SVG的描边属性stroke用于定义图形的描边样式。stroke是一个基本的SVG CSS属性,你可以为任何SVG图形设置描边样式。
STYLE属性
我们可以在SVG图形中使用style属性来为图形设置描边和填充等样式。下面是一个例子:
<circle cx="50" cy="50" r="50" style="stroke: #000066; fill: 3333ff;" />
上面的例子定义了一个圆形,并带有深蓝色的描边和浅蓝色的填充色。
描边示例
使用stroke属性可以为图形设置描边效果。看下面的例子:
<circle cx="50" cy="50" r="25"
style="stroke: #000000; fill:none;" />上面的代码为圆形设置描边颜色为黑色。得到的结果如下:

描边宽度
我们可以使用stroke-width CSS属性来为图形的描边设置宽度。下面是一个设置描边宽度的例子:
stroke-width: 3px;
这个例子设置描边宽度为3像素。除了使用像素为单位,你还可以使用其它的CSS单位来设置描边宽度。可用的单位有:
em:默认的字体大小,通常一个字符的高度
ex:字符x的高度
px:像素
pt:点数,1/72英寸
pc:Picas,1/6英寸
cm:厘米
mm:毫秒
in:英寸
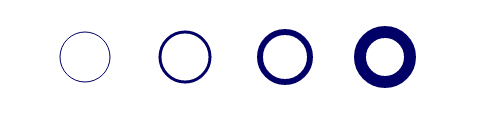
下面是一个使用不同尺寸描边宽度的例子:
<circle cx="50" cy="50" r="25"
style="stroke: #000066; fill: none;
stroke-width: 1px;" />
<circle cx="150" cy="50" r="25"
style="stroke: #000066; fill: none;
stroke-width: 3px;" />
<circle cx="250" cy="50" r="25"
style="stroke: #000066; fill: none;
stroke-width: 6px;" />
<circle cx="350" cy="50" r="25"
style="stroke: #000066; fill: none;
stroke-width: 12px;" /> 下面是上面代码的返回结果:
描边的线头(STROKE-LINECAP)
stroke-linecap CSS属性用于定义图形描边中线条头部的渲染样式。有3种可能的stroke-linecap样式:
butt
square
round
butt属性指定线条的头部从线条的结束处被精确的切断。square属性和butt类似,但是它会在线条的两端留下一些空间。round属性指定线条使用圆形的线头。
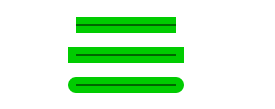
下面的图形显示了分别使用三种stroke-linecap时的线条样式,从上到下分别是:butt,square和round。
上面的例子定义了三条stroke-width为10像素的绿色线条,它们分别带有不同的stroke-linecap CSS属性。在绿色线条中,分别定义了三条和绿色线条坐标相同的直线,但是它们没有定义stroke-linecap属性,这样你可以很明显的看出三种不同stroke-linecap属性的区别。
描边的连线(STROKE-LINEJOIN)
stroke-linejoin CSS属性定义图形在渲染时两条相连的线如何连接。stroke-linejoin CSS属性有三种取值:
miter
round
bevel
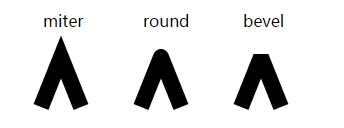
下面是一个使用三种不同stroke-linejoin CSS属性绘制的图形连线额例子:
<path d="M20,100 l20,-50 l20,50"
style="stroke: #000000; fill:none;
stroke-width:16px;
stroke-linejoin: miter;" />
<path d="M120,100 l20,-50 l20,50"
style="stroke: #000000; fill:none;
stroke-width:16px;
stroke-linejoin: round;" />
<path d="M220,100 l20,-50 l20,50"
style="stroke: #000000; fill:none;
stroke-width:16px;
stroke-linejoin: bevel;" />
下面是返回结果:
描边的斜线限制(STROKE-MITERLIMIT)
stroke-miterlimit CSS属性通常和stroke-linejoin属性一起使用。假如你设置了stroke-linejoin为miter,那么stroke-miterlimit可以用来限制两条线的相交点的距离。
下面是一个使用stroke-linejoin CSS属性的例子:
<path d="M20,100 l20,-50 l20,50"
style="stroke: #000000; fill:none;
stroke-width:16px;
stroke-linejoin: miter;
stroke-miterlimit: 1.0;
" />
<path d="M120,100 l20,-50 l20,50"
style="stroke: #000000; fill:none;
stroke-width:16px;
stroke-linejoin: miter;
stroke-miterlimit: 2.0;
" />
<path d="M220,100 l20,-50 l20,50"
style="stroke: #000000; fill:none;
stroke-width:16px;
stroke-linejoin: miter;
stroke-miterlimit: 4.0;
" />
注意观察使用不同的stroke-linejoin CSS属性时三条路径的连线情况,下面是返回结果:
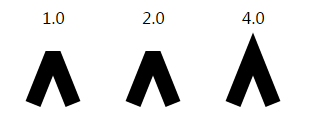
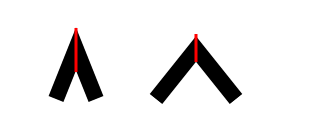
连线的长度被称为miter(斜线)长度。斜线长度是从连线的内角定点到连线的外角的距离。看下面的图示:
可以想象,描边的宽度越宽,两条连线的角度越尖,miter长度就越长。
stroke-miterlimit实际上是设置斜线长度和描边宽度之间的比例。例如,stroke-miterlimit设置为1.0表示miter长度和描边宽度相同(1 X 描边宽度),超过这个长度的部分会被剪切掉。1.0是stroke-miterlimit属性的最小取值,不能再小。
下面是一些使用stroke-miterlimit取值为1.0的例子,但是连线的角度各不相同:

