在html
- 高洛峰原創
- 2017-02-15 13:48:569918瀏覽

如圖在黑色所畫圓之中顯示一個圖標:
步驟一:在圖片中顯示圖標,這裡的圖片只支持ico格式,需要轉換圖片格式.
原始圖像可以接受: .jpg . jpeg .gif .png等圖像格式
在這個網址http://www.php.cn/上傳你的原始圖片然後生成ico格式圖示(百度ico可以找到製作ico圖示的網站);
注意:圖示要用16*16 色的。 。 。 (保證了相容性,無論在哪個地方都可以顯示)
步驟二:把圖示放到網站根目錄
在
網頁標題左側顯示:
收藏夾顯示圖示:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>一个有梦想咸鸭蛋</title> <!--网页标题左侧显示--> <link rel="icon" href="1111.ico" type="image/x-icon"> <!--收藏夹显示图标--> <link rel="shortcut icon" href="1111.ico" type="image/x-icon"> </head> <body> </body> </html>
建議把生成的圖示名稱改掉,在引用;如生成後是bitbug_favicon.ico改為你起的名字.ico
如果沒有生效關閉瀏覽器重新打開;
怎麼樣獲取別人的Logo
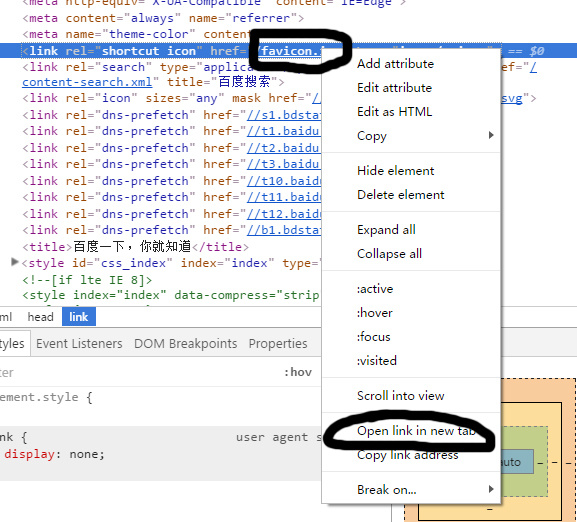
在網站首頁開啟開發者工具;在Elements裡
找到
點選右鍵在新分頁開啟連結;Goolge是Open link in new tab
注意要在href的連結位址右鍵不然沒有Open link in new tab這個選項。

更多在html
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

