微信公眾平台開發:使用Senparc.Weixin.MP SDK
- 高洛峰原創
- 2017-02-27 11:56:312156瀏覽
Senparc.Weixin.MP SDK已經涵蓋了微信6.x的所有公共API。
整個專案的原始程式碼以及已經編譯好的組件可以在這個專案中取得到:https://github.com/JeffreySu/WeiXinMPSDK
PS:由於微信API以及Senparc .Weixin SDK一直在不斷升級更新,最新的程式碼及Demo以上面的github中的原始碼為準。
我們現在從無到有建立一個ASP.NET MVC項目,來看看如何與微信進行對接(Webforms原理也都是一樣,只不過把Controller中的Action換成.aspx頁面就可以了)。
將要示範的項目原始碼也可以在開源專案中找到(因為原始碼中要兼顧2個項目,有一個公用項目,所以與下面展示的結構略有不同,邏輯完全一致):
MVC:https://github.com/JeffreySu/WeiXinMPSDK/tree/master/Senparc.Weixin.MP.Sample
## WebForms:https://github.com/JeffreySu/WeiXinMPSDK /tree/master/Senparc.Weixin.MP.Sample.WebForms 第一步:建立一個空的ASP.NET MVC(4.0)項目,項目名稱如Senparc.Weixin.MP.Sample

# 

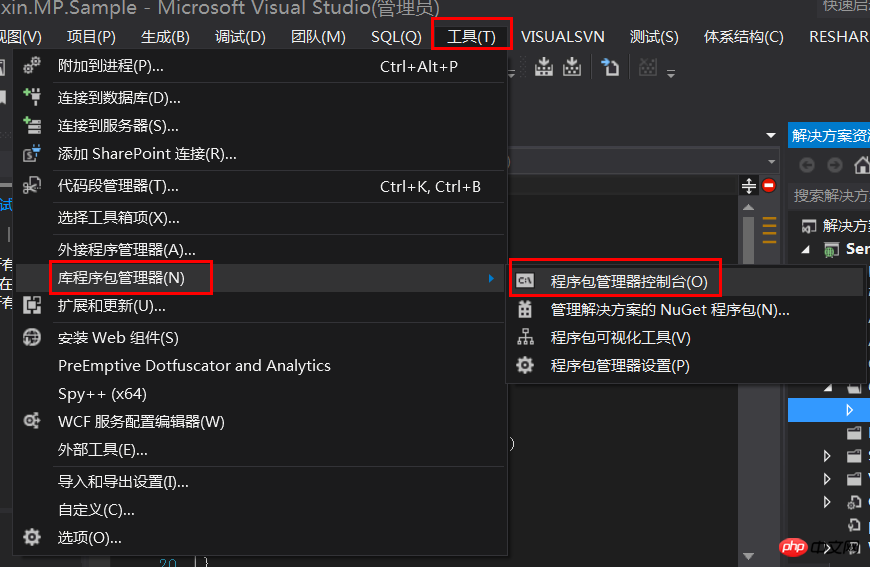
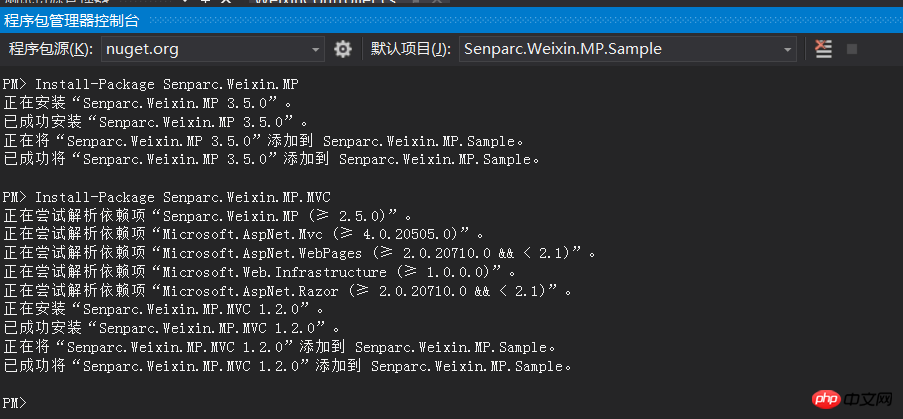
##點擊後將會出現程序套件管理器控制台:
如果是第一次安裝Senparc.Weixin.MP函式庫,則在PM>後面輸入指令:#Install-Package Senparc.Weixin.MP
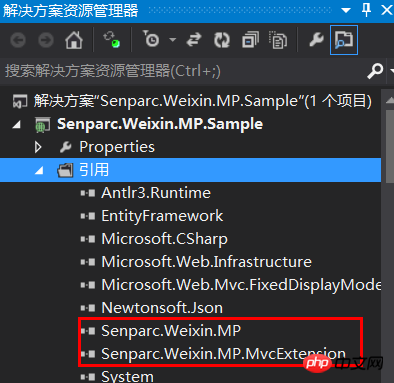
回車,Senparc.Weixin.MP.dll將會自動引進到專案中。
如果以後需要更新到最新版本,只需要使用Update-Package指令,將會自動線上更新:Update-Package Senparc.Weixin.MP
# 以上作業對MVC和WebForms專案都有效。 
#Install-Package Senparc.Weixin .MP.MVC
 指令視窗輸出結果如下,表示已經安裝成功:
指令視窗輸出結果如下,表示已經安裝成功:
using System;
using System.IO;
using System.Web.Configuration;
using System.Web.Mvc;
using Senparc.Weixin.MP.Entities.Request;
namespace Senparc.Weixin.MP.Sample.Controllers
{
using Senparc.Weixin.MP.MvcExtension;
using Senparc.Weixin.MP.Sample.CommonService.CustomMessageHandler;
public partial class WeixinController : Controller
{
public static readonly string Token = "YourToken";//与微信公众账号后台的Token设置保持一致,区分大小写。
public static readonly string EncodingAESKey = "YourKey";//与微信公众账号后台的EncodingAESKey设置保持一致,区分大小写。
public static readonly string AppId = "YourAppId";//与微信公众账号后台的AppId设置保持一致,区分大小写。
/// <summary>
