Node.js 是單進程單線程應用程序,但透過事件和回調支援並發,所以效能非常高。
(來自Javascript是單線程又是異步的,但是這種語言有個共同的特點:它們是 event-driven 的。驅動它們的 event 來自異構的平台。)
Node.js 的每一個 API 都是非同步的,並作為一個獨立執行緒運行,使用非同步函數調用,並處理並發。
Node.js 基本上所有的事件機制都是用設計模式中觀察者模式實作。
Node.js 單執行緒類似進入一個while(true)的事件循環,直到沒有事件觀察者退出,每個非同步事件都會產生一個事件觀察者,如果有事件發生就呼叫該回調函數.
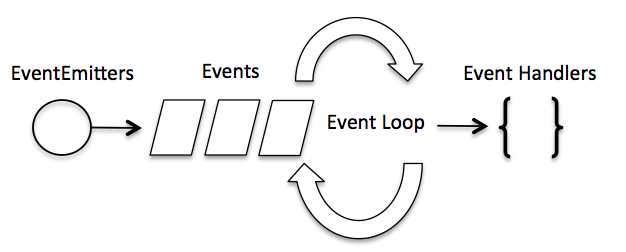
事件驅動模型
Node.js 使用事件驅動模型,當webserver接收到請求,就把它關閉然後進行處理,然後去服務下一個web請求。
當這個請求完成,它被放回處理佇列,當到達佇列開頭,這個結果被回傳給使用者。
這個模型非常有效率可擴充性非常強,因為webserver一直接受請求而不等待任何讀寫操作。
(這也稱為非阻塞式IO或事件驅動IO)
在事件驅動模型中,會產生一個主循環來監聽事件,當偵測到事件時觸發回呼函數。

整個事件驅動的流程就是這麼實現的,非常簡潔。有點類似觀察者模式,事件相當於一個主題(Subject),而所有註冊到這個事件上的處理函數相當於觀察者(Observer)。
Node.js 有多個內建的事件,我們可以透過引入 events 模組,並透過實例化 EventEmitter 類別來綁定和監聽事件,如下實例:
//引入events模块
var events = require('events');
//创建eventEmitter对象
var eventEmitter = new events.EventEmitter();
//创建事件处理程序
var connectHandler = function connected() {
console.log('连接成功。');
//触发data_received事件
eventEmitter.emit('data_received');
}
//绑定connection事件处理程序
eventEmitter.on('connection', connectHandler);
//使用匿名函数绑定data_received事件
eventEmitter.on('data_received', function(){
console.log('数据接收成功。');
});
//触发connection事件
eventEmitter.emit('connection');
console.log("程序执行完毕。");
以上程式碼輸出的結果是:
連線成功。
資料接收成功。
程式執行完畢。
上述的結果正如你想的一樣,透過這種事件驅動模型我們就可以實現非同步操作的。
(例如,我們可以一邊讀取文件,一邊執行其他命令,在文件讀取完成後,我們將文件內容作為回調函數的參數傳回。這樣在執行程式碼時就沒有阻塞或等待文件I/O操作。
var fs = require("fs");
fs.readFile('input.txt', function (err, data) {
if (err){
console.log(err.stack);
return;
}
console.log(data.toString());
});
console.log("程序执行完毕。");
以上程式碼輸出的結果是:
程式執行完畢。input.txt的內容。
從上述程式碼可以看出fs.readFile可以分發事件,當然Node.js裡面的許多物件都會分發事件,一個net.Server物件會在每次有新連接時也會分發一個事件, 所有這些產生事件的物件都是events.EventEmitter 的實例。
為什麼要這樣做呢?原因有兩點:
首先,具有某個實體功能的物件實作事件符合語義, 事件的監聽和發射應該是一個物件的方法。
其次 JavaScript 的物件機制是基於原型的,支援 部分多重繼承,繼承 EventEmitter 不會打亂物件原有的繼承關係。
下面要跟大家分享我的第一個NodeJs專案
Node.js的安裝通常有兩種方式:自己編譯原始碼和使用編譯好的文件,我這裡使用編譯好的文件
目前我的home目錄下有剛下載來的node-v4.2.3-linux-x64
1.先解壓縮
2.設定鏈接,設定連結的目的在於任何路徑都能夠用到node指令
ln -s /home/node-v4.2.3-linux-x64/bin/npm /usr/local/bin/npm
3.在home資料夾下建目錄叫mynodeproj,然後再建了個檔案叫server.js(當然也可以起別的名字)
var http = require('http');
http.createServer(function (request, response) {
//发送 HTTP 头部
//HTTP 状态值: 200 : OK
//内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
//发送响应数据 "Hello World"
response.end('Hello World\n');
}).listen(8888);
//终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/'); 4.使用node指令執行以上程式碼
node server.js
執行上述指令之後會在指令列中顯示"Server runnint at http://127.0.0.1:8888/",這樣表示程式已經執行成功了!
因為我這個伺服器是在阿里雲裡跑起來的,所以只要在外面的瀏覽器中鍵入阿里雲IP+端口就可以訪問了。

 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。
 JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AM
JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AMJavaScript框架的強大之處在於簡化開發、提升用戶體驗和應用性能。選擇框架時應考慮:1.項目規模和復雜度,2.團隊經驗,3.生態系統和社區支持。
 JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM
JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM引言我知道你可能會覺得奇怪,JavaScript、C 和瀏覽器之間到底有什麼關係?它們之間看似毫無關聯,但實際上,它們在現代網絡開發中扮演著非常重要的角色。今天我們就來深入探討一下這三者之間的緊密聯繫。通過這篇文章,你將了解到JavaScript如何在瀏覽器中運行,C 在瀏覽器引擎中的作用,以及它們如何共同推動網頁的渲染和交互。 JavaScript與瀏覽器的關係我們都知道,JavaScript是前端開發的核心語言,它直接在瀏覽器中運行,讓網頁變得生動有趣。你是否曾經想過,為什麼JavaScr


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

Dreamweaver CS6
視覺化網頁開發工具

記事本++7.3.1
好用且免費的程式碼編輯器





