今天我們詳細跟大家介紹的是微信小程式元件的基本使用方法。
首先,建立一個新的page頁面,對微信小程式基本目錄結構還不清楚的,可以去我們系列教程裡查看。 1)新目錄(命名為newvip);
2)再項目下新增newvip.js和newvip.wxml.(在之前的教學課程裡我們有介紹過:.js和.wxml是建立頁面必不可少的兩個文件)。
3)到app.json裡面註冊我們新增加的頁面,如下:
"pages":[
"pages/newvip/newvip",
"pages/index/index",
"pages/logs/logs"
],4)如果這個時候編譯,肯定是不成功的。 (大家不妨試試,印象會更深刻)。我們還需要到newvip.js頁面來寫基礎page內容,當然我們只需要輸入page就會自動彈出,我們就先用預設的page內容就可以了。
Page({
data:{
String1
},
onLoad:function(options){
// 生命周期函数--监听页面加载
String2
},
onReady:function(){
// 生命周期函数--监听页面初次渲染完成
String3
},
onShow:function(){
// 生命周期函数--监听页面显示
String4
},
onHide:function(){
// 生命周期函数--监听页面隐藏
String5
},
onUnload:function(){
// 生命周期函数--监听页面卸载
String6
},
onPullDownRefresh: function() {
// 页面相关事件处理函数--监听用户下拉动作
String7
},
onReachBottom: function() {
// 页面上拉触底事件的处理函数
String8
},
onShareAppMessage: function() {
// 用户点击右上角分享
return {
title: 'title', // 分享标题
desc: 'desc', // 分享描述
path: 'path' // 分享路径
}
}
})5)此時編輯就會通過。我們在newvip.wxml頁面簡單輸入一些文字查看一下,如下圖所示:

#其次,我們可以到微信官方網站對微信小程式元件有最基礎的了解:https://mp.weixin.qq.com/debug/wxadoc/dev/component/
我們可以看到微信有很多元件,在上一篇文章微信小程式:小程式視圖容器(view container )中我們也有簡單介紹過小程式的元件。實際上已經在微信小程式元件的官方文件裡給出了所有元件使用的程式碼,我們簡單複製修改就可以使用,下面我們以按鈕button為例。我們從小程式官方文件複製如下內容:
<button type="default" size="{{defaultSize}}" loading="{{loading}}" plain="{{plain}}"
disabled="{{disabled}}" bindtap="default" hover-class="other-button-hover"> default </button>
<button type="primary" size="{{primarySize}}" loading="{{loading}}" plain="{{plain}}"
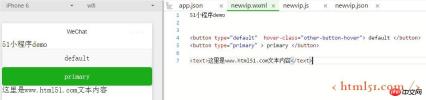
disabled="{{disabled}}" bindtap="primary"> primary </button>當然其中有一些我們暫時還不方便使用,我們就刪除保留最基礎的內容,編譯後如下圖所示:

我們以Text文字元件為例。我們從小程式官方文件複製如下內容:
<text>{{text}}</text>我們編譯後的簡報效果如下圖所示:

更多微信小程式:元件的基本使用相關文章請關注PHP中文網!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

WebStorm Mac版
好用的JavaScript開發工具

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

SublimeText3漢化版
中文版,非常好用

Atom編輯器mac版下載
最受歡迎的的開源編輯器




