微信支付開發-Senparc.Weixin.MP詳解
- 高洛峰原創
- 2017-02-13 13:14:203468瀏覽
公眾號+微信支付SDK:Senparc.Weixin.MP.dll
企業號SDK:Senparc.Weixin.QY.dll
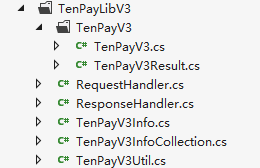
ll 平台上SDK:Senparpen.DllMc.3. weixin.senparc.com/ 當然,我們要完成公眾號微信支付功能的開發,需要使用Senparc.Weixin.MP.dll這個DLL,查閱了一下官方提供的DEMO以及閱了一下,並沒有載入微信教程支付相關的說明,沒辦法,既然拿到源碼了,自己找吧。 打開Senparc.Weixin.MP.sln,根據英文文件夾名稱的分類,可以初步判斷,關於微信支付,被封裝在TenPayLib文件夾中,但是我還發現,裡面存在名稱叫“TenPayLibV3”的文件夾,那如何選擇呢?網路上搜尋了一下,得出這個結論:2014年9月10號之前申請的為v2版,之後申請的為v3版。我用來測試微信支付的服務號碼是在16年剛申請,並且經過驗證的,那麼果斷使用V3吧。 打開TenPayLibV3資料夾: 這裡發現多個類別庫,每個都是做什麼的呢?我們這裡不一一敘述,有興趣的朋友可以下載來看,每一個類別的文件頭都有功能說明與描述,對照微信官方支付說明,我們直接開始做支付。 
 迅速對文件內容重溫、瀏覽,以方便在Senparc.Weixin.MPdll中尋找對應的功能。
迅速對文件內容重溫、瀏覽,以方便在Senparc.Weixin.MPdll中尋找對應的功能。 
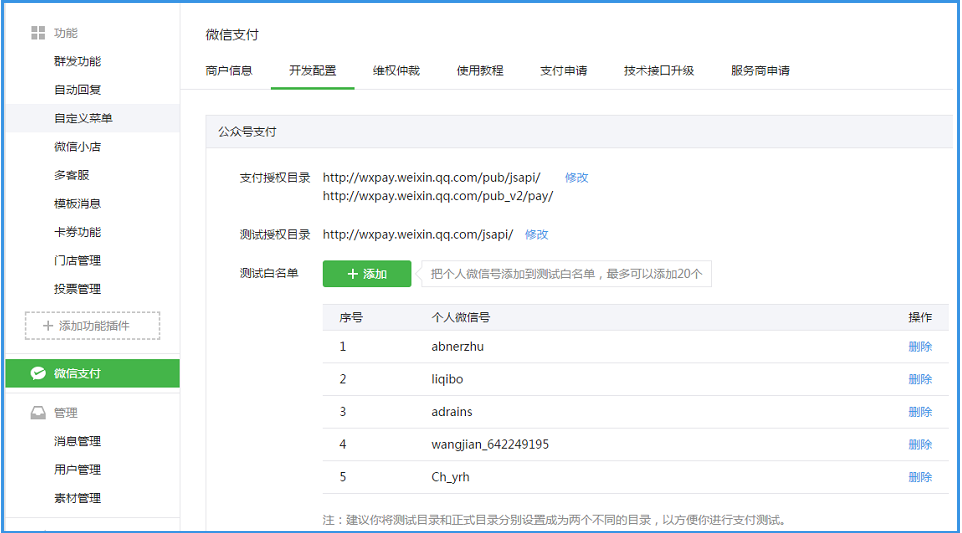
先配置支付授權目錄,新增支付測試白名單,支付目錄只支援三個,且網域必須經過ICP備案。授權目錄的作用是,如果要發起微信支付請求,請求的連結地址必須在授權目錄下,否則身分無效,付款不能成功。測試白名單中新增的個人微訊號,才能完成微信支付測試目錄支付的測試,不在白名單中人員發起支付申請,付款不能成功。 
function onBridgeReady(){
WeixinJSBridge.invoke(
'getBrandWCPayRequest', {
"appId" : "wx2421b1c4370ec43b", //公众号名称,由商户传入
"timeStamp":" 1395712654", //时间戳,自1970年以来的秒数
"nonceStr" : "e61463f8efa94090b1f366cccfbbb444", //随机串
"package" : "prepay_id=u802345jgfjsdfgsdg888",
"signType" : "MD5", //微信签名方式:
"paySign" : "70EA570631E4BB79628FBCA90534C63FF7FADD89" //微信签名
},
function(res){
if(res.err_msg == "get_brand_wcpay_request:ok" ) {} // 使用以上方式判断前端返回,微信团队郑重提示:res.err_msg将在用户支付成功后返回 ok,但并不保证它绝对可靠。
}
);
}
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', onBridgeReady, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', onBridgeReady);
document.attachEvent('onWeixinJSBridgeReady', onBridgeReady);
}
}else{
onBridgeReady();
} 我的調用代碼:因為我要在點擊按鈕確認支付之後,在調用微信支付進行後續操作,把官方代碼提出到方法中function onBridgeReady() {
WeixinJSBridge.invoke(
'getBrandWCPayRequest', {
"appId": $('#APPID').val(), //公众号名称,由商户传入
"timeStamp": $('#Timestamp').val(), //时间戳,自1970年以来的秒数
"nonceStr": $('#Noncestr').val(), //随机串
"package": $('#package').val(),
"signType": "MD5", //微信签名方式:
"paySign": $('#paySign').val() //微信签名
},
function (res) {
if (res.err_msg == "get_brand_wcpay_request:ok") {
//支付成功,后续自行处理
}
else
{
//支付取消,或者其他错误,自行处理
}
}
);
} 好吧,那這堆參數是從哪裡來的,都是啥玩意兒?我們逐一分析: appId:這個做微信開發都應該知道,公眾號在開發者菜單就能找到 timeStamp:時間戳,官方描述為“自1970年以來的秒數”,不用擔心,肯定能從支付類庫裡找到 nonceStr:官方解釋是隨機串“e61463f8efa94090b1f366cccfbbb444”,靠啥玩意兒?詳見隨機數產生演算法,原來就是一套加密規則和演算法,做過URL請求介面的朋友應該知道,有些公司JSON串的簽章方式和這比較類似。 package:預付ID,調用官方API統一下單接口可以獲得paySign:官方解釋是微信
paySign:官方解釋是微信簽名
paySign:官方解釋是微信了,在看下簽名生成演算法,看來和隨機串一個鳥樣
