微信小程式的推出,無疑將會在行動互聯網產業再次掀起風浪。有人會質疑小程式會不會火, 會不會火我不知道, 看微信的用戶量即可明白一切。這裡就先學習下微信小程式繪圖的功能實作。

官方文件:http://www.php.cn/
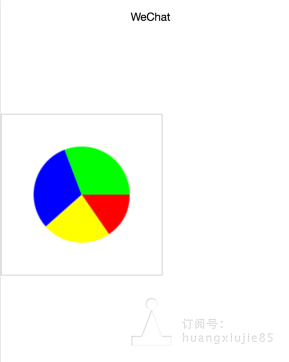
#想法是先畫第一段弧,然後連線回圓心,關閉路徑,注意不需要連線到起始位,用fill()自動閉合到起始點,對照Photoshop裡路徑轉選區的做法可以有助於理解;第二段弧以前一段弧為起始角度,再回圓心,最後關閉路徑;第三段弧以前兩段弧之和為起始角度,掃過相應比重的弧度;以此類推,完成整圓。

佈局檔案
#
Javascript檔
#Javascript檔### ###Page({
onReady:function(){
// 页面渲染完成
// 创建上下文
var context = wx.createContext();
// 画饼图
// 数据源
var array = [20, 30, 40, 40];
var colors = ["#ff0000", "#ffff00", "#0000ff", "#00ff00"];
var total = 0;
// 计算问题
for (index = 0; index < array.length; index++) {
total += array[index];
}
// 定义圆心坐标
var point = {x: 100, y: 100};
// 定义半径大小
var radius = 60;
/* 循环遍历所有的pie */
for (i = 0; i < array.length; i++) {
context.beginPath();
// 起点弧度
var start = 0;
if (i > 0) {
// 计算开始弧度是前几项的总和,即从之前的基础的上继续作画
for (j = 0; j < i; j++) {
start += array[j] / total * 2 * Math.PI;
}
}
console.log("i:" + i);
console.log("start:" + start);
// 1.先做第一个pie
// 2.画一条弧,并填充成三角饼pie,前2个参数确定圆心,第3参数为半径,第4参数起始旋转弧度数,第5参数本次扫过的弧度数,第6个参数为时针方向-false为顺时针
context.arc(point.x, point.y, radius, start, array[i] / total * 2 * Math.PI, false);
// 3.连线回圆心
context.lineTo(point.x, point.y);
// 4.填充样式
context.setFillStyle(colors[i]);
// 5.填充动作
context.fill();
context.closePath();
}
wx.drawCanvas({
canvasId: 'canvas2',
actions: context.getActions()
});
}
})#########謝謝閱讀,希望能幫助大家,謝謝大家對本站的支持! ######更多微信小程式 繪圖之餅圖實作相關文章請關注PHP中文網! ###陳述
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
4 週前By尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
4 週前By尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前ByDDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
4 週前By尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解鎖Myrise中的所有內容
1 個月前By尊渡假赌尊渡假赌尊渡假赌

熱工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

SublimeText3 Linux新版
SublimeText3 Linux最新版

Dreamweaver CS6
視覺化網頁開發工具

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中




