flash插件來呼叫pc的攝影機如何將它嵌入到TML頁面
- 高洛峰原創
- 2017-03-01 14:42:272163瀏覽
之所以寫這篇文章,主要是因為組長給提的一個新的需求-使用瀏覽器呼叫電腦的鏡頭,來實現即時拍照的功能。在網路上查了很多資料,由於這樣或那樣的原因,最後選擇了使用flash插件來呼叫pc的攝影機。當然,這個需求是基於B/S架構的,因此,就在想怎麼把它嵌入到前端的HTML頁面中。
題外話
當然,這裡還沒有考慮到封裝,主要是先以實現為目的,後續工作再根據業務進行抽象,封裝成通用的元件。好了,廢話不多說,看重點。
嵌入外掛
使用object 和embed 標籤
程式碼展示
<span style="font-family:Microsoft YaHei;"><p style="margin-top:-30px;margin-left:-120px;"> <object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,0,0" width="490" height="390" id="Untitled-1" align="middle"> <param name="allowScriptAccess" value="sameDomain" /> <param name="movie" value="cam.swf" /> <param name="quality" value="high" /> <param name="bgcolor" value="#ffffff" /> <embed src="cam.swf" quality="high" bgcolor="#ffffff" width="490" height="390" name="cam" align="middle" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" /> </object> </p></span>
#這種方法用到的是Object 和Embed 標籤,可以看到object 的許多參數和embed 裡面的許多屬性是重複的。瀏覽器相容性,有的瀏覽器支援 object,有的支援 embed,這也是為什麼要修改 Flash 的參數時兩個地方都要改的原因。這種方法是 Macromedia 一直以來的官方方法,最大限度的保證了 Flash 的功能,沒有相容性問題。
但現在來看,它還是存在很大的問題。
首先,無法通過驗證,由於為了相容性而嵌入的 embed 標籤是不符合 W3C 的規範的。當然,如果你不在乎什麼規範不規範,另當別論。
其次,微軟因為種種原因,在 sp2 後限制了 IE 的 ActiveX 的使用模式,就是在頁面中的 ActiveX 有一個虛框,需要使用者點擊一次才能正常互動。 Flash是作為一個 ActiveX 嵌入到網頁中的,所以它也會被牽連,只有透過 JS 嵌入 Flash 才能解決這個問題。
再次,沒有Flash 版本檢測,如果版本瀏覽器的flash插件版本不夠,或者不能正常顯示你的swf 文件,或者會彈出一個ActiveX 的確認安裝的框——這個框對很多用戶來說是很恐怖的。
只使用object 標籤
程式碼展示
<span style="font-family:Microsoft YaHei;"><p style="margin-top:-30px;margin-left:-120px;"> <object type="application/x-shockwave-flash data="c.swf?path=cam.swf" width="490" height="390"> <param name="cam" value="c.swf?path=cam.swf" /> <img src="defqr.png" width="550" height="400" alt="" /> </object> </p></span>
這個方法只用到了Object 標籤,其實也就是Flash satay。由於沒有了 embed 標籤,可以通過驗證,是標準的嵌入 Flash 的方法,瀏覽器相容性也不錯,看起來幾乎完美,不過還是有問題的。
首先,需要一個 holder swf 來加載你的目標 swf 以保證 IE 中的 stream 能力,如果你需要透過 flashvars 來傳參,或者和頁面的 JS 交互,會很麻煩。
其次,和第一種方法一樣,也會跳出一個ActiveX的提示框,沒有版本偵測。
再次,一些低版本的瀏覽器(如低版本的Safari等)不認同這種方式,對它的兼容性不好。
只使用embed 標籤
程式碼展示
<span style="font-family:Microsoft YaHei;"><p style="margin-top:0px;margin-left:-70px;"> <embed id="cam" src="cam.swf" loop="false" menu="false" quality="best" bgcolor="#ffffff" width="450" height="350" name="webcam" align="middle" wmode="transparent" allowscriptaccess="always" allowfullscreen="false" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" flashvars="width=490&height=390&objid=cameradialog"> </p></span>
這個方法只用到了Embed 標籤,對比效果來說,還是很不錯的,瀏覽器的相容性也還不錯,都是可以載入的。當然,由於 embed 標籤是不符合 W3C 的規範的,所以也不建議使用這種方法。
使用JavaScript嵌入
使用 JS 來載入 Flash 插件,網路上已經有很多的方法了,而且也有很多不錯的 JS 插件供大家選擇。我這裡只拿 SWFObject 來簡單的介紹一下。
首先,你需要下載一個 SWFObject 外掛包,該包中包含一個 JS 腳本,這個是你需要介紹的腳步檔。還包括兩個 html 的例子,大家可以模仿一下。當然,你也可以去 SWFObject 的網站了解一下,網址請點 這裡 。
程式碼展示
<span style="font-family:Microsoft YaHei;"><script type="text/javascript" src="swfobject.js"></script>
<script type="text/javascript">
swfobject.registerObject("myId", "9.0.0", "cam.swf");
</script></span><span style="font-family:Microsoft YaHei;"><p style="margin-top:-30px;margin-left:-120px;"> <object id="myId" classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="490" height="390"> <param name="movie" value="cam.swf" /> <!--[if !IE]>--> <object type="application/x-shockwave-flash" data="cam.swf" width="490" height="390"> <!--<![endif]--> <p> <h1>Alternative content</h1> <p><a href="http://www.adobe.com/go/getflashplayer"><img src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" alt="Get Adobe Flash player" /></a></p> </p> <!--[if !IE]>--> </object> <!--<![endif]--> </object> </p></span>
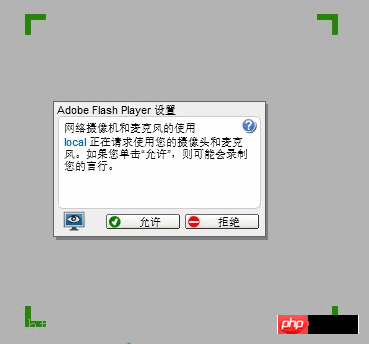
效果圖 
結束語
比較這幾種方式,我更推薦使用JS 嵌入的方式來加載Flash 插件,這種方式不僅能保證實現Flash 的所有功能,同時在各瀏覽器的兼容性方面也都表現不錯,並且JS 還可以提供更多的擴充功能,更主要是可以被更多的人重複使用,減少不必要的冗餘程式碼。
更多flash外掛程式來呼叫pc的攝影機如何將它嵌入到TML頁面相關文章請關注PHP中文網!

