用table標籤在Web上顯示表格內容是HTML所具有的最基本功能之一,這裡我們就來看一下HTML中table表格標籤的基礎學習教程,需要的朋友可以參考下
表格的標籤組成
HTML中的表格是由
為主體標籤,瀏覽器會將該標籤解釋為一個表格。表格中的行使用標籤進行定義。
標籤為標籤的子類,設定若干個標籤可以將表格分割為若干個行。 | 標籤用於定義表格的列, |
標籤為又是 |
標籤的子類,因此每個行都需要設定對應數量的標籤來分割列,形成一個完整的表格。
表格的標籤組合關係為:<table>
<tr>
<td>我是单元格1</td>
<td>我是单元格2</td>
</tr>
</table>
表格中可以插入文字、圖片、清單、段落、表單、水平線等任何html標籤,甚至可以用來做頁面佈局。但table佈局有程式碼冗餘過長、不符合HTML規範、搜尋引擎不友善等問題。因此建議大家盡量不要使用table進行頁面佈局,除非頁面中確實需要一張表格。
剩下的
|
、、
|
和
很少被用到,這是由於瀏覽器對它們的支援不太好。
表格和邊框屬性
表格本身可以定義border屬性來決定表格邊框的寬度,該屬性的值預設是以數字單位進行顯示,例如border=”1″該值的單位為px。請注意,不要在border的數值後面加上任何單位,否該值無法正確辨識。
表格的表頭
在中可以透過| 標籤設定表頭,表頭的 |
標籤與 |
標籤屬於平級,且表頭一般出現在
標籤的前面。對於一個表格來說,表頭並不是必須的,可以根據需要插入表頭。 標籤內的文字會自動加粗。
單元格的合併
單元格的合併分為垂直合併與水平合併,在合併時需要確定其他行與列中是否有對應數量的單元格。
水平合併儲存格使用colspan屬性,其值是以數字的形式決定需要合併的儲存格數量,例如colspan=”2″即代表向右合併兩個儲存格。
垂直合併儲存格使用rowspan屬性,與水平合併的屬性相同,同樣也是以數字形式決定需要合併的儲存格數量,例如rowspan=”2″代表向下合併兩個儲存格。
實例示範程式碼:<table border=“1”>
<tr>
<th>姓名</th>
<th colspan=“2”>电话</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
</table><h4>横跨两行的单元格:</h4>
<table border=“1”>
<tr>
<th>姓名</th>
<td>Bill Gates</td>
</tr>
<tr>
<th rowspan=“2”>电话</th>
<td>555 77 854</td>
</tr>
<tr>
<td>555 77 855</td>
</tr>
</table>
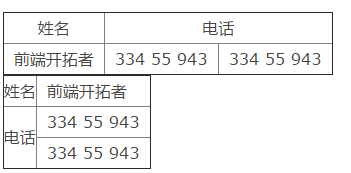
實例示範效果:

距功能。透過在
標籤內定義cellpadding屬性,來為其標籤下的所有| 元素設定內邊距。 cellpadding屬性的參數是值是以數字的形式來決定邊距的大小,例如cellpadding=”10″ 則表示table中的所有 |
標籤內邊距為10px
單元格間距
的
單元格單元格的間距是設定標籤的外邊距,這個也與css樣式中的margin類似,透過在標籤內定義cellspacing屬性,來為其標籤下的所有td元素設定外邊距。此屬性也是以數字的形式來決定外邊距的大小,例如cellspacing=”10″則表示這個table中的所有標籤的外邊距為10px
為表格設定背景
表格可以透過background屬性為表格或儲存格設定任意圖片作為背景,其使用方法非常像css中的background。為background設定對應的圖片路徑,即可使儲存格顯示對應的圖片。例如background=”table_bg.gif”
表格內容的對齊排列
表格的對齊分為水平對齊和垂直對齊。它們分別是align屬性與valign屬性,將這兩個屬性插入到對應的標籤中即可完成單元格內文字或圖像的對齊。
水平對齊align分別有三個值:left左對齊、center水平居中、right右對齊垂直對齊valing也有三個值:top頂端對齊、middle垂直居中、bottom底部對齊、baseline為基線對齊。
其中基線對齊可能無法從字面上理解,其實基線對齊也就是文字出現在表格的中上部而不是正中央。如果文字不大的話,效果和middle差不多,比middle稍微靠上一點。
PS:CSS中的table-layout語句這個語句可以用來指定表格顯示的樣式,例如
CSS :* auto(缺省) * fixed* inherit auto表示單元格的大小由內容決定。 fixed表示單元格的大小是固定的,由第一個指定大小的單元格決定;如果所有單元格都沒有指定大小,則由第一個單元格的預設大小決定;如果單元格中的內容超出單元格格的大小,則用CSS中的overflow指令控制。微軟公司聲稱使用這個指令,表格的顯示速度可以加快100倍。 順便說一句,為了加快表格顯示,最好事先就在CSS(或table標籤的width和height屬性)中指定表格的寬度和高度。
更多HTML中table表格標籤的基礎學習教學相關文章請關注PHP中文網! -
|
|