基於Python的介面測試框架實例
- 高洛峰原創
- 2017-02-22 11:08:001802瀏覽
背景
最近公司在做訊息推送,那麼自然就會產生很多接口,測試的過程中需要呼叫接口,我就突然覺得是不是可以自己寫一個測試框架?
說乾就乾,由於現有的介面測試工具Jmeter、SoupUI等學習週期有點長,乾脆自己寫一個吧,不求人,所有功能自己都能一清二楚。
當然,寫工具造輪子只是學習的一種方式,現成成熟的工具肯定比我們自己的寫的好用。
開發環境
------------------------------------ -------------------------
作業系統:Mac OS X EI Caption
Python版本:2.7
IDE:Pycharm
------------------------------------ --------------------------
分析
#介面是基於HTTP協定的,那麼說穿了,就是發起HTTP請求就行了,對於Python來說簡直就是小菜一碟。直接使用requests就可以很輕鬆的完成任務。
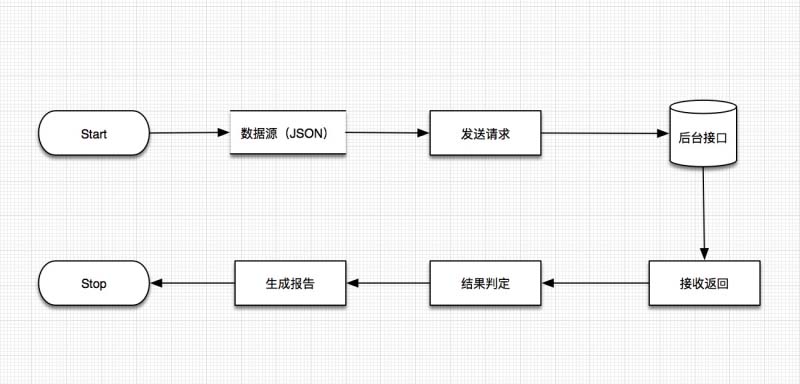
架構
整個框架是比較小的,涉及的東西也比較少,只要分清楚幾個模組的功能就行了。

上面是一個介面測試的完整流程。只要一步一步的走下來就行了,並不是很難。
資料來源
資料來源我使用的是JSON來保存,當然,比較廣泛的是使用Excel來保存,用JSON來保存是因為JSON用起來比較方便,懶得去讀取Excel了,Python對JSON的支援是非常友善的。當然這個就看個人喜好了。
{
"TestId": "testcase004",
"Method": "post",
"Title": "单独推送消息",
"Desc": "单独推送消息",
"Url": "http://xxx.xxx.xxx.xx",
"InputArg": {
"action": "44803",
"account": "1865998xxxx",
"uniqueid": "00D7C889-06A0-426E-BAB1-5741A1192038",
"title": "测试测试",
"summary": "豆豆豆",
"message": "12345",
"msgtype": "25",
"menuid": "203"
},
"Result": {
"errorno": "0"
}
}
範例如上面程式碼所示,可以依照個人的業務需求進行調整。
發送請求
發送請求就很簡單了,用requests模組,然後從JSON中讀取發送的參數,post、get或其他。由於要產生測試報告,那麼發送的資料需要做一下記錄,我選擇使用txt文字作為記錄的容器。
f = file("case.json")
testData = json.load(f)
f.close()
def sendData(testData, num):
payload = {}
# 从json中获取发送参数
for x in testData[num]['InputArg'].items():
payload[x[0]] = x[1]
with open('leftside.txt', 'a+') as f:
f.write(testData[num]['TestId'])
f.write('-')
f.write(testData[num]['Title'])
f.write('\n')
# 发送请求
data = requests.get(testData[num]['Url'], params=payload)
r = data.json()
接受返回
#由於我們是需要產生測試報告的,那麼返回的數據我們先需要進行一次存儲,可以選擇用資料庫存儲,但是我覺得資料庫存儲太麻煩了,只要用txt文本作為存儲容器即可。
with open('rightside.txt', 'a+') as rs:
rs.write('发送数据')
rs.write('|')
rs.write('标题:'+testData[num]['Title'])
rs.write('|')
rs.write('发送方式:'+testData[num]['Method'])
rs.write('|')
rs.write('案例描述:'+testData[num]['Desc'])
rs.write('|')
rs.write('发送地址:'+testData[num]['Url'])
rs.write('|')
rs.write('发送参数:'+str(payload).decode("unicode-escape").encode("utf-8").replace("u\'","\'"))
rs.write('|')
rs.write(testData[num]['TestId'])
rs.write('\n')
結果判定
結果判定我使用的是全等於判定。因為我們的介面只需要這樣處理就行了,如果有需要,可以寫成正規判定。