注意观察,角度越大的时候,连线被切掉的部分越多。
STROKE-DASHARRAY
SVG stroke-dasharray CSS属性用于绘制图形的虚线描边。之所以会被称之为“dash array”,是因为我们要为它提供一组数值。这组数值定义虚线的长度和间距。因此,这组数值的个数应该是偶数个。
下面是一个SVG stroke-dasharray的例子:
<line x1="20" y1="20" x2="120" y2="20"
style="stroke: #000000; fill:none;
stroke-width: 6px;
stroke-dasharray: 10 5" />
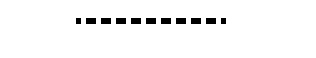
这个例子定义了一条每个虚线段长度为10像素的虚线,两段虚线之间的间距为5像素。下面是返回结果:
下面是一些其它虚线的例子。
<line x1="20" y1="20" x2="120" y2="20"
style="stroke: #000000; fill:none;
stroke-width: 6px;
stroke-dasharray: 10 5 5 5" />
<line x1="20" y1="40" x2="120" y2="40"
style="stroke: #000000; fill:none;
stroke-width: 6px;
stroke-dasharray: 10 5 5 10" />
第一条虚线以10像素虚线段开始,接着是5像素的间距,然后是5像素的虚线段,再接着是5像素的间距,然后按照这个模式一直延伸下去。
第二条虚线是以10像素虚线段开始,接着是5像素的间距,然后是5像素的虚线段,再接着是10像素的间距,然后按照这个模式一直延伸下去。
下面是它们的返回结果:

STROKE-DASHOFFSET
stroke-dashoffset CSS属性用于指定从多远开始执行指定的虚线模式。使用这个属性你可以指定从任何地方开始指定的虚线模式,例如从一半开始,然后重复虚线模式。下面是一个stroke-dashoffset的例子:
<line x1="20" y1="20" x2="170" y2="20"
style="stroke: #000000; fill:none;
stroke-width: 6px;
stroke-dasharray: 10 5;
stroke-dashoffset: 5;
" />
这个例子设置dash-offset为5个像素,意思是将从虚线模式往后5个像素开始渲染虚线。注意不是所有的浏览器都支持这个属性。下面是上面代码的返回结果:

描边透明度(STROKE-OPACITY)
SVG stroke-opacity CSS属性用于定义图形描边的透明度。stroke-opacity属性的取值在0-1之间。越接近0,描边越透明。越接近1,描边越不透明。默认的stroke-opacity取值为1,也就是完全不透明。
下面是一个使用不同的 SVG stroke-opacity属性的例子。
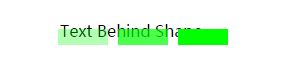
<path d="M20,40 l50,0" style="stroke: #00ff00; fill:none; stroke-width:16px; stroke-opacity: 0.3; " /> <path d="M80,40 l50,0" style="stroke: #00ff00; fill:none; stroke-width:16px; stroke-opacity: 0.7; " /> <path d="M140,40 l50,0" style="stroke: #00ff00; fill:none; stroke-width:16px; stroke-opacity: 1; " />
下面是返回结果:

