微信公眾平台開發自訂選單功能開發
- 高洛峰原創
- 2017-02-14 11:35:232051瀏覽
一、簡介
微信公眾平台服務號以及之前成功申請內測資格的訂閱號都具有自訂選單的功能。開發者可利用此功能為公眾帳號的會話介面底部增加自訂選單,使用者點選選單中的選項,可以調出對應的回覆訊息或網頁連結。自訂選單介面將為公眾帳號的資訊展示空間提供更多可能性。本文將針對自訂選單做簡單的開發應用,以供讀者參考。
二、官方說明
開發者取得使用憑證後,可以使用該憑證對公眾帳號的自訂選單進行建立、查詢和刪除等操作。 自訂選單介面可實現以下類型按鈕:
click(點擊事件):
用戶點擊click類型按鈕後,微信伺服器會透過訊息介面(event類型)推送點擊事件給開發者,並且帶上按鈕開發者填寫的key值,開發者可以透過自訂的key值進行訊息回覆。
view(造訪網頁):
使用者點擊view類型按鈕後,會直接跳到開發者指定的url中。
創建自訂選單後,由於微信客戶端緩存,需要24小時微信客戶端才會展現出來。建議測試時可以嘗試取消關注公眾帳號後,再次關注,則可以看到創建後的效果。
文件地址:http://mp.weixin.qq.com/wiki/index.php?title=%E8%87%AA%E5%AE%9A%E4%B9%89%E8%8F%9C% E5%8D%95%E6%8E%A5%E5%8F%A3
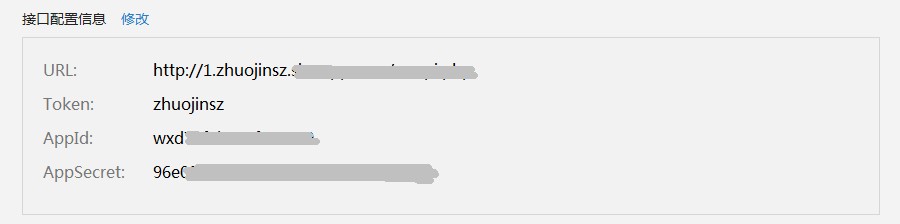
三、取得使用憑證
3.1 獲取在appid 和secappid 和secappid模式中找到appid 和appsecret。
 3.2 使用appid 和appsecret 向微信憑證取得介面請求access_token
3.2 使用appid 和appsecret 向微信憑證取得介面請求access_token
請求位址:https://api.weixin.qq.com/cgi-bin/token?gAPPapp 請求參數說明:
grant_type:取得access_token填入client_credential
appid:第三方使用者唯一憑證
secret:第三方使用者唯一憑證金鑰,既返回說明
:{"access_token":"ACCESS_TOKEN","expires_in":7200}
回傳參數說明:
access_token:取得到的憑證
3.
<?php $APPID="wxdxxxxxxxxxxxxxxx";$APPSECRET="96xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx";$TOKEN_URL="https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=".$APPID."&secret=".$APPSECRET;$json=file_get_contents($TOKEN_URL);$result=json_decode($json,true);print_r($result);?>
結果如下:
b. _token失效。
方法: 透過POST一個特定結構體,實現在微信客戶端建立自訂選單。
透過POST一個特定結構體,實現在微信客戶端建立自訂選單。
請求位址:https://api.weixin.qq.com/cgi-bin/menu/create?access_token=ACCESS_TOKEN
請求範例:
 結構及說明:
結構及說明:
<?php $APPID="wxdxxxxxxxxxxxxxxx";$APPSECRET="96xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx";$TOKEN_URL="https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=".$APPID."&secret=".$APPSECRET;$json=file_get_contents($TOKEN_URL);$result=json_decode($json,true);$ACC_TOKEN=$result['access_token'];echo $ACC_TOKEN;?>回傳說明:正確的Json回傳結果:
{
"button":[
{
"name":"公共查询",
"sub_button":[
{
"type":"click",
"name":"天气查询",
"key":"tianQi"
},
{
"type":"click",
"name":"公交查询",
"key":"gongJiao"
},
{
"type":"click",
"name":"翻译",
"key":"fanYi"
}]
},
{
"name":"苏州本地",
"sub_button":[
{
"type":"click",
"name":"爱上苏州",
"key":"loveSuzhou"
},
{
"type":"click",
"name":"苏州景点",
"key":"suzhouScenic"
},
{
"type":"click",
"name":"苏州美食",
"key":"suzhouFood"
},
{
"type":"click",
"name":"住在苏州",
"key":"liveSuzhou"
}]
},
{
"type":"click",
"name":"联系我们",
"key":"lianxiUs"
}]
}
{
"button":[ //button定义该结构为一个菜单
{
"name":"分支主菜单名",
"sub_button":[ //sub_button定义子菜单
{
"type":"click", //按钮类型
"name":"分支子菜单名1", //菜单名称
"key":"loveSuzhou" //菜单key值
},
{
"type":"click",
"name":"分支子菜单名2",
"key":"liveSuzhou"
}]
}, //菜单之间用 , 分隔
{
"type":"click",
"name":"独立菜单",
"key":"lianxiUs"
}]
}
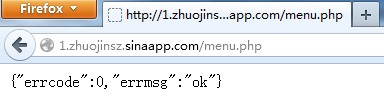
產生選單:
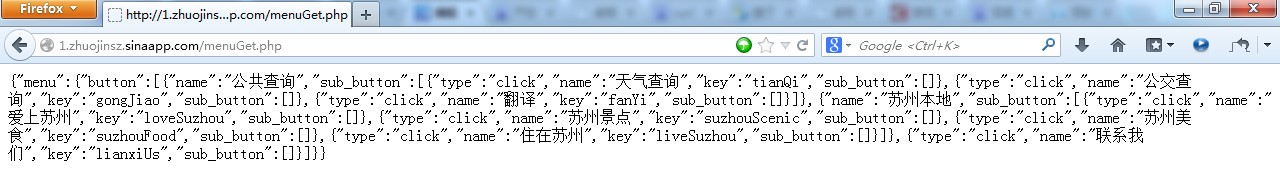
创建菜单的代码提交到服务器后,并不是自动就出来了,需要通过执行该代码文件才能生成,所以,打开浏览器,在地址栏里输入完整的菜单代码URL,运行结果如下:

