 鏈接?確定鏈接目標:獲取 H5 頁面或應用程序的 URL。創建 HTML 錨點:使用 <a> 標記創建錨點並指定鏈接目標URL。設置鏈接屬性(可選):根據需要設置 target、title 和 onclick 屬性。添加到網頁:將 HTML 錨點代碼添加到希望鏈接出現的網頁中。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

記事本++7.3.1
好用且免費的程式碼編輯器

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

SublimeText3漢化版
中文版,非常好用





