js實作點擊複製目前文字到剪貼簿功能(相容所有瀏覽器)_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:24:131719瀏覽
最近做專案時,在網站框架搭建過程,有一個功能需要實現複製文字到剪貼板,相信這個功能很常用,但是對於不常寫JS程式碼的我來說是一個比較大的挑戰,回想以前做過的一個站點,使用window.clipboardData實現複製到剪貼簿功能,也僅僅支援IE和FF瀏覽器,當時在百度找個幾個方案,看不下去就放棄了,後來在程式碼中做了判斷,如果不支援該屬性,就直接alert:此功能不支援該瀏覽器,請手動複製文字方塊中內容。有沒有人遇到相同情況?
alert("此功能不支持该浏览器,请手工复制文本框中内容");
今天就為大家分享使用複製到剪貼簿功能,由於能力有限,有錯誤的地方還請大家多多指教~
相信許多使用wordpress搭建過網站的同學都知道它採用了jQuery,對jQuery大家並不陌生,使用起來非常簡單,可惜jQuery本身並沒有實現複製到剪貼簿的功能,但或許它的API會有這個功能。這次我搭建的網站採用wordpress,花了點時間搜尋jQuery複製到剪貼簿的API,真的有:jQuery ZeroClipboard ,於是使用它在wordpress簡單實現了複製到剪貼簿的功能。但是呢,jQuery ZeroClipboard原來是有個父親大人,叫Zero Clipboard。
Zero Clipboard作為一個獨立的js函式庫,它利用 Flash 進行複製,需要兩個檔案:ZeroClipboard.js 和 ZeroClipboard.swf 。網路上有2個版本,實現原理都是使用flash進行複製,不知道原創是誰的,也可能一家子的2個兄弟,這個就不管了,只要我們自己做到尊重版權,表示問心無愧,今天跟大家介紹的這個版本相對來說比較簡單。
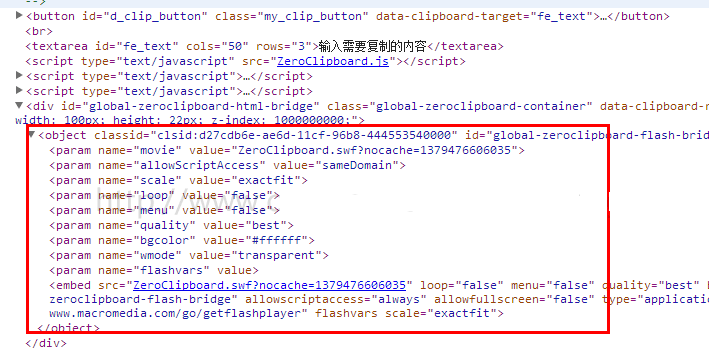
首先看下圖是為使用Zero Clipboard後生成的flash對象,它能相容的flash10及以下版本,相容於所有的瀏覽器:

Zero Clipboard的官方地址:http://zeroclipboard.org/,
使用它需要搭建伺服器環境,可能有同學不太清楚,關於搭建伺服器環境的,方法有很多,如xp或win7系統自帶的IIS,也可以使用xampp、appserv、APMServ等整合包,安裝即可,搭建起來非常簡單,這裡不做介紹。
現在我們先使用獨立的js庫Zero Clipboard簡單實作複製到剪貼簿功能,demo如下:
<!DOCTYPE html>
<html>
<head>
<title>Zero Clipboard Test</title>
<meta charset="utf-8">
</head>
<body>
<!--
说明:
1.data-clipboard-target 输入要复制的对象的ID
-->
<button id="d_clip_button" class="my_clip_button" data-clipboard-target="fe_text"><b>复制到剪贴板</b></button>
<br/>
<textarea id="fe_text" cols="50" rows="3">输入需要复制的内容</textarea>
</body>
</html>
<script type="text/javascript" src="ZeroClipboard.js"></script>
<script type="text/javascript">
// 定义一个新的复制对象
var clip = new ZeroClipboard( document.getElementById("d_clip_button"), {
moviePath: "ZeroClipboard.swf"
} );
// 复制内容到剪贴板成功后的操作
clip.on( 'complete', function(client, args) {
alert("复制成功,复制内容为:"+ args.text);
} );
</script>
demo下載(溫馨提示:下載程式碼的同學,瀏覽demo時記得使用伺服器環境,不然看不到效果的~)
接下來介紹jQuery ZeroClipboard
jQuery ZeroClipboard是ZeroClipboard的基礎上進行的改良,簡稱zClip,作為jQuery的API,jQuery ZeroClipboard也表現的非常簡易操作。
使用前需引用2個js檔:jquery.js和jquery.zclip.js
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery.zclip.js"></script>
現在我們使用jquery.zclip.js簡單實作複製到剪貼簿功能demo如下:
<!DOCTYPE html>
<html>
<head>
<title>ZeroClipboard Test</title>
<meta charset="utf-8">
<style type="text/css">
.line{margin-bottom:20px;}
/* 复制提示 */
.copy-tips{position:fixed;z-index:999;bottom:50%;left:50%;margin:0 0 -20px -80px;background-color:rgba(0, 0, 0, 0.2);filter:progid:DXImageTransform.Microsoft.Gradient(startColorstr=#30000000, endColorstr=#30000000);padding:6px;}
.copy-tips-wrap{padding:10px 20px;text-align:center;border:1px solid #F4D9A6;background-color:#FFFDEE;font-size:14px;}
</style>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery.zclip.js"></script>
</head>
<body>
<div class="line">
<h2>demo1 点击复制当前文本</h2>
<a href="#none" class="copy">点击复制我</a>
</div>
<div class="line">
<h2>demo2 点击复制表单中的文本</h2>
<a href="#none" class="copy-input">点击复制单中的文本</a>
<input type="text" class="input" value="输入要复制的内容" />
</div>
</body>
</html>
<script type="text/javascript">
$(document).ready(function(){
/* 定义所有class为copy标签,点击后可复制被点击对象的文本 */
$(".copy").zclip({
path: "ZeroClipboard.swf",
copy: function(){
return $(this).text();
},
beforeCopy:function(){/* 按住鼠标时的操作 */
$(this).css("color","orange");
},
afterCopy:function(){/* 复制成功后的操作 */
var $copysuc = $("<div class='copy-tips'><div class='copy-tips-wrap'>☺ 复制成功</div></div>");
$("body").find(".copy-tips").remove().end().append($copysuc);
$(".copy-tips").fadeOut(3000);
}
});
/* 定义所有class为copy-input标签,点击后可复制class为input的文本 */
$(".copy-input").zclip({
path: "ZeroClipboard.swf",
copy: function(){
return $(this).parent().find(".input").val();
},
afterCopy:function(){/* 复制成功后的操作 */
var $copysuc = $("<div class='copy-tips'><div class='copy-tips-wrap'>☺ 复制成功</div></div>");
$("body").find(".copy-tips").remove().end().append($copysuc);
$(".copy-tips").fadeOut(3000);
}
});
});
</script>
demo下載 (溫馨提示:下載程式碼的同學,瀏覽demo時記得使用伺服器環境,不然看不到效果的~)
上面程式碼中結合jQuery的操作節點的功能,出色的發揮jquery.zclip.js的作用,如複製前後的操作,動態插入節點,也可見jquery.zclip.js的強大之處,使用起來是非常簡單。
從上面獨立的js庫ZeroClipboard.js和jquery.zclip.js 都是採用flash實作複製到剪貼簿的功能,可以看出,使用ZeroClipboard.js帶來功能相對比較少,不過它是獨立的函式庫,檔案比較小,而使用jquery.zclip.js後的功能是比較豐富,不過對於不使用jQuery框架的網站來說,採用jquery.zclip.js是比較浪費寬頻。
使用哪種複製方式還是具體定位情況,希望本文所述對大家學習javascript程式設計有所幫助。