测试结果:

菜单创建成功。
五、查询菜单
查询当前使用的自定义菜单结构。
请求地址:https://api.weixin.qq.com/cgi-bin/menu/get?access_token=ACCESS_TOKEN
curl 代码如下:
$MENU_URL="https://api.weixin.qq.com/cgi-bin/menu/get?access_token=".$ACC_TOKEN;$cu = curl_init(); curl_setopt($cu, CURLOPT_URL, $MENU_URL); curl_setopt($cu, CURLOPT_RETURNTRANSFER, 1);$menu_json = curl_exec($cu);$menu = json_decode($menu_json); curl_close($cu);echo $menu_json;
运行结果:

菜单查询成功。
六、删除菜单
取消当前使用的自定义菜单。
请求地址:https://api.weixin.qq.com/cgi-bin/menu/delete?access_token=ACCESS_TOKEN
curl 代码如下:
$MENU_URL="https://api.weixin.qq.com/cgi-bin/menu/delete?access_token=".$ACC_TOKEN;$cu = curl_init();
curl_setopt($cu, CURLOPT_URL, $MENU_URL);
curl_setopt($cu, CURLOPT_RETURNTRANSFER, 1);$info = curl_exec($cu);$res = json_decode($info);
curl_close($cu);if($res->errcode == "0"){ echo "菜单删除成功";
}else{ echo "菜单删除失败";
}
运行结果:

测试结果:

