PS網頁設計教學-小貼士:五步驟在PS中建立倒數數字牌
- 高洛峰原創
- 2017-02-14 09:47:582505瀏覽
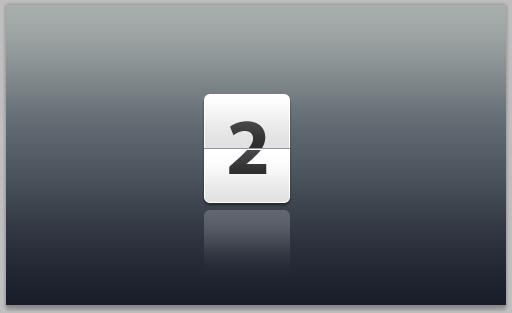
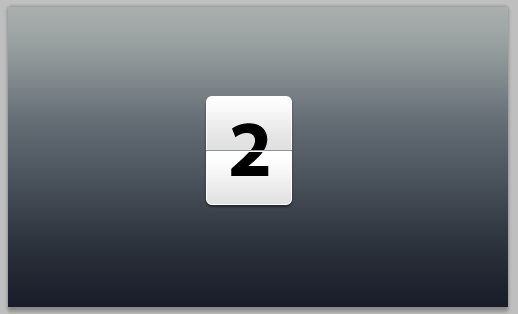
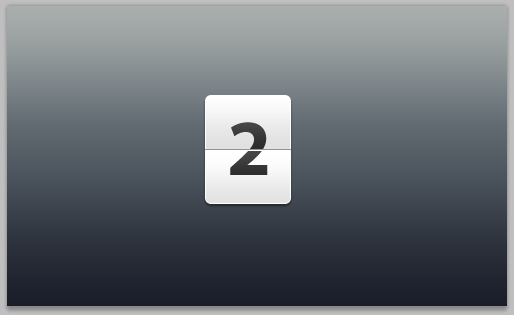
本教學展示如何在PS中設計倒數數字牌,如下圖所示

這種數字牌目前在很多場合都能看到,尤其是現在很流行的Android手機系統上也能看到一二
1. Setting up the Photoshop file
1、設定Photoshop檔案
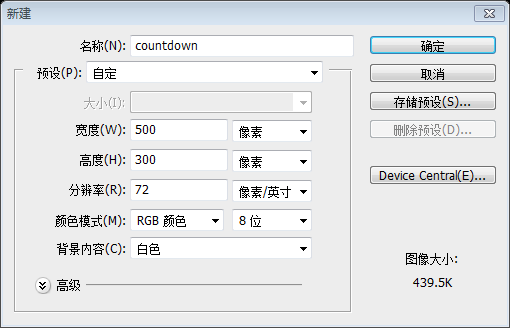
1.1.1. Width and Height units to pixels (if it isn't already). Set the width to 500 and the height to 300 pixels. We're creating a graphic element for web, as mentioned above, so set the Resolution to 72 , color mode to RGB color, 8 bit and background contents to white.
1.1新建檔案(Ctrl+N)。在新建檔案的視窗上,設定寬度和高度的單位為pixels(如果不是pixels的話)。設定寬度為500,高度為300。要建立網頁上使用的圖片元素,如上提及,解析度設定為72像素/英寸,顏色模式設定為RGB顏色,8位。背景內容為白色

1.2. To unlock the layer, currently titled "background", double click on it and on appearance of titled "background", double click on it and on appearance of dialogo.解鎖該圖層,目前的標題“背景”,雙擊該圖層,在出現的對話視窗上顯示的標題改為“圖層”,按確定

