HTML 5.1 的 14 個新功能(含使用案例)
- 高洛峰原創
- 2017-02-13 15:11:261221瀏覽
HTML5 屬於萬維網聯盟 (W3C), 這個組織為整個網路界提供了標準,如此形成的協議可在全世界通行。在 2016 年 11 月, W3C 對長期行使的 HTML 5 標準進行了更新,它是2年內的第一次小更新。許多最開始提出的 HTML 5.1 功能特性都因為設計上的缺陷和缺乏瀏覽器廠商的支援而去掉了。
儘管有一些元素和功能提升被帶進了 HTML 5.1 裡面, 但它仍然是一個小的更新。其中的一些新的元素包含了組合標籤, 現在這樣的元素包括有
W3C 以及開始著手發展 HTML 5.2 草案,預計於 2017 年底發布。而我們在這裡所要呈現的是在版本 5.1 中被引入的新的功能特性和功能提升。你不需要動 JavaScript 就可以利用這些功能特性。並非所有的瀏覽器都支援這些功能特性,因此你最好是在將它們應用於生產環境之前先檢查一下瀏覽器的支援情況。
14. 防止網路釣魚攻擊
大多數使用 target ='_ blank' 的人都不知道一個有趣的事實——新開啟的標籤可以更改 window.opener.location 到一些網路釣魚頁面。它會在開放頁面上代表你執行一些惡意 JavaScript 程式碼。因為使用者相信開啟的頁面已安全,所以他們不會有所懷疑。
為了完全消除這個問題,HTML 5.1 已經透過隔離瀏覽器上下文的方式標準化了的 rel=”noopener」屬性的用法。 rel =“noopener”可以在 和 標籤中使用。
<a href="#" target="_blank" rel="noopener"> The link won't make trouble anymore </a>
13. 彈性處理圖片標題
<article>
<h1>The Headline of todays news </h1>
<figure>
<img src="petrolimage.jpeg" alt="Petrol price drops">
<figcaption>A man fueling up his car at petrol station</figcaption>
</figure>
<p>This is the forth hike in petrol prices in two month and the third in case of diesel in one fortnight.</p>
</article>12. 拼字檢查
spellcheck 是一個取值可以為空字串、true 和 false 的枚舉屬性。如果指定其狀態為 true,就表示元素將接受對其的拼字和語法檢查。
element.forceSpellCheck() 將強制使用者代理程式在文字元素上報告檢查出來的拼字和語法錯誤,即使使用者從來沒將輸入聚焦在該元素上。
<p spellcheck="true"> <label>Name: <input spellcheck=" false" id="textbox"></label> </p>
11. 空白選項
新版的 HTML 允許你建立一個空的
10. 支援 Frame 的全螢幕
為 Frame 開發的布林變數 allowfullscreen 屬性可讓您透過使用 requestFullscreen() 方法來控制內容是否可以全螢幕顯示。 例如,我們使用嵌入 YouTube 的播放器的 iframe 做範例。 需要設定 allowfullscreen 屬性才能讓播放器全螢幕顯示影片。
<article> <header> <p><img src="/usericons/16235"> <b>Fred Flintstone</b></p> <p><a href="/posts/30934" rel=bookmark>12:44</a> — <a href="#acl-503439551">Private Post</a></p> </header> <main> <p>Check out my new video!</p> <iframe title="Video" src="https://youtube.com/?id=92469812" allowfullscreen></iframe> </main> </article>
9. 嵌入 header 和 footer
HTML5.1 允許你在另一個 header 嵌入 header 和 footer。你可以為頭部元素加上一個 header 或 footer ,假如它們在段落內容中包含它們自己。假如你想加入詳細闡述諸如
在下面的程式碼中,
<article>
<header>
<h2>Lesson: How to cook chicken</h2>
<aside>
<header>
<h2>About the author: Tom Hank</h2>
<p><a href="./tomhank/">Contact him!</a></p>
</header>
<p>Expert in nothing but Cooking. The cookbook sideshow.</p>
</aside>
</header>
<p><ins>Pour the marinade into the zip-top bag with the chicken and seal it.
