CSS3實現瀑布流佈局與無限載入圖片相冊
- 高洛峰原創
- 2017-02-25 14:37:061572瀏覽
目錄
一、pic1.html頁碼如下:
二、模擬資料庫資料的實體類別Photoes.cs程式碼如下:
#三、伺服器傳回資料給客戶端的一般處理程序Handler1.ashx程式碼如下:
四、範例下載:
五、了解更多關於瀑布流佈局的知識
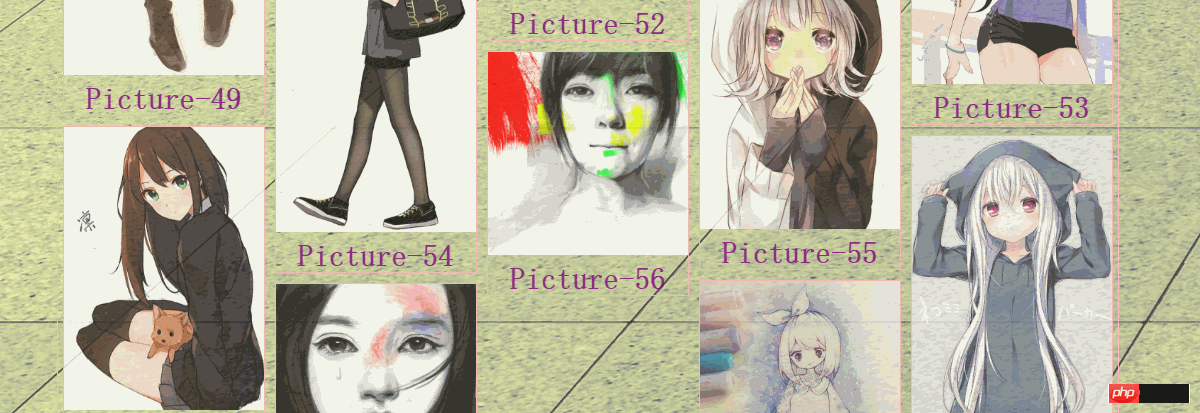
首先給大家看瀑布流佈局與無限載入圖片相簿效果圖:

#一、pic1.html頁面程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>瀑布流布局与无限加载图片相册</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body {
background: url(../img/bg5.jpg);
}
#items {
width: 1060px;
margin: 0 auto;
border: 1px solid lightpink;
}
.item {
border: 1px solid lightpink;
width: 200px;
color: purple;
font-size: 30px;
font-weight: bolder;
margin: 5px;
text-align: center;
opacity: 0.8;
}
img {
width: 200px;
}
</style>
</head>
<body>
<p id="items">
<p class="item"><img src="img/1.jpg" / alt="CSS3實現瀑布流佈局與無限載入圖片相冊" >picture-1</p>
<p class="item"><img src="img/2.jpg" / alt="CSS3實現瀑布流佈局與無限載入圖片相冊" >picture-2</p>
<p class="item"><img src="img/3.jpg" / alt="CSS3實現瀑布流佈局與無限載入圖片相冊" >picture-3</p>
<p class="item"><img src="img/4.jpg" / alt="CSS3實現瀑布流佈局與無限載入圖片相冊" >picture-4</p>
<p class="item"><img src="img/5.jpg" / alt="CSS3實現瀑布流佈局與無限載入圖片相冊" >picture-5</p>
<p class="item"><img src="img/6.jpg" / alt="CSS3實現瀑布流佈局與無限載入圖片相冊" >picture-6</p>
<p class="item"><img src="img/7.jpg" / alt="CSS3實現瀑布流佈局與無限載入圖片相冊" >picture-7</p>
<p class="item"><img src="img/8.jpg" / alt="CSS3實現瀑布流佈局與無限載入圖片相冊" >picture-8</p>
<p class="item"><img src="img/9.jpg" / alt="CSS3實現瀑布流佈局與無限載入圖片相冊" >picture-9</p>
<p class="item"><img src="img/10.jpg" / alt="CSS3實現瀑布流佈局與無限載入圖片相冊" >picture-10</p>
<p class="item"><img src="img/11.jpg" / alt="CSS3實現瀑布流佈局與無限載入圖片相冊" >picture-11</p>
<p class="item"><img src="img/12.jpg" / alt="CSS3實現瀑布流佈局與無限載入圖片相冊" >picture-12</p>
<p class="item"><img src="img/13.jpg" / alt="CSS3實現瀑布流佈局與無限載入圖片相冊" >picture-13</p>
<p class="item"><img src="img/14.jpg" / alt="CSS3實現瀑布流佈局與無限載入圖片相冊" >picture-14</p>
<p class="item"><img src="img/15.jpg" / alt="CSS3實現瀑布流佈局與無限載入圖片相冊" >picture-15</p>
<p class="item"><img src="img/16.jpg" / alt="CSS3實現瀑布流佈局與無限載入圖片相冊" >picture-16</p>
<p class="item"><img src="img/17.jpg" / alt="CSS3實現瀑布流佈局與無限載入圖片相冊" >picture-17</p>
<p class="item"><img src="img/18.jpg" / alt="CSS3實現瀑布流佈局與無限載入圖片相冊" >picture-18</p>
<p class="item"><img src="img/19.jpg" / alt="CSS3實現瀑布流佈局與無限載入圖片相冊" >picture-19</p>
<p class="item"><img src="img/20.jpg" / alt="CSS3實現瀑布流佈局與無限載入圖片相冊" >picture-20</p>
</p>
<a href="Handler1.ashx" id="next">下一页</a>