/// 微信后台验证地址(使用Get),微信后台的“接口配置信息”的Url填写如:http://weixin.senparc.com/weixin
/// </summary>
[HttpGet]
[ActionName("Index")]
public ActionResult Get(PostModel postModel, string echostr)
{
if (CheckSignature.Check(postModel.Signature, postModel.Timestamp, postModel.Nonce, Token))
{
return Content(echostr); //返回随机字符串则表示验证通过
}
else
{
return Content("failed:" + postModel.Signature + "," + MP.CheckSignature.GetSignature(postModel.Timestamp, postModel.Nonce, Token) + "。" +
"如果你在浏览器中看到这句话,说明此地址可以被作为微信公众账号后台的Url,请注意保持Token一致。");
}
}
/// <summary>
/// 用户发送消息后,微信平台自动Post一个请求到这里,并等待响应XML。
/// PS:此方法为简化方法,效果与OldPost一致。
/// v0.8之后的版本可以结合Senparc.Weixin.MP.MvcExtension扩展包,使用WeixinResult,见MiniPost方法。
/// </summary>
[HttpPost]
[ActionName("Index")]
public ActionResult Post(PostModel postModel)
{
if (!CheckSignature.Check(postModel.Signature, postModel.Timestamp, postModel.Nonce, Token))
{
return Content("参数错误!");
}
postModel.Token = Token;//根据自己后台的设置保持一致
postModel.EncodingAESKey = EncodingAESKey;//根据自己后台的设置保持一致
postModel.AppId = AppId;//根据自己后台的设置保持一致
//自定义MessageHandler,对微信请求的详细判断操作都在这里面。
var messageHandler = new CustomMessageHandler(Request.InputStream, postModel);//接收消息
messageHandler.Execute();//执行微信处理过程
return new FixWeixinBugWeixinResult(messageHandler);//返回结果
}
}
}### 第一個Get對應微信後台設定URL時候的請求,第二個Post用於接受麼次轉送過來的客戶請求。 ###其中CustomMessageHandler是我們自己創建的一個類,用於實現MessageHandler(有關MessageHandler的詳細介紹可以看《Senparc.Weixin.MP SDK 微信公眾平台開發教程(六):了解MessageHandler》,也可以看這裡) ,所有處理微信訊息的核心邏輯都被包含到CustomMessageHandler中執行。除了承擔處理微信回應的任務,MessageHandler還實作了處理單一使用者對話情境等功能,非常方便。
至此,整個Senparc.Weixin.MP SDK已經基本開發完畢,可以直接發布,並在微信後台使用「高級功能」對接了。
例如上述程式碼,Url填寫http://xxx/Weixin,Token填寫weixin
更多微信大眾平台開發:使用Senparc.Weixin.MP SDK 相關文章請關注PHP中文網!