2、增加背景顏色(圖層)
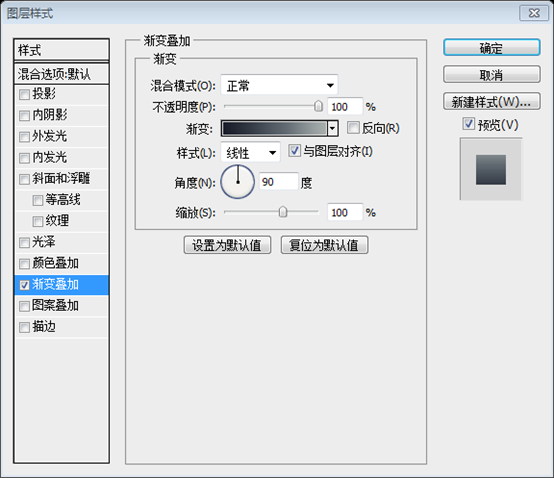
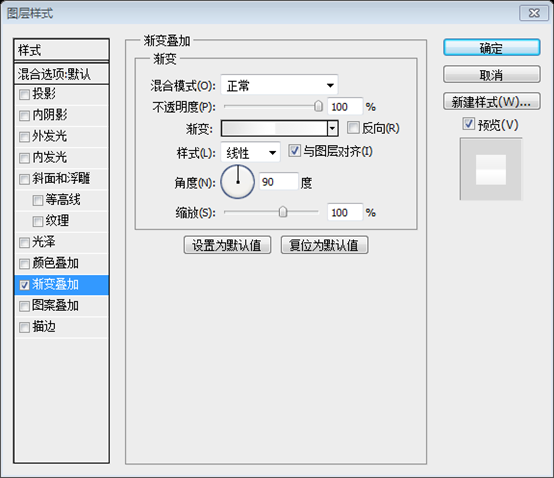
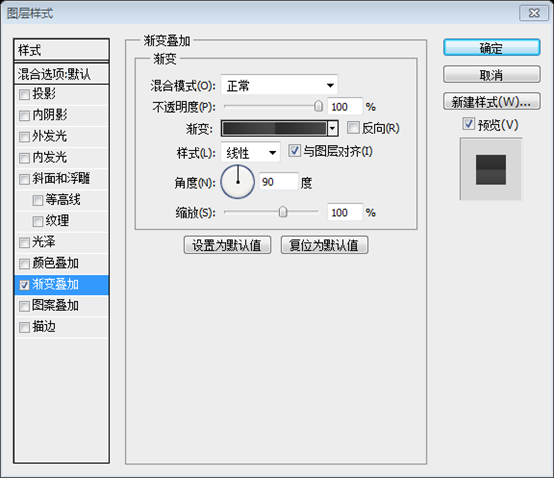
2.1. Select Layer 0 (if not already selected) and go to Layer > Layer Style > Gradient Overyle. (如果沒有被選中),然後點選:圖層> 圖層樣式> 漸層疊加
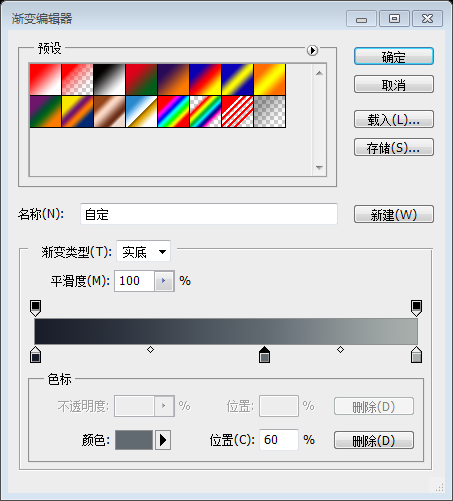
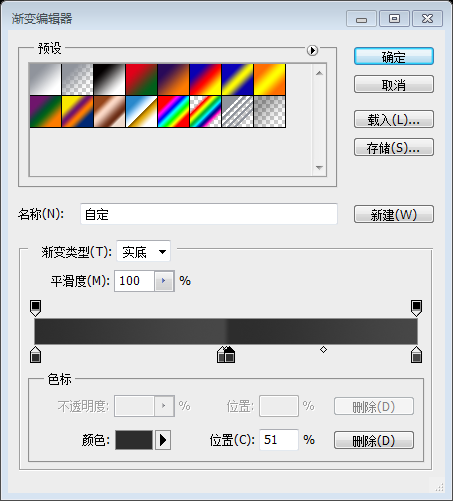
2.2. Make sure the opacity is 100%, style is linear and angle is 90 degrees. Click on the gradient and in the Gra the Gra the Gra the Gra the Graper the Graper the Graent on the grient Editor, add color stops in this order: #191d29 at 0% location, #616a71 at 60% and #a9afab at 100% location.
2.2如下圖設定圖層樣式,不透明度100%,選擇樣式為線性,角度設定圖層樣式為90度。點擊漸變,在漸變編輯器視窗裡,依序設定顏色:在0%的位置上為#191d29,在60%的位置上為#616a71,在100%的位置上為#a9afab