with open('result.txt', 'a+') as rst:
rst.write('返回数据')
rst.write('|')
for x, y in r.items():
rst.write(' : '.join([x, y]))
rst.write('|')
# 写测试结果
try:
if cmp(r, testData[num]['Result']) == 0:
rst.write('pass')
else:
rst.write('fail')
except Exception:
rst.write('no except result')
rst.write('\n')
我這裡結果有3種,成功、失敗或沒結果。結果的設定就看自己的定義了。
產生測試報告
測試報告是一個重頭戲,由於我發送資料、返回資料和結果都是用txt文字存儲,那麼每次使用a+模式新增,會讓結果越來越多,而且檢查起來非常頭痛。
我的處理方式是每次測試完畢之後,用Python讀取txt文本中的數據,然後使用Django動態產生一個結果,然後再使用requests抓取這個網頁,保存在Report資料夾中。
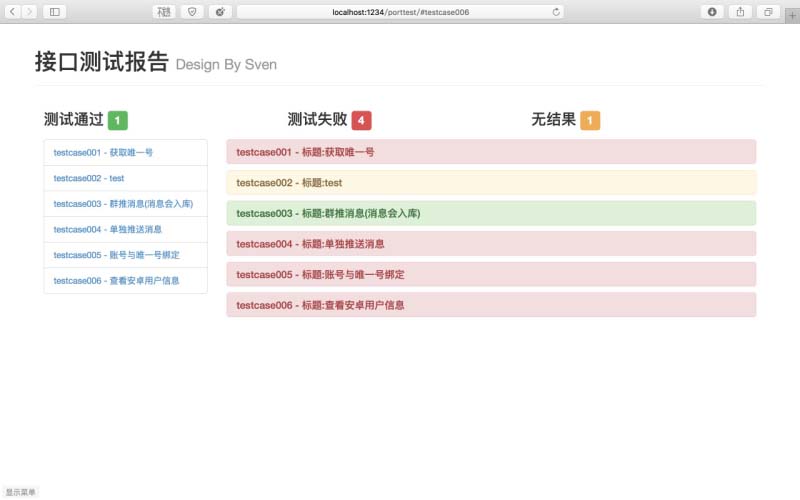
網頁報告
Django的方法我就不多說了,部落格中已經有一整個系列文章了。我們需要在views檔案中開啟之前記錄的3個txt文件,然後做一些資料處理,返回給前端,前端用Bootstrap來渲染,就能產生一個比較漂亮的測試報告。
def index(request):
rightside = []
result = []
rst_data = []
leftside = []
passed = 0
fail = 0
noresult = 0
with open(os.getcwd() + '/PortTest/leftside.txt') as ls:
for x in ls.readlines():
lf_data = {
'code': x.strip().split('-')[0],
'title': x.strip().split('-')[1]
}
leftside.append(lf_data)
with open(os.getcwd() + '/PortTest/rightside.txt') as rs:
for x in rs.readlines():
row = x.strip().split('|')
rs_data = {
"fssj": row[0],
"csbt": row[1],
"fsfs": row[2],
"alms": row[3],
"fsdz": row[4],
"fscs": row[5],
'testid': row[6]
}
rightside.append(rs_data)
with open(os.getcwd() + '/PortTest/result.txt') as rst:
for x in rst.readlines():
row = x.strip().split('|')
if row[len(row)-1] == 'fail':
fail += 1
elif row[len(row)-1] == 'pass':
passed += 1
elif row[len(row)-1] == 'no except result':
noresult += 1
rs_data = []
for y in row:
rs_data.append(y)
result.append(rs_data)
for a, b in zip(rightside, result):
data = {
"sendData": a,
"dealData": b,
"result": b[len(b)-1]
}
rst_data.append(data)
return render(request, 'PortTest/index.html', {"leftside": leftside,
"rst_data": rst_data,
"pass": passed,
"fail": fail,
"noresult": noresult})
基本上都是一些很基礎的知識,字串分割等等。這裡的資料處理為了方便,在取得資料儲存的時候就要按照一定的格式來存儲,views的方法就很容易做處理。
前端程式碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="http://jb51.net/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet">
<script src="http://jb51.net/jquery/2.0.0/jquery.min.js"></script>
<script src="http://jb51.net/bootstrap/3.0.3/js/bootstrap.min.js"></script>
</head>
<body>
<p class="container">