Remove as much air as possible from the bag and seal it. </ins></p>
</article>8. 圖片零寬度
HTML 新版本允許你添加零寬度的圖片。當圖片不需要向使用者展示時,可以使用此特性。假如一個 img 元素還有其他用途而不僅僅是展示一個圖片,例如,作為一個服務的一部分用來計算頁面視圖個數,在 width 和 height 屬性中使用 0 數值。對於 0 寬度的圖片,建議使用空屬性。
<img src="theimagefile.jpg" width="0" height="0" alt="">
7. 校驗表單

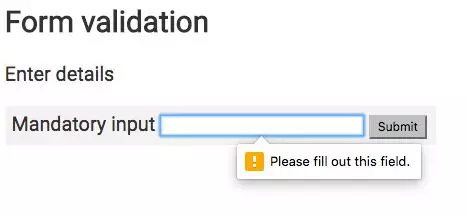
新的 reportValidity() 方法允許你校驗一個表單和重置結果,並且在瀏覽器適合位置向用戶報告錯誤。使用者代理可以回報一個以上的限制規則,假如單一元素同時遇到多個問題。對於這種情況,「密碼」輸入為必填內容但沒有填,將會標示為錯誤。
<h2>Form validation</h2>
<p>Enter details</p>
<form>
<label>
Mandatory input <input type="password" name="password" required />
</label>
<button type="submit">Submit</button>
</form>
<script>
document.querySelector('form').reportValidity()
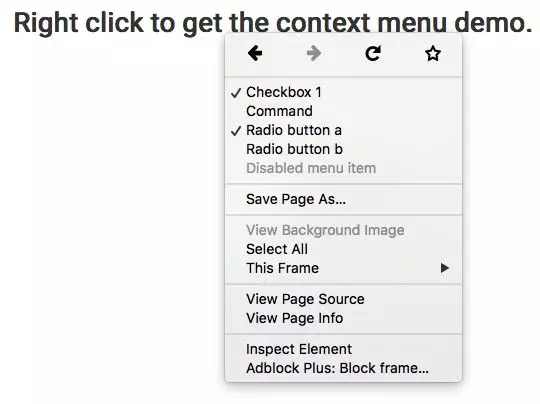
</script>6. 瀏覽器的上下文選單

在 HTML 5.1 中, 你可以使用 5c0e96d12fc7501cef2ae2efde646ee0 标记来定义菜单,里面包含了一个或者多个 9b8d7b889acba92c978f783c55ba01dc 元素, 然后利用 contextmenu 属性将其绑定到任何元素上。 5c0e96d12fc7501cef2ae2efde646ee0 元素的 id 取值应该与我们想要为其添加上下文菜单的元素的 contextmenu 属性取值保持一致。
每一个 9b8d7b889acba92c978f783c55ba01dc 都可以有如下三个表单项中的一个:
radio – 从一个分组中获取选项;
checkbox – 选择或者取消选择一个选项;
command – 在点击时执行一个动作。
<h2 contextmenu="popup-menu"> Right click to get the context menu demo. </h2> <menu type="context" id="popup-menu"> <menuitem type="checkbox" checked="true">Checkbox 1 </menuitem> <menuitem type="command" label="Command" onclick="alert('WARNING')">Checkbox 2</menuitem> <menuitem type="radio" name="group1">Radio button a</menuitem> <menuitem type="radio" name="group1" checked="true">Radio button b</menuitem> <menuitem type="checkbox" disabled>Disabled menu item</menuitem> </menu>
5. 在脚本和样式上使用加密随机数
加密随机数(cryptographic nonce )是一个随机生成的数字,只能被使用一次, 而且针对每一次页面请求,它都得被生成出来。这个 nonce 属性可以被使用在 3f1c4e4b6b16bbbd69b2ee476dc4f83a 和 c9ccee2e6ea535a969eb3f532ad9fe89 元素中。
它一般被用在一个网站的内容安全策略之中,以决定一个特定的样式和脚本是否应该在页面上被实现。在下面所提供的代码中,这个 value 是硬编码的,不过在实际的使用场景中,这个值是随机生成的。
<script nonce='d3ne7uWP43Bhr0e'> The JavaScript Code </script>
4、反序链接关系
rev 属性在 HTML4 里有定义,但是它并没出现在 HTML5 里。W3C 决定在 3499910bf9dac5ae3c52d5ede7383485 和 2cdf5bf648cf2f33323966d7f58a7f3f 元素里重新包含 rev 属性。rev 属性标识当前和反向的链接文档的关系。它已经被包含来支持广泛使用数据结构标记格式,RDFa。
让我们用两个文档来举个例子,每个包含一课程,在它们之间的链接可以使用如下 rel 和 rev 的属性来定义。
//Document with URL "chapter1.html" <link href="Lesson2.html" rel="next" rev="prev"> //Document with URL "chapter2.html" <link href="Lesson1.html" rel="prev" rev="next"> <link href="Lesson3.html" rel="next" rev="prev">
3. 显示/隐藏信息
新的 a5e9d42b316b6d06c62de0deffc36939 和 631fb227578dfffda61e1fa4d04b7d25 元素允许您向一段内容添加扩展信息。您可以通过单击元素来显示或隐藏一个附加信息块。 默认情况下是隐藏附加信息的。
在代码中,您应该将 631fb227578dfffda61e1fa4d04b7d25 标记放在 a5e9d42b316b6d06c62de0deffc36939 标记内,如下所示。 631fb227578dfffda61e1fa4d04b7d25 标签之后,你可以添加要隐藏的其他内容。
