詳解JavaScript非同步程式技術
- 黄舟原創
- 2017-02-27 14:23:411452瀏覽
詳解JavaScript非同步程式設計技術
基於瀏覽器的事件輪詢機制(以及Node.js中的事件輪詢機制),JavaScript常常會運行在非同步環境中。由於JavaScript本身語言的特性(不需要程式設計師操控執行緒/進程),在js中解決非同步化程式設計的方法就顯得相當重要。可以說一個完整的專案中,js開發人員是不可能不面對非同步操作的。本文將詳細介紹幾種經典JavaScript非同步程式設計串列化方法,同時也將簡單介紹ES6提供的Promise順序執行方法。
一.回呼函數
(1)經典回呼函數方式:巢狀內聯函數
假設我們有一個ajax()方法,他接收一個url參數,向該位址發起一個非同步請求,在請求結束時執行第二個參數—一個回呼函數:
ajax(url,function(result){
console.log(result);
});可以說這種方式幾乎是每個前端開發人員都用過的回呼函數方式,有了這樣的回呼機制,開發人員就不用寫類似下面這樣的程式碼來推測伺服器請求什麼時候回傳:
var result=ajax(url);
setTimeout(function(result){
console.log(result);
},400);大家應該能明白我這裡想表達的意思。我們設定了一個延遲400毫秒的計時器,來假設我們發出的ajax請求會在400毫秒之內完成。否則,我們將會操作一個undefined的result。
但有一個問題隨著專案的擴大漸漸浮現出來:如果場景需要我們多層嵌套回呼函數,程式碼將變得難以閱讀和維護:
ajax(url0,function(result0){
ajax(result0.url1,function(result1){
ajax(result1.url2,function(result2){
console.log(result2);
});
});
});(2)呼叫外部函數
為了解決內聯回呼函數暴露出來的程式碼混亂問題,我們引入外部函數呼叫來解決類似問題:
function handle2(result){
console.log(result);
}function handle1(result){
ajax(result.url,function(result){
handle2(result);
});
}
ajax(url,function(result){
handle1(result);
});透過這種拆分內聯函數,來呼叫外部函數的最佳化方法,能極大的保持程式碼的簡潔性。
二.制定回呼管理器
觀察流行的JavaScript流程控制工具,例如Nimble、Step、Seq,我們會學習到一個簡潔的設計模式:透過回呼管理器來控制非同步JavaScript執行流程,以下是一個典型的回呼管理器的關鍵程式碼範例:
var Flow={};//设置next方法,在上一个方法完成时调用下一个方法Flow.next=function(){
if(this.stack[0]){ //弹出方法栈中的第一个方法,并执行他
this.stack.shift()();
}
};//设置series方法,接收一个函数数组,并按序执行Flow.series=function(arr){
this.stack=arr; this.next();
};//通过Flow.series我们能够控制传入的函数的执行顺序Flow.series([ function(){
//do something
console.log(1);
Flow.next();
}, function(next){
//do something
console.log(2);
Flow.next();
}
]);我們初始化了一個Flow控制器,為他設計了series和next兩個函數屬性。在我們編寫的業務方法內部,在方法結尾處透過呼叫Flow.next()的方式來順序觸發下一個方法;透過執行series方法來順序執行非同步函數。這種透過核心控制器來管理非同步函數呼叫的方式簡化了我們的程式設計過程,讓開發人員能夠投入更多精力在業務邏輯上。
三.全域標記控制
(1)簡單計數器控制
也許上面介紹的非同步方法仍然無法滿足實際開發中的業務場景:假設我們有a(),b(),c()三個方法,a和b沒有依賴關係,可以非同步進行。但是c必須在a和b都完成之後才能觸發。為滿足這樣的邏輯實現,我們加入一個全域計數器來控製程式碼的執行流程:
var flag=2;var aValue,bValue;function a(){
aValue=1;
flag--;
c();
}function b(){
setTimeout(function(){