菜单删除成功。
七、完整代码获取
请访问 乐思乐享 官方网盘
URL:http://pan.baidu.com/s/1c0s3Jby
八、关注
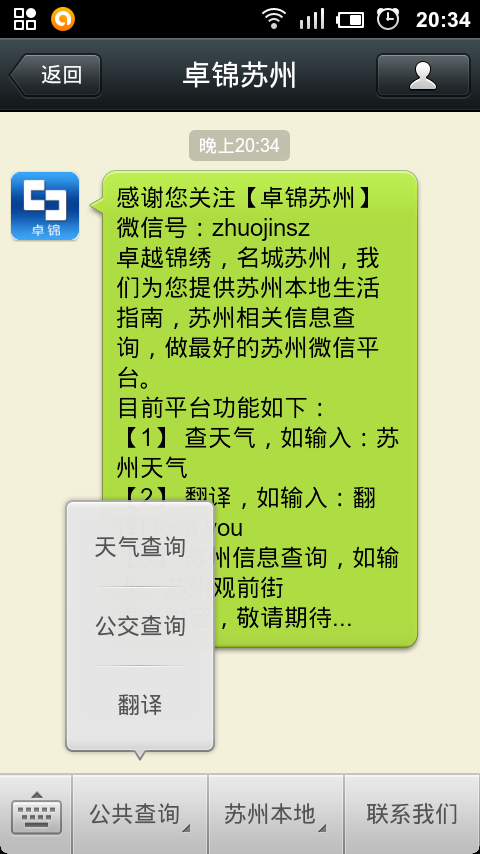
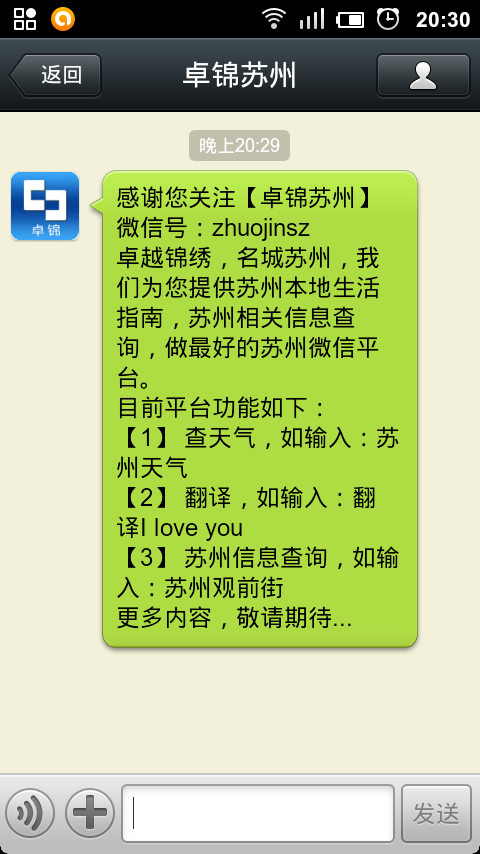
请关注 卓锦苏州 微信公众帐号,卓锦苏州 基于BAE 平台开发,针对于主流的微信功能进行开发测试。
您可以关注 卓锦苏州 公众帐号进行功能测试,以及获取新的应用开发。
1. 登录微信客户端,通讯录 -> 添加朋友 -> 查找公众号 -> zhuojinsz,查找并关注。
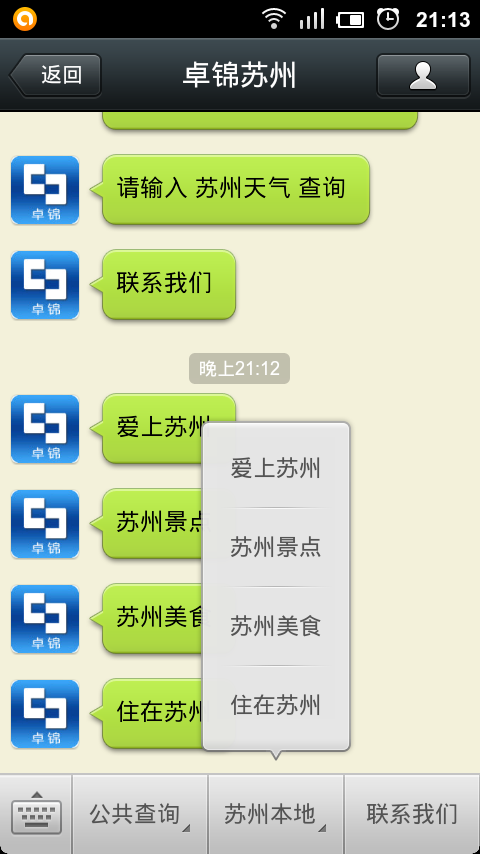
卓锦苏州 菜单功能:

更多微信公眾平台開發自訂選單功能開發相关文章请关注PHP中文网!