<p class="row">
<p class="page-header">
<h1>接口测试报告
<small>Design By Sven</small>
</h1>
</p>
</p>
<p class="row">
<p class="col-md-4">
<h3>测试通过 <span class="label label-success">{{ pass }}</span></h3>
</p>
<p class="col-md-4">
<h3>测试失败 <span class="label label-danger">{{ fail }}</span></h3>
</p>
<p class="col-md-4">
<h3>无结果 <span class="label label-warning">{{ noresult }}</span></h3>
</p>
</p>
<p></p>
<p class="row">
<p class="col-md-3">
<ul class="list-group">
{% for ls in leftside %}
<li class="list-group-item"><a href="#{{ ls.code }}">{{ ls.code }} - {{ ls.title }}</a></li>
{% endfor %}
</ul>
</p>
<p class="col-md-9">
{{ x.result }}
{% for x in rst_data %}
<p class="panel-group" id="accordion">
{% if x.result == 'pass' %}
<p class="panel panel-success">
{% elif x.result == 'fail' %}
<p class="panel panel-danger">
{% elif x.result == 'no except result' %}
<p class="panel panel-warning">
{% endif %}
<p class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" href="#{{ x.sendData.testid }}">
{{ x.sendData.testid }} - {{ x.sendData.csbt }}
</a>
</h4>
</p>
<p id="{{ x.sendData.testid }}" class="panel-collapse collapse">
<p class="panel-body">
<b>{{ x.sendData.fssj }}</b><br>
{{ x.sendData.csbt }}<br>
{{ x.sendData.fsfs }}<br>
{{ x.sendData.alms }}<br>
{{ x.sendData.fsdz }}<br>
{{ x.sendData.fscs }}
<hr>
{% for v in x.dealData %}
{{ v }}<br>
{% endfor %}
</p>
</p>
</p>
</p>
<p></p>
{% endfor %}
</p>
</p>
</p>
<script>
$(function () {
$(window).scroll(function () {
if ($(this).scrollTop() != 0) {
$("#toTop").fadeIn();
} else {
$("#toTop").fadeOut();
}
});
$("body").append("<p id=\"toTop\" style=\"border:1px solid #444;background:#333;color:#fff;text-align:center;padding:10px 13px 7px 13px;position:fixed;bottom:10px;right:10px;cursor:pointer;display:none;font-family:verdana;font-size:22px;\">^</p>");
$("#toTop").click(function () {
$("body,html").animate({scrollTop: 0}, 800);
});
});
</script>
</body>
</html>
#測試報告效果圖

最後
用Python寫一個工具很容易,主要還是要能更方便地滿足實際工作中的使用需求為目的。如果要做完整的介面測試,還是盡量使用已經成熟的工具。
PS:簡單的造輪子也是學習原理的絕佳的方法。
以上這篇基於Python的介面測試框架實例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支援PHP中文網。
更多基於Python的介面測試框架實例相關文章請關注PHP中文網!

