我們在first.wxml中可以寫first這個頁面的佈局,例如圖1中我們寫了一個字串:“1234567890abcdefg”,在這個字元下面我們寫了一個微信小程式的button,button顯示的內容為“default”,type=“default”---這個是表示該button為預設的顯示效果,如圖1左邊模擬器中顯示為圓角淡灰色按鈕左右兩邊無邊距。

註:很多網友會發現:在微信小程式開發工具中寫完程式碼然後,點擊微信小程式開發工具左側下方的「編譯」按鈕後,模擬器中並沒有反應,其實這是因為,你寫完程式碼應該要敲擊鍵盤的Ctrl+s,儲存程式碼,然後再點擊“編譯”,這樣才能在模擬器中顯示出對應程式碼的效果。
1:按鈕顯示內容和點擊事件的綁定:
我們在下面實現一個功能:點選按鈕後,按鈕的內容會更換新的內容
1)在first.wxml中加入如下程式碼:其中bindtap="btnClick"為按鈕的點擊時間綁定的方法:btnClick(),{{btnText}}為按鈕顯示的內容綁定的變數:btnText
{{btnText}}
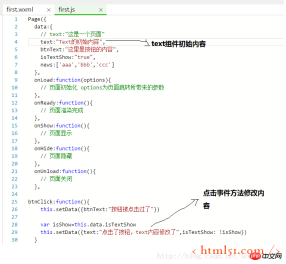
2)方法:btnClick()和變數:btnText都要在first.js中實現,如圖2所示

3)按鈕點選前與點選後,模擬器顯示效果如圖3所示:

<text wx:if="{{isTextShow}}">{{text}}</text>在first.js中加入如圖4程式碼
 ##6 :內容清單
##6 :內容清單
在first.wxml中加入以下程式碼:
<view wx:for="{{news}}" wx:for-item="newsItem">
{{index}}: {{newsItem}}
</view>在first.js
data:{ }
中加入以下程式碼:
news:['第1行資訊','第2行資訊','第3行資訊']
結果如圖5所示:
 7:頁面加入頭部和腳部
7:頁面加入頭部和腳部
新資料夾templates,並在資料夾下新檔案:footer.wxml和header.wxml
在檔案中增加如圖6所示程式碼
##模擬器顯示結果如圖7
更多微信小程式開發元件相關文章請關注PHP中文網! 

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

SublimeText3漢化版
中文版,非常好用

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),