<script src="js/jquery-3.1.1.js" type="text/javascript" charset="utf-8"></script>
<!--插件的引用-->
<script src="js/masonry.pkgd.min.js" type="text/javascript"></script>
<script src="js/imagesloaded.pkgd.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jquery.infinitescroll.min.js"></script>
<script>
//此方法用来初始化图片(图片全部加载完成时调用)
var init = function () {
imagesLoaded(document.querySelector('#items'), function (instance) {
//此方法用来设置瀑布流布局
var msnry = new Masonry("#items", {
itemSelector: ".item",
columnWidth: 0 //列与列之间的宽度
});
//alert('所有的图片都加载完成了');
});
}
init();
var num = 0;
//此方法是无限加载的方法
$("#items").infinitescroll({
navSelector: "#next",
nextSelector: "a#next",
itemSelector: ".item",
debug: true,
dataType: "json",
maxPage: 10,
appendCallback: false,
path: function (index) {
console.log(index);
return "Handler1.ashx?page=" + index;
}
}, function (data) {
num -= 20;
for (var i = 0; i < data.length; i++) {
$("<p class='item'><img src='img/" + (data[i].imgUrl + num) + ".jpg' / alt="CSS3實現瀑布流佈局與無限載入圖片相冊" >" + data[i].Name + "</p>").appendTo("#items")
console.log(data[i].imgUrl + "--" + data[i].Name);
}
init();
});
</script>
</body>
</html>
二、模擬資料庫資料的實體類別Photoes.cs程式碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace 瀑布流布局与无限加载图片相册
{
public class Photoes
{
public int imgUrl { get; set; }
public string Name { get; set; }
//模拟数据库有两百条数据
public static List<Photoes> GetData()
{
List<Photoes> list = new List<Photoes>();
Photoes pic = null;
for (int i= 21; i <=200; i++)
{
pic = new Photoes();
pic.imgUrl = i;
pic.Name = "Picture-" + i;
list.Add(pic);
}
return list;
}
}
}
三、伺服器傳回資料給客戶端的一般處理程序Handler1.ashx程式碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Script.Serialization;
namespace 瀑布流布局与无限加载图片相册
{
/// <summary>
/// 服务器返回数据给客户端的一般处理程序
/// </summary>
public class Handler1 : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
List<Photoes> result = Photoes.GetData();
int pageIndex = Convert.ToInt32(context.Request["page"]);
var filtered = result.Where(p => p.imgUrl >= pageIndex * 20 - 19 && p.imgUrl <= pageIndex * 20).ToList();
JavaScriptSerializer ser = new JavaScriptSerializer();
string jsonData = ser.Serialize(filtered);
context.Response.Write(jsonData);
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
總結:前段時間學習了瀑布流佈局與圖片加載等知識,做了一個簡單的示例,希望能鞏固一下自己所學的知識。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持PHP中文網。
更多CSS3實現瀑布流佈局與無限載入圖片相簿相關文章請關注PHP中文網!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