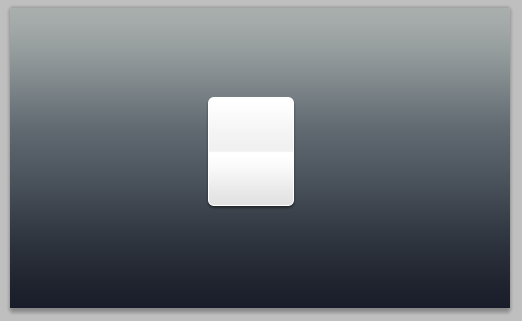
3.2. Choosing radius as 6 px, as shown above, create a rectangular box like the one shown below and rename it as "wterh-xex" the "shape 1” layer.
3.2設定半徑為6px,如上所示,創建一個圓角矩形(198,89,86,109),如下所示,改名為“白色方塊”,在雙擊形狀1層之後
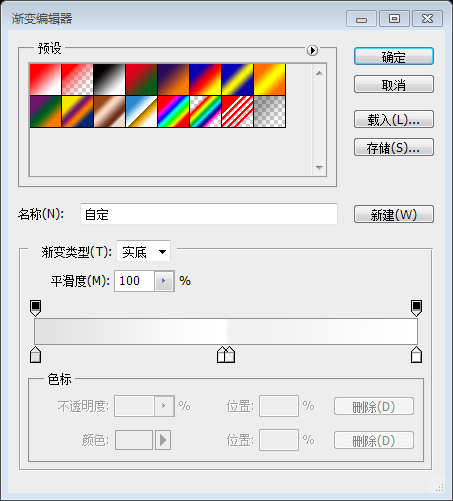
3.3. With white box as selection, go to gradient overlay (as explained in step 2.1). Again, make sure the opacity is 100%, style is linear and angle is 90 degrees. Click on the grients. add color stops in this order: #e1e1e1 at 0% location, #ffffff at 49%, #e1e1e1 at 51% location and finally, #ffffff at 100% location.
3.3在白色的方塊選中的時候,設定變漸層(像之前的步驟2.1)。再次,不透明度設定為100%,樣式設定為線性,角度為90度。點選漸變,在漸層編輯器視窗裡,依序設定顏色:在0%的位置為#e1e1e1,在49%的位置為#ffffff,在51%的位置為#e1e1e1,在100%的位置上設定為#ffffff。