以上就是SVG基础|SVG图形描边的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 H5和HTML5之間的連接:相似性和差異Apr 24, 2025 am 12:01 AM
H5和HTML5之間的連接:相似性和差異Apr 24, 2025 am 12:01 AMH5和HTML5是不同的概念:HTML5是HTML的一個版本,包含新元素和API;H5是基於HTML5的移動應用開發框架。 HTML5通過瀏覽器解析和渲染代碼,H5應用則需要容器運行並通過JavaScript與原生代碼交互。
 H5代碼的基礎:密鑰元素及其目的Apr 23, 2025 am 12:09 AM
H5代碼的基礎:密鑰元素及其目的Apr 23, 2025 am 12:09 AMHTML5的關鍵元素包括、、、、、等,用於構建現代網頁。 1.定義頭部內容,2.用於導航鏈接,3.表示獨立文章內容,4.組織頁面內容,5.展示側邊欄內容,6.定義頁腳,這些元素增強了網頁的結構和功能性。
 HTML5和H5:了解常見用法Apr 22, 2025 am 12:01 AM
HTML5和H5:了解常見用法Apr 22, 2025 am 12:01 AMHTML5和H5沒有區別,H5是HTML5的簡稱。 1.HTML5是HTML的第五個版本,增強了網頁的多媒體和交互功能。 2.H5常用於指代基於HTML5的移動網頁或應用,適用於各種移動設備。
 HTML5:現代網絡的基礎(H5)Apr 21, 2025 am 12:05 AM
HTML5:現代網絡的基礎(H5)Apr 21, 2025 am 12:05 AMHTML5是超文本標記語言的最新版本,由W3C標準化。 HTML5引入了新的語義化標籤、多媒體支持和表單增強,提升了網頁結構、用戶體驗和SEO效果。 HTML5引入了新的語義化標籤,如、、、等,使網頁結構更清晰,SEO效果更好。 HTML5支持多媒體元素和,無需第三方插件,提升了用戶體驗和加載速度。 HTML5增強了表單功能,引入了新的輸入類型如、等,提高了用戶體驗和表單驗證效率。
 H5代碼:編寫清潔有效的HTML5Apr 20, 2025 am 12:06 AM
H5代碼:編寫清潔有效的HTML5Apr 20, 2025 am 12:06 AM如何寫出乾淨高效的HTML5代碼?答案是通過語義化標籤、結構化代碼、性能優化和避免常見錯誤。 1.使用語義化標籤如、等,提升代碼可讀性和SEO效果。 2.保持代碼結構化和可讀性,使用適當縮進和註釋。 3.優化性能,通過減少不必要的標籤、使用CDN和壓縮代碼。 4.避免常見錯誤,如標籤未閉合,確保代碼有效性。
 H5:如何增強網絡上的用戶體驗Apr 19, 2025 am 12:08 AM
H5:如何增強網絡上的用戶體驗Apr 19, 2025 am 12:08 AMH5通過多媒體支持、離線存儲和性能優化提升網頁用戶體驗。 1)多媒體支持:H5的和元素簡化開發,提升用戶體驗。 2)離線存儲:WebStorage和IndexedDB允許離線使用,提升體驗。 3)性能優化:WebWorkers和元素優化性能,減少帶寬消耗。
 解構H5代碼:標籤,元素和屬性Apr 18, 2025 am 12:06 AM
解構H5代碼:標籤,元素和屬性Apr 18, 2025 am 12:06 AMHTML5代碼由標籤、元素和屬性組成:1.標籤定義內容類型,用尖括號包圍,如。 2.元素由開始標籤、內容和結束標籤組成,如內容。 3.屬性在開始標籤中定義鍵值對,增強功能,如。這些是構建網頁結構的基本單位。
 了解H5代碼:HTML5的基本原理Apr 17, 2025 am 12:08 AM
了解H5代碼:HTML5的基本原理Apr 17, 2025 am 12:08 AMHTML5是構建現代網頁的關鍵技術,提供了許多新元素和功能。 1.HTML5引入了語義化元素如、、等,增強了網頁結構和SEO。 2.支持多媒體元素和,無需插件即可嵌入媒體。 3.表單增強了新輸入類型和驗證屬性,簡化了驗證過程。 4.提供了離線和本地存儲功能,提升了網頁性能和用戶體驗。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SublimeText3漢化版
中文版,非常好用

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

SublimeText3 Linux新版
SublimeText3 Linux最新版

WebStorm Mac版
好用的JavaScript開發工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),





