Force.com微信開發系列客服接口
- 高洛峰原創
- 2017-02-25 16:41:241904瀏覽
當用戶主動發送訊息給微信公眾帳號的時候(包括發送訊息、點擊自訂選單click事件、訂閱事件、掃描二維碼事件、付款成功事件、用戶維權),微信將會把訊息資料推送給開發者,開發者在一段時間內(目前為48小時)可以呼叫客服訊息接口,透過POST一個JSON封包來傳送訊息給普通用戶,在48小時內不限制發送次數。此介面主要用於客服等有人工訊息處理環節的功能,方便開發者提供更優質的服務。
客服介面呼叫請求說明
客服介面呼叫的介面說明如下(http請求方式為POST),如果取得Access Token的方式請參考前文說明:
https://api.weixin.qq.com/cgi-bin/message/custom/send?access_token=[ACCESS_TOKEN]
客服介面提供了巨大的想像空間,我們可以據此開發例如企業客服解決方案,當用戶發送支援請求到微信公眾帳號後,客服人員可以透過網頁、手機應用程式、微信等等來收到這些資訊並做進一步的處理,客服人員還可以孩子能排隊,或者設定使用者的VIP等級以提供不同等級的服務回應速度等等,建構相當聰明的客服支援系統。
向用戶發送文字訊息
向用戶發送文字訊息時,發送的資料格式如下:
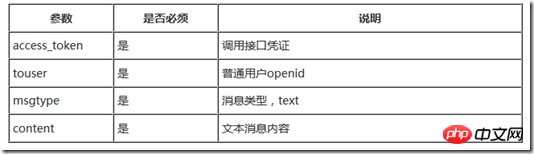
{ "touser":"OPENID", "msgtype":"text", "text": { "content":"Hello World" } }其中,每個參數的具體說明如下:

Force.com裡向使用者傳送文字訊息的程式碼實作如下:
Http h = new Http();
HttpRequest req = new HttpRequest();
req.setMethod('POST');
req.setHeader('Accept-Encoding','gzip,deflate');
req.setHeader('Content-Type','text/xml;charset=UTF-8');
req.setHeader('User-Agent','Jakarta Commons-HttpClient/3.1');
String sendMsg = '{ "touser":"ou-37t936RNZEcW0mI75RN2pdxkc", "msgtype":"text", "text": { "content":"测试客服消息" } }';
req.setBody(sendMsg);
req.setEndpoint('https://api.weixin.qq.com/cgi-bin/message/custom/send?access_token=bW3aubvd1GVgDZbrO6zv1WGVYIU0QlEhI1J5x_NpbiouxyBc8eufzQQHHyy8cMoZmuQknz-_iEgSB76CggVTgQ’);
String bodyRes = '';
try{
HttpResponse res = h.send(req);
bodyRes = res.getBody();
}
catch(System.CalloutException e) {
System.debug('Callout error: '+ e);
ApexPages.addMessage(new ApexPages.Message(ApexPages.Severity.FATAL, e.getMessage()));
}
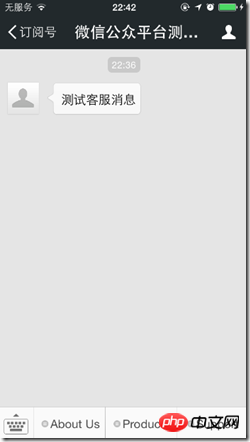
);執行上述程式碼後,效果如圖所示:

向用戶發送圖片訊息
向用戶發送圖文訊息時,發送的資料格式如下:
{
"touser":"OPENID",
"msgtype":"image",
"image":
{
"media_id":"MEDIA_ID"
}
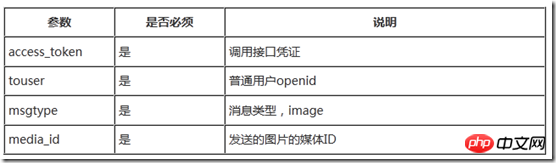
}其中,每個參數的具體說明如下:

其中圖片的媒體ID需要透過騰訊的上傳多媒體檔案介面上傳圖片後獲得,本例的具體例子我們將在稍後的「上傳下載多媒體檔案」範例中具體說明。
向使用者發送語音訊息
向使用者發送音樂時,資料格式如下:
{
"touser":"OPENID",
"msgtype":"voice",
"voice":
{
"media_id":"MEDIA_ID"
}
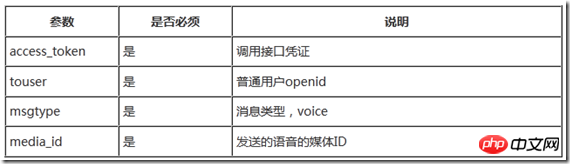
}其中,每個參數的具體說明如下:

其中圖片的媒體ID需要透過騰訊的上傳多媒體檔案介面上傳圖片後取得,其他程式碼與傳送文字訊息並不區別,這裡就不贅述了。
向用戶發送語音訊息
向用戶發送視訊的訊息格式如下:
{
"touser":"OPENID",
"msgtype":"video",
"video":
{
"media_id":"MEDIA_ID",
"thumb_media_id":"MEDIA_ID",
"title":"TITLE",
"description":"DESCRIPTION"
}
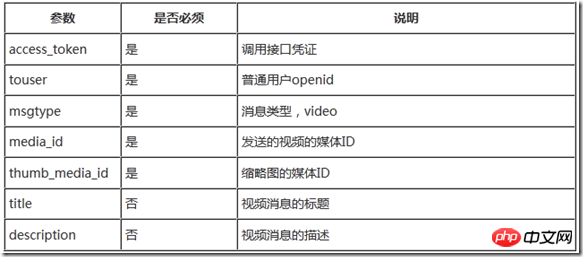
}其中,每個參數的具體說明如下:

其中影片的媒體ID需要透過騰訊的上傳多媒體檔案介面上傳圖片後取得,其他程式碼與傳送文字訊息並不區別,這裡就不贅述。
向使用者發送音樂訊息
向使用者發送音樂的訊息格式如下:
{
"touser":"OPENID",
"msgtype":"music",
"music":
{
"title":"MUSIC_TITLE",
"description":"MUSIC_DESCRIPTION",
"musicurl":"MUSIC_URL",
"hqmusicurl":"HQ_MUSIC_URL",
"thumb_media_id":"THUMB_MEDIA_ID"
}
}其中,每個參數的具體說明如下:

向用戶發送圖文訊息
貼一段發送圖文訊息的程式碼如下:
Http h = new Http();
HttpRequest req = new HttpRequest();
req.setMethod('POST');
req.setHeader('Accept-Encoding','gzip,deflate');
req.setHeader('Content-Type','text/xml;charset=UTF-8');
req.setHeader('User-Agent','Jakarta Commons-HttpClient/3.1');
String sendMsg = '{"touser":"ou-37t936RNZEcW0mI75RN2pdxkc","msgtype":"news","news":{"articles":[{"title":"HappyDay","description":"IsReallyAHappyDay","url":"http://www.36kr.com/p/212479.html","picurl":"http://a.36krcnd.com/photo/2014/4e3ae0dac4884bb91934a689b72f8f8b.png"}]}}';
req.setBody(sendMsg);
req.setEndpoint('https://api.weixin.qq.com/cgi-bin/message/custom/send?access_token=bW3aubvd1GVgDZbrO6zv1WGVYIU0QlEhI1J5x_NpbiouxyBc8eufzQQHHyy8cMoZmuQknz-_iEgSB76CggVTgQ’);
String bodyRes = '';
try{
HttpResponse res = h.send(req);
bodyRes = res.getBody();
}
catch(System.CalloutException e) {
System.debug('Callout error: '+ e);
ApexPages.addMessage(new ApexPages.Message(ApexPages.Severity.FATAL, e.getMessage()));
}
);更多Force.com微信開發系列客服介面相關文章請關注PHP中文網!