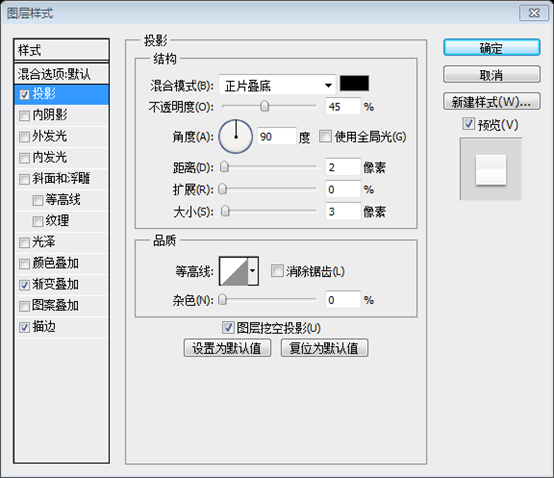
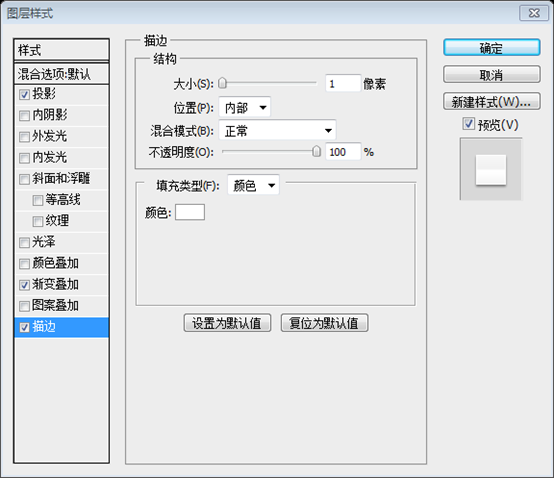
3.4. In the same box as gradient overlay, look for Drop Shadow and Stroke. We have to select them gradient overlay, look for Drop Shadow and Stroke. We have to select them gradient overlay, look for Drop Shadow and Stroke. We have to select them gradient. Drop apasett, f50, 50% - 5, 25% - psmm, 58% - 45% - 5,25%。 0 px and size - 3 px. Stroke settings: Size - 1 px, position - inside and color: #ffffff.
3.4在漸變疊加的視窗上,找到投影和描邊。同樣如下圖設定。投影設定:不透明度為45%,距離為2px,擴展為0,大小為3px。描邊設定:大小為1px,位置為內部,顏色為#ffffff。



4. Adding Separators to the 製造商
4. Adding Separators to the 放在方塊
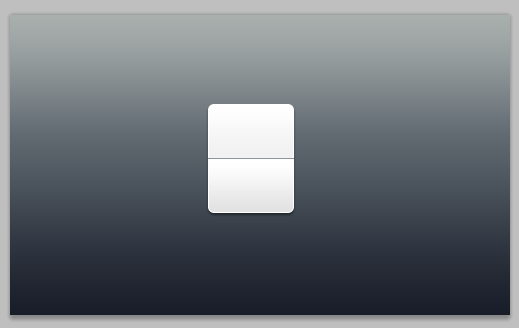
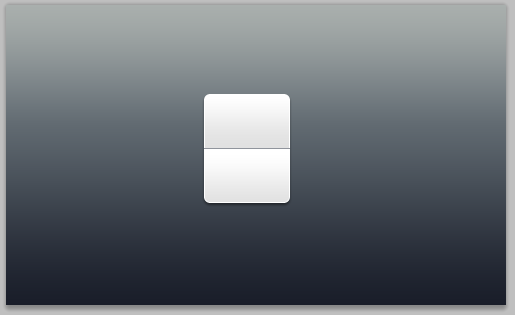
4.1. Click and hold the Rounded Rectangle Tool to select Line tool.4.1點選並按住圓角矩形工具去選擇直線工具4.2. With weight as 1 px and color #90949c, draw a line horizontally middle across the whitebox, acrossust edge the widthwise, like shown in the pic below. Name it "dark-sep".
(198,143,86,1)
,剛好觸及白色長方形的兩邊,如下圖所示,命名為「深線」
 4.3. Right-click (ctrl-click in mac) "dark-sep" layer and select duplicate. Name it "white -sep". Press V on the keyboard to select Move tool, press bottom arrow to move "white-sep" downwards by 1 px and change it color to #ffffff.
4.3. Right-click (ctrl-click in mac) "dark-sep" layer and select duplicate. Name it "white -sep". Press V on the keyboard to select Move tool, press bottom arrow to move "white-sep" downwards by 1 px and change it color to #ffffff.
4.3右擊「深線」圖層,選擇複製複製圖層。命名為“白線”,按鍵盤上的V選擇移動工具,按下方向鍵移動“白線”圖層下移1px,改變顏色為#ffffff

5. Adding text to complete the countdown
5、新增文字完成倒數數字牌
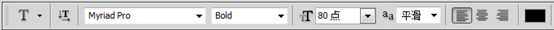
5.1. Press T on the keyboard to select Text tool. We have chosen "Myriad Probold" in 80 select free fept font here. Select the layer "white-box" and type in a digit or a letter in vertical and horizontal middle. We have typed in a 2.
5.1按鍵盤上的T選擇文字工具。選擇字體Myriad Pro bold,字體大小80pt,或選擇你覺得適合的字體。選擇白色方塊圖層,居中輸入數字或文字。這兒輸入的是2.


