如何把SVG小圖片轉換成 html字體圖表
- 高洛峰原創
- 2017-02-17 13:29:121795瀏覽
自製作的簡單字體圖表使用案例:查看demo
製作步驟:
1:登入製作工具線上網站
https://icomoon.io/
2:右上角紅色
到:https://icomoon.io/app/#/select
3:點擊左上角:imports icons
 按鈕匯入自己的svg圖片,之後會上傳到該線上網站上
按鈕匯入自己的svg圖片,之後會上傳到該線上網站上
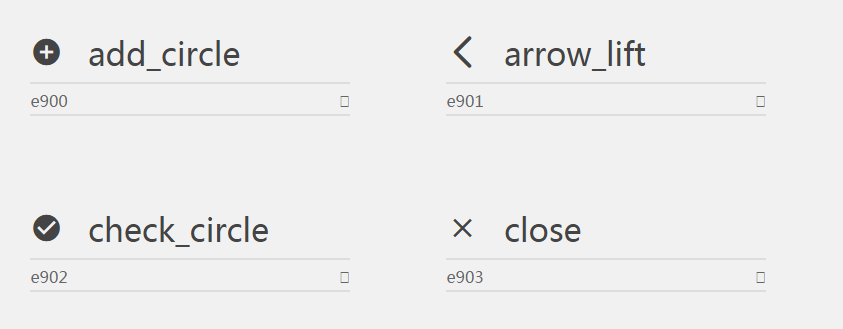
4:點擊選取剛上傳的小圖表如下已選取的
 5:選取之後點選右下角的
5:選取之後點選右下角的
 按鈕就會自動產生字體圖表
按鈕就會自動產生字體圖表
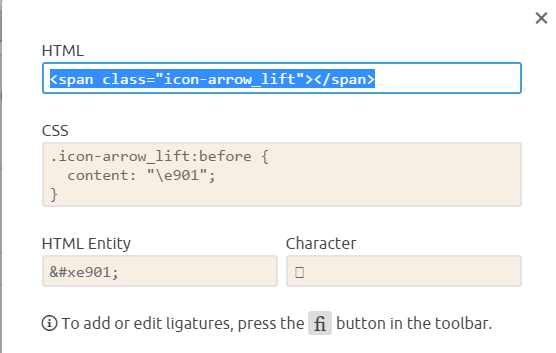
 就可以像下面這樣引入對應的對應的對應物和對應的對應物元素指定的class類別使用了。 。是不是很神奇~~
就可以像下面這樣引入對應的對應的對應物和對應的對應物元素指定的class類別使用了。 。是不是很神奇~~
 6:左上角的
6:左上角的

 這樣就可以很靈活的改變字體的大小和顏色,遠比直接使用圖片更加便捷!
這樣就可以很靈活的改變字體的大小和顏色,遠比直接使用圖片更加便捷!
更多如何把SVG小圖片轉換為 html字體圖表 相關文章請追蹤PHP中文網!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

