PHP 中使用ajax時一些常見錯誤
- 高洛峰原創
- 2017-02-28 14:53:111890瀏覽
PHP作為後端時,前端js使用ajax技術進行相互訊息傳送時,經常會出錯誤,對於新手來說有些手足無措。總結錯誤、經驗,以後隨時回顧。
第一個問題,目前端無錯誤的情況下,頁面偵錯也顯示沒有問題,但是ajax取得不到後端php檔案傳送過來的資訊:
#前端程式碼如下:
$.ajax({
url:'1.php',//目的php文件
data:{"age":12,"name":'zh'},//传送的数据
type:‘post',//方式post/get
dataType:'json',//数据传送格式
success:function(response)
{
console.log(response);
},
error:function(response)
{
console.log(response);
console.log("错误");
}
});
#php後端程式碼如下:
$postAge = $_POST['age']; $postName = $_POST['name']; echo $postAge; echo $postName;
頁面出現後,F12調試查看如下所示:

#狀態碼都沒問題,status是200 ,responseReady是4,表示在html傳送給php檔案資訊過程是沒有問題的。而且php也回傳了訊息。可是為什麼程式走了error而沒有走success呢?
這時需要小心!由於php後端多個echo沒有把資料整理為json格式。也就是說php回傳的是一個字串不是json格式的資料。有人說加上json_encode()呢?這樣也是不行的,因為json_encode()的函數作用沒搞清,百度仔細看。 json_encode()與json_decode()是一對。
json_encode(json),把json整理成json格式的資料。在上例中,就算php後端程式碼改寫為:echo json_encode(postAge);和echojsonencode(postName);也是不對的。 因為這樣只是把單一postAge和postName整理為了json格式,但由於是2個返回,既是2個response,在瀏覽器調試頁面也可以看到1個post回來2個response。這樣導致2個json格式的資料回傳給前端是就不再是json格式的資料(我理解為json污染,方便理解)。也就是單一資料是json格式但是多個json格式資料「胡亂」結合在一起不按照json格式合併在一起就會產生「污染」。導致整體資料格式混亂無法被識別,這種情況者資料處理和傳輸時隨時都見得到。
json_decode(json,true/false)函數是把json整理為陣列或object(理解為類別)。 true是強制裝換為(關聯)數組,false是預設的會轉換為object形式的資料。
回到本文所提出的範例。
既然傳送回來的資料不再是json格式的數據,那就是dataType的問題了。
dataType是告訴瀏覽器檢查傳送的資料格式。如果不寫,瀏覽器不會去檢查資料格式,寫了就一定檢查而且必須滿足格式要求。本例中,由於寫了為json格式,但是傳回來時不是json格式,所以瀏覽器認為傳輸過程中出現了錯誤,所以走了error而沒有走success。
這時最好的方式是修改php程式碼,將echo的內容改為一個數組,用數組的信形式把整體資料整理成json格式傳送(json_encode),避免發生錯誤。
當然也可以使用另一種方法,類似作弊的方法,直接註解掉(或不寫)dataType,這樣瀏覽器就不會去檢查資料的形式而是根據資料的形式智能的判斷,類似蒙混過關。
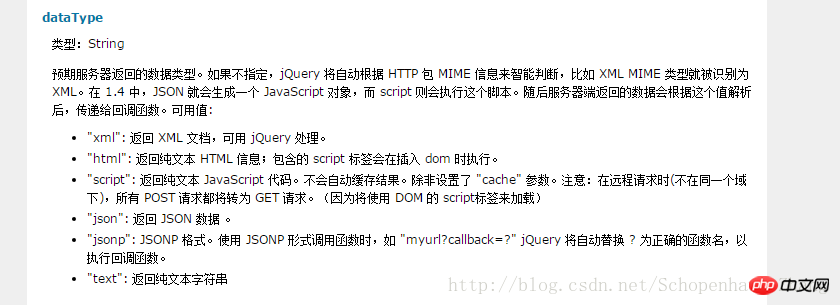
以下是dataType的W3school解釋:

#值得注意的是,在後端php檔案中多個echo輸出後,資料回傳確是一起回傳的,既是修改正確後,前端得到的資料是2個資料合為一個字串的形式資料。本範例得到的數據是12zh。
當然還有很多細節問題了,例如php後端只能用echo或die(),不能用return,這是因為return是只在伺服器端中回傳資料使用,而echo是列印數據,將數據從伺服器端列印出來,給前端。 return只能在伺服器端,或是前端單一的回傳。而die()的強大就不提了,直接終止後端php程式的形式回傳資料。
還有比如在$,ajax({});中每一行既是一個參數,參數之間是逗號隔開,多個資料是在{}內,隔開是用逗號等等。
感謝閱讀,希望能幫助大家,謝謝大家對本站的支持!
更多PHP 中使用ajax時一些常見錯誤相關文章請關注PHP中文網!

