jquery選擇器中的空格與大於號>、加號+與波浪號~的區別
- 黄舟原創
- 2017-03-01 14:47:321571瀏覽
概念
空格:$('parent childchild')表示取得parent下的所有的childchild節點
大於編號:$('parent > childchild')表示取得parent下的所有下一層childchild
加號:$('pre + nextbrother')表示取得pre節點的下一個兄弟節點,相當於next()方法
波浪號:$('pre ~ brother')表示獲取pre節點的後面的所有兄弟節點,相當於nextAll()方法
#說明
#現有程式碼如下
<meta charset="utf-8"> <script type="text/javascript" src="js/jquery-1.7.1.min.js"></script> <p id="imgs_box"> <ul class="play_imgs_width imgs_source"> <li><a href="javascript:;"><img src="./images/banner1.jpg" idth="610" height="390"/></a></li> <li><a href="javascript:;"><img src="./images/banner1.jpg" idth="610" height="390"/></a></li> <li><a href="javascript:;"><img src="./images/banner1.jpg" idth="610" height="390"/></a></li> </ul> <ul class="imgs_buttons play_imgs_width"> <li><a href="" class="buttons_ahover">1</a></li> <li><a href="" class="buttons_default">2</a></li> <li><a href="" class="buttons_default">3</a></li> </ul> <ul class="test"> <li> <ul class="test_first_child"> <li></li> <li></li> <li></li> <li></li> </ul> </li> </ul> </p>
空格的使用
如果要取得imgs_box中的所有a標籤,可以使用空格,程式碼如下
//获取imgs_box下的所有元素
$(function(){
$('#imgs_box a').each(function(){
console.log(this);
});
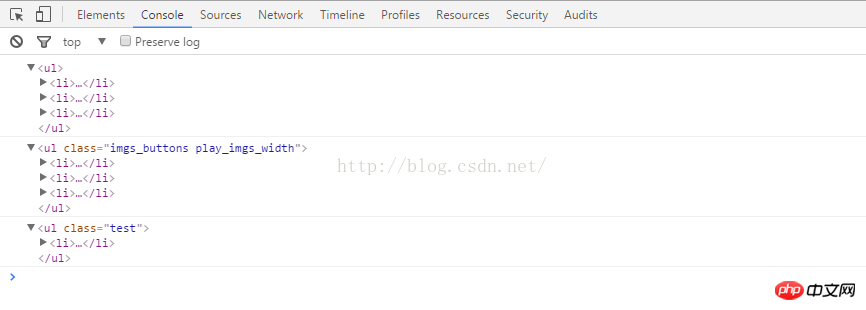
});效果如下圖,可以看到,取得了所有元素

#大於號碼的使用
如果要imgs_box中下一層的所有ul元素,不包含類別為test_first_child的元素,可以使用以下程式碼
$(function(){
$('#imgs_box > ul').each(function(){
console.log(this);
});
});
加號的使用
 如果想取得類別為imgs_source元素的相鄰的下一個元素,可以使用加號。程式碼如下
如果想取得類別為imgs_source元素的相鄰的下一個元素,可以使用加號。程式碼如下
#
$(function(){
$('.imgs_source + ul').each(function(){
console.log(this);
});
});波浪號的使用
如果想要取得類別為
#imgs_source元素所有的同級元素,可以使用波浪號~。程式碼如下
#
$(function(){
$('.imgs_source ~ ul').each(function(){
console.log(this);
});
});########################rrreee############# ########## 以上就是jquery選擇器中的空格與大於號>、加號+與波浪號~的區別的內容,更多相關內容請關注PHP中文網(www.php. cn)! ################
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