bValue=2;
flag--;
c();
},200);
}function c(){
if(flag==0){
console.log("after a and b:"+(aValue+bValue));
}
}
a();
b();我們設定了一個全域變數flag來監控方法a和方法b的完成情況。方法b透過設定200毫秒的計時器來模擬網路環境,最終會在b方法執行完成之後成功呼叫c方法。這樣我們就實作了對方法a(),b(),c()的依賴呼叫。
(2)面向資料的控制
當上述方案在複雜場景下應用時,會出現以下問題:產品經過多個版本迭代,c方法依賴更多的方法,因此計數器flag需要不斷的變化;產品迭代過程中更換了開發人員。當出現上述兩種情況時,程式碼的邏輯將會變得混亂不堪,flag標記符是否能保持簡潔正確很大程度上受到了產品迭代的影響。因此我們提出面向數據的最佳化改進。
在真實的開發場景中,存在方法依賴的原因基本上都是因為存在資料依賴,對於上面那個簡單的範例:c方法依賴a方法和b方法操作的結果,而不是依賴flag是否為0。因此我們可以透過檢查依賴方法是否已經完成了資料處理來取代檢查標記符是否已經被置為0,在這個例子中也就是在c方法中檢查aValue和bValue是否已經完成了賦值:
function c(){
if(aValue!==undefined && bValue!==undefined){
console.log("after a and b:"+(aValue+bValue));
}
}針對更通用的場景,我們將上述程式碼修改為下:
var checkDependency={};var aValue,bValue;function a(){
aValue=1;
checkDependency.a=true;
c();
}function b(){
setTimeout(function(){
bValue=2;
checkDependency.b=true;
c();
},200);
}function c(){
if(checkDependency.a && checkDependency.b){
console.log("after a and b:"+(aValue+bValue));
}
}
a();
b();透過面向資料的檢查方式,未來擴充時,我們只需要在新增的方法中增加對checkDependency物件的修改,並且在c方法中檢查對應屬性的存在就能實現非同步依賴方法的順序執行。
四.ES6新增方法—Promise類別
為了解決JavaScript中非同步方法的複雜性,官方引入了統一的控制方式:
var bool=false;/*
* 新建一个Promise实例,向构造函数传入一个异步执行函数
* 异步函数会接受两个参数,由Promise传入,对应then方法中传入的方法
*/var promise=new Promise(function(resolve,reject){
setTimeout(function(){
if(bool){ //根据执行情况相应调用resolve和reject
resolve(bool);
}else{
reject(bool);
}
},200);
});//通过then向Promise实例传入解决方法promise.then(function resolve(result){
console.log("success");
},function reject(result){
console.log("failure");
});上例程式碼展示了一個基礎的Promise應用,也許實際場景中更加多見的是下面這種鍊式呼叫:
new Promise(function(res,rej){
if(/*异步调用成功*/){
res(data);
}else{
rej(error);
}
}).then(function resolve(result){
console.log("success");
},function reject(result){
console.log("failure");
});如果对Promise感兴趣的话,可以在网上寻找资料继续深入学习!
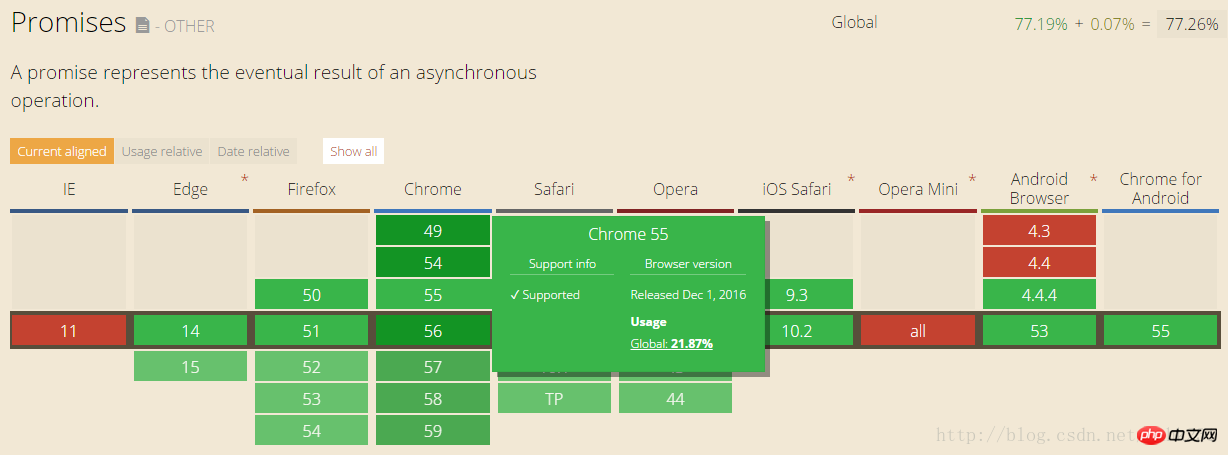
关于Promise的兼容性,通常web前端JavaScript代码中不会直接使用Promise(通过caniuse.com网站查询发现Android4.4不支持Promise)。如果特别想使用的,往往会在项目中附带一些补足兼容性的promise类库;而后端Node.js可以放心使用Promise类来管理异步逻辑。 
以上就是详解JavaScript异步编程技术的内容,更多相关内容请关注PHP中文网(www.php.cn)!

