利用phpcms製作企業站,首先要將靜態的企業主頁替換成後台可編輯的動態主頁。
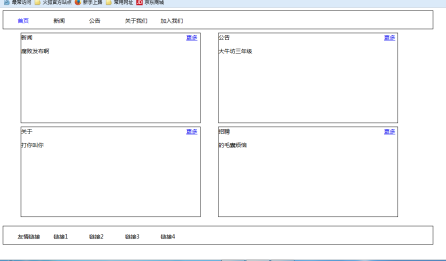
先做一個靜態的企業站首頁:
nbsp;html>
<meta>
<title></title>
<style>
ul li{
list-style: none;
display: block;
position: relative;
float: left;
width: 100px;
}
ul{
height: 50px;
}
.base{
color: #000000;
}
.col{
color: #0000FF;
}
ul li a{
text-decoration: none;
}
#header{
width: 1200px;
height: 50px;
border: solid 2px #000000;
}
#footer{
width: 1200px;
height: 50px;
border: solid 2px #000000;
}
.list{
position: relative;
width: 500px;
height: 250px;
margin-left: 50px;
border: solid 2px #000000;
margin-top: 10px;
float: left;
}
#content{
width: 1200px;
height: 550px;
}
</style>
<p>
</p>
新闻<a>更多</a>
腐败发布啊
公告<a>更多</a>
大牛坊三年级
关于<a>更多</a>
打你叫你
招聘<a>更多</a>
的毛囊烦恼
運作效果:

並將檔案位址依下列格式修改:

在此資料夾下在建立一個content資料夾

並放入content資料夾中

登入phpcms後台,可以看到介面-》範本風格中會顯示新新增的範本
設定-》網站管理範本。

更新緩存,產生首頁後


3個站首頁會看到此時點擊首頁。
將模板拆為頭部程式碼,內容程式碼,尾部程式碼 分別新建為header.html footer.html 內容部分依舊保留在index.html中
分別新建為header.html footer.html 內容部分依舊保留在index.html中
在index.html 頭部加入程式碼 {template "content","header"}以用來導入header.html
在index.html 尾部加入代碼{template "content","footer"} 以用來導入 footer.html 
在header.html首先為導覽列新增連結:
將
修改為:
{pc:content action="category" catid="0" num="5" siteid="$siteid" order="listorder ASC"}
- 首页 {loop $data $r}
- {$r[catname]} {/loop}
<p> </p>
-
{if $top_parentid==0}
- 首页 {else}
- 首页 {/if} {pc:content action="category" catid="0" num="5" siteid="$siteid" order="listorder ASC"} {if $catid==$r[catid] || $top_parentid==$r[catid]}
- {$r[catname]} {else}
- {$r[catname]} {/if} {/pc}
。
如果想要增加導航監聽效果則加入程式碼為:<a>更多</a>顯示效果:
目管理欄位中新增欄位
將需要新增的欄位新增即可,注意範本設定中範本要修改為目前範本。
顯示:
 四、為欄位添加內容
四、為欄位添加內容
實現在下面的四個p中實現動態內容
修改首先给更多添加内部链接:
代码:
<a>更多</a>
中间的数字代表phpcms后台中栏目代号
给p的内容设置动态:
新闻<a>更多</a> {pc:content action="lists" catid="10" num="1" siteid="$siteid" order="id DESC"} {loop $data $r $val}
{$val[description]}
{/loop} {/pc}
其余三个都是同样的方法

尾部 footer.html也是与头部同样的方法遍历
更多phpcms 替换首页 相关文章请关注PHP中文网!
 PHP與Python:了解差異Apr 11, 2025 am 12:15 AM
PHP與Python:了解差異Apr 11, 2025 am 12:15 AMPHP和Python各有優勢,選擇應基於項目需求。 1.PHP適合web開發,語法簡單,執行效率高。 2.Python適用於數據科學和機器學習,語法簡潔,庫豐富。
 php:死亡還是簡單地適應?Apr 11, 2025 am 12:13 AM
php:死亡還是簡單地適應?Apr 11, 2025 am 12:13 AMPHP不是在消亡,而是在不斷適應和進化。 1)PHP從1994年起經歷多次版本迭代,適應新技術趨勢。 2)目前廣泛應用於電子商務、內容管理系統等領域。 3)PHP8引入JIT編譯器等功能,提升性能和現代化。 4)使用OPcache和遵循PSR-12標準可優化性能和代碼質量。
 PHP的未來:改編和創新Apr 11, 2025 am 12:01 AM
PHP的未來:改編和創新Apr 11, 2025 am 12:01 AMPHP的未來將通過適應新技術趨勢和引入創新特性來實現:1)適應云計算、容器化和微服務架構,支持Docker和Kubernetes;2)引入JIT編譯器和枚舉類型,提升性能和數據處理效率;3)持續優化性能和推廣最佳實踐。
 您什麼時候使用特質與PHP中的抽像類或接口?Apr 10, 2025 am 09:39 AM
您什麼時候使用特質與PHP中的抽像類或接口?Apr 10, 2025 am 09:39 AM在PHP中,trait適用於需要方法復用但不適合使用繼承的情況。 1)trait允許在類中復用方法,避免多重繼承複雜性。 2)使用trait時需注意方法衝突,可通過insteadof和as關鍵字解決。 3)應避免過度使用trait,保持其單一職責,以優化性能和提高代碼可維護性。
 什麼是依賴性注入容器(DIC),為什麼在PHP中使用一個?Apr 10, 2025 am 09:38 AM
什麼是依賴性注入容器(DIC),為什麼在PHP中使用一個?Apr 10, 2025 am 09:38 AM依賴注入容器(DIC)是一種管理和提供對象依賴關係的工具,用於PHP項目中。 DIC的主要好處包括:1.解耦,使組件獨立,代碼易維護和測試;2.靈活性,易替換或修改依賴關係;3.可測試性,方便注入mock對象進行單元測試。
 與常規PHP陣列相比,解釋SPL SplfixedArray及其性能特徵。Apr 10, 2025 am 09:37 AM
與常規PHP陣列相比,解釋SPL SplfixedArray及其性能特徵。Apr 10, 2025 am 09:37 AMSplFixedArray在PHP中是一種固定大小的數組,適用於需要高性能和低內存使用量的場景。 1)它在創建時需指定大小,避免動態調整帶來的開銷。 2)基於C語言數組,直接操作內存,訪問速度快。 3)適合大規模數據處理和內存敏感環境,但需謹慎使用,因其大小固定。
 PHP如何安全地上載文件?Apr 10, 2025 am 09:37 AM
PHP如何安全地上載文件?Apr 10, 2025 am 09:37 AMPHP通過$\_FILES變量處理文件上傳,確保安全性的方法包括:1.檢查上傳錯誤,2.驗證文件類型和大小,3.防止文件覆蓋,4.移動文件到永久存儲位置。
 什麼是無效的合併操作員(??)和無效分配運算符(?? =)?Apr 10, 2025 am 09:33 AM
什麼是無效的合併操作員(??)和無效分配運算符(?? =)?Apr 10, 2025 am 09:33 AMJavaScript中處理空值可以使用NullCoalescingOperator(??)和NullCoalescingAssignmentOperator(??=)。 1.??返回第一個非null或非undefined的操作數。 2.??=將變量賦值為右操作數的值,但前提是該變量為null或undefined。這些操作符簡化了代碼邏輯,提高了可讀性和性能。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

SublimeText3 Linux新版
SublimeText3 Linux最新版

Dreamweaver Mac版
視覺化網頁開發工具

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中





