photoshop 網頁png圖示保存後有鋸齒解決方法
- 高洛峰原創
- 2017-02-24 09:47:274457瀏覽
有些人用png圖片時為了要相容於IE6下對png32或png24不透明的時候,他們都是用js處理的。
png分成三種格式png8,png24,png32這三種格式,數值越高圖片的精確度品質越好,相對的圖片大小也會跟著增大,我們一般都會用
Photoshop和Fireworks來處理圖片。好的廢話一堆,馬上進入主題吧。其實IE6是可以相容png8圖片透明的,但用Photoshop
做png8的時候會出現鋸齒的現象,因此不能再IE6下相容。但是我們有Fireworks,下面開始用Fireworks做出無鋸齒的png8。

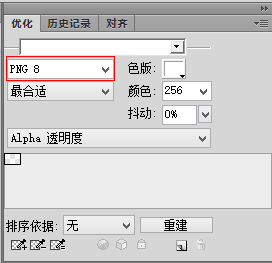
同樣的一個psd圖,放到Fireworks下,依照下圖設定:

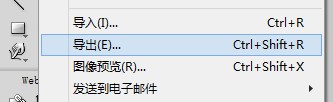
最後選擇匯出,別存為,否則還是有鋸齒的。

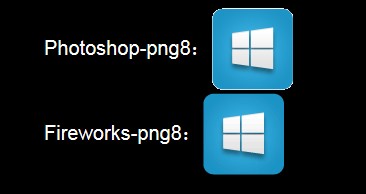
我們來看看放到網站後的效果,Phoshop png8的圖片有鋸齒:


陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:photoshop圖層模式詳解下一篇:photoshop圖層模式詳解