5.2. With text layer as selection, go to gradient overlay (as explained in step 2.1). is 90 degrees. Click on the gradient and in the Gradient Editor, add color stops in this order: #2d2d2d at 0% location, #474747 at 49%, #2d2d2d at 51% location and finally, #4740747%.
5.2選取文字圖層,並加入漸層疊加(像之前的步驟2.1)。再次,不透明度設定為100%,樣式設定為線性,角度為90度。點選漸變,在漸層編輯器視窗裡,依序設定顏色:在0%的位置為#2d2d2d,在49%的位置為#474747,在51%的位置為#2d2d2d,在100%的位置上設定為#474747。



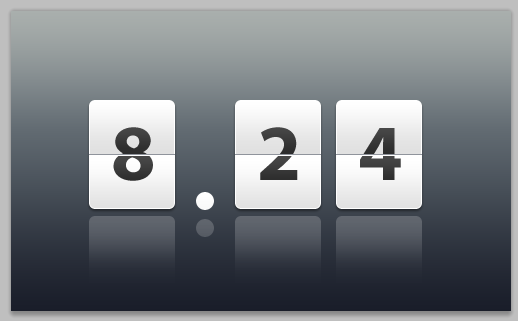
Here we have our countdown ready for usage as an element in broadcasting, collatater intereaals並列的元素,或是使用者介面元素。
Bonus Step - add reflection to the counter
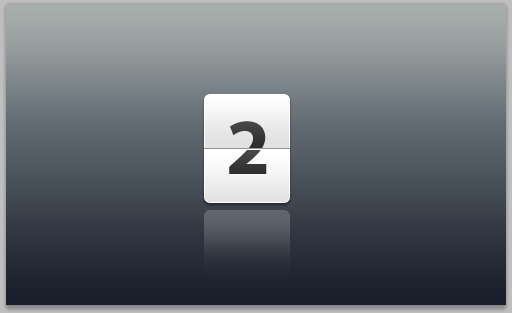
獎勵步驟:加數位牌的倒影
B.1. . Right click (ctrl-click in mac) and first select "rasterize layer" and then, "clear layer style" as shown below.B.1選擇「白色方塊」圖層,並複製該圖層。右鍵選擇“柵格化圖層”,接著選“清除圖層樣式”
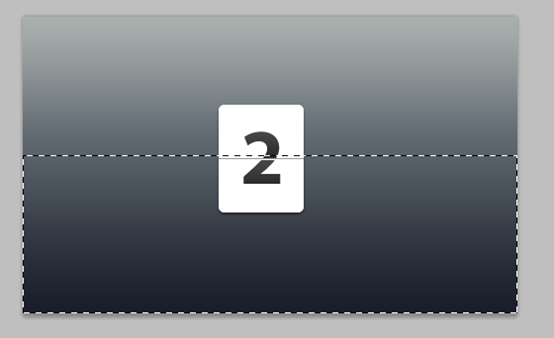
B.2. Press M on the keyboard to select Rectangular Marquee Tool and select the box 60% horizontally, from the abbottom, like shown the abbot . Go to Select > Modify > Feather and choose a feather radius of 20 px. We pressed "delete" 3 times to get the desired effect. You may choose as per your preference.

(註:這步好像是多餘的)
。設定不透明度為20%


更多PS網頁設計教學——小貼士:五步在PS中創建倒數數字牌相關文章請關注PHP中文網!