<section>
<h3>Error Message</h3>
<details>
<summary>This file hasn't been download due to network error.</summary>
<dl>
<dt>File name:</dt><dd>Passcode.txt</dd>
<dt>File size:</dt><dd>8 KB</dd>
<dt>Error code:</dt><dd>342a</dd>
</dl>
</details>
</section>2. 更多的输入项类型

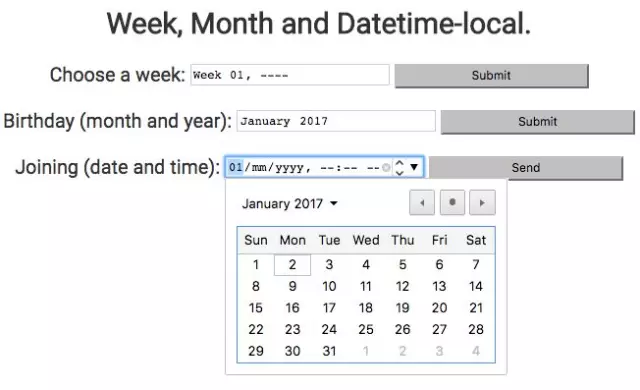
HTML 输入项元素扩充了三个输入类型 – week, month 以及 datetime-local。
正如其名称所表明的,头两个元素可以让用户选择一个星期值和一个月份值。根据浏览器的支持情况不同,它们俩都会被渲染成一个下拉显示的日历,让你可以选择一年中一个特定的星期或者月份。
datatime-local 表示的是一个日期和时间的输入域, 不过没有时区设置。其数据可以采用跟 month 或者 week 输入项类似的方法来选定, 而时间可以单独输入。
<section>
<h2>
Week, Month and Datetime-local
</h2>
<form action="action_page.php">
Choose a week:
<input type="week" name="year_week">
<input type="submit">
</form>
<form action="action_page.php">
Birthday (month and year):
<input type="month" name="bdaymonth">
<input type="submit">
</form>
<form action="action_page.php">
Joining (date and time):
<input type="datetime-local" name="bdaytime">
<input type="submit" value="Send">
</form>
</section>1. 响应式图像
W3C 引入了一些功能特性,无需使用 CSS 就可以实现响应式图像。它们是 …
srcset 图像属性
srcset 属性让你可以指定一个多个可选的图像来源,对应于不同的像素分辨率。它将允许浏览器根据用户设备的不同选择合适质量的实现来进行显示。例如,对于使用网络比较慢的移动设备的用户,显示一张低分辨率的图片会比较好。
你可以使用 srcset 属性并且带上它自有的 x 修饰符来描述每一个图片的像素比例, 如果用户的像素比例等于 3,就会显示 high-res 这张图片。
<img src="clicks/low-res.jpg" srcset=" clicks/low-res.jpg 1x, clicks/medium-res.jpg 2x, clicks/high-res.jpg 3x" >
除了像素比例之外,你也可以选择使用 w 修饰符来指定不同尺寸大小的图片。在如下示例中,high-res 图片被定义成在宽度为 1600px 时显示。
<img src="clicks/low-res.jpg" srcset=" clicks/low-res.jpg 500w, clicks/medium-res.jpg 1000w, clicks/high-res.jpg 1600w" >
sizes 图像属性
大多数时候创作者们都喜欢针对不同的屏幕尺寸显示不同的图片。这个可以用 sizes 属性做到。它让你可以针对分配给图像显示的空间大小来对宽度做出调整, 然后使用 srcset 属性来挑选合适的图片来显示。例如…
<img src="clicks/low-res.jpg" sizes="(max-width: 25em) 60vw, 100vw" srcset="clicks/low-res.jpg 500w, clicks/medium-res.jpg 1000w, clicks/high-res.jpg 1600w" >
在这里, sizes 属性定义了在视窗大于 25 em 时图像宽度为视窗宽度的 100%,或者在小于等于 25em 时为视图宽度的 60%。
picture 元素
picture 元素让你可以针对不同的屏幕尺寸声明图片。这个可以通过用 9b66618b56ad8833e792d2ba7c315ba9 元素封装 a1f02c36ba31691bcfe87b2722de723b ,并且描述多个 e02da388656c3265154666b7c71a8ddc 子元素来实现。
9b66618b56ad8833e792d2ba7c315ba9 标记单独使用并不会显示任何东西。你已经被假定会声明默认的图像来源作为 src 属性的取值,而可选的图像来源则会放在 scrset 属性之中,如下所示:
<picture>
<source media="(max-width: 25em)" srcset="
clicks/small/low-res.jpg 1x,
clicks/small/medium-res.jpg 2x,
clicks/small/high-res.jpg 3x
">
<source media="(max-width: 60em)" srcset="
clicks/large/low-res.jpg 1x,
clicks/large/medium-res.jpg 2x,
clicks/large/high-res.jpg 3x
">
<img src="clicks/default/medium-res.jpg">
</picture>更多HTML 5.1 的 14 个新特性(含使用案例)相关文章请关注PHP中文网!