到這裡,官方的接口說明已經了解的很清楚了,那麼下面就要解決調用微信支付的這幾個參數了,通過Senparc.Weixin.MP.dll應該如何使用呢?既然需要先呼叫統一下單介面取得預付訂單ID,好吧,我們先來研究一下,如何取得這個ID吧。
官方给出了详细说明,我们不在赘述,各参数研究按照上述接口的方式自行研究解决,唯一区别在于,调用官方接口需要传入一个XML,那很好办,拼接一下就可以了,预支付调用方法如下:
//这里通过官方的一个实体,用户自行使用,我这里是直接读取的CONFIG文件
private static Senparc.Weixin.MP.TenPayLibV3.TenPayV3Info tenPayV3Info = new Senparc.Weixin.MP.TenPayLibV3.TenPayV3Info(ConfigurationManager.AppSettings["corpId"], ConfigurationManager.AppSettings["corpSecret"], ConfigurationManager.AppSettings["mch_id"]
, ConfigurationManager.AppSettings["key"], ConfigurationManager.AppSettings["v3url"]);
/// <summary>
/// 微信预支付
/// </summary>
/// <param name="attach"></param>
/// <param name="body"></param>
/// <param name="openid"></param>
/// <param name="price"></param>
/// <param name="orderNum"></param>
/// <returns></returns>
public static string PayInfo(string attach, string body, string openid, string price, string orderNum = "1833431773763549")
{
RequestHandler requestHandler = new RequestHandler(HttpContext.Current);
//微信分配的公众账号ID(企业号corpid即为此appId)
requestHandler.SetParameter("appid", tenPayV3Info.AppId);
//附加数据,在查询API和支付通知中原样返回,该字段主要用于商户携带订单的自定义数据
requestHandler.SetParameter("attach", attach);
//商品或支付单简要描述
requestHandler.SetParameter("body", body);
//微信支付分配的商户号
requestHandler.SetParameter("mch_id", tenPayV3Info.MchId);
//随机字符串,不长于32位。
requestHandler.SetParameter("nonce_str", TenPayUtil.GetNoncestr());
//接收微信支付异步通知回调地址,通知url必须为直接可访问的url,不能携带参数。
requestHandler.SetParameter("notify_url", tenPayV3Info.TenPayV3Notify);
//trade_type=JSAPI,此参数必传,用户在商户公众号appid下的唯一标识。
requestHandler.SetParameter("openid", openid);
//商户系统内部的订单号,32个字符内、可包含字母,自己生成
requestHandler.SetParameter("out_trade_no", orderNum);
//APP和网页支付提交用户端ip,Native支付填调用微信支付API的机器IP。
requestHandler.SetParameter("spbill_create_ip", "127.0.0.1");
//订单总金额,单位为分,做过银联支付的朋友应该知道,代表金额为12位,末位分分
requestHandler.SetParameter("total_fee", price);
//取值如下:JSAPI,NATIVE,APP,我们这里使用JSAPI
requestHandler.SetParameter("trade_type", "JSAPI");
//设置KEY
requestHandler.SetKey(tenPayV3Info.Key);
requestHandler.CreateMd5Sign();
requestHandler.GetRequestURL();
requestHandler.CreateSHA1Sign();
string data = requestHandler.ParseXML();
requestHandler.GetDebugInfo();
//获取并返回预支付XML信息
return TenPayV3.Unifiedorder(data);
}
}好的,拿到预支付订单的返回数据,一切又都好办了,根据返回参数的不同,自行解决,我们只关心调用正确的过程,操作继续,在返回的正确XML数据中,我们获取到了 88a638634f96c4d5385af75458953c57be5c8d72abc5b0647c20ab3ed87e8a806688e7ad0e17c5b2c6aa450a6c842cf4(官方示例),好的,开始在页面做支付吧!
这里,我封装了一个实体,用来传输常用的数据,当然,各位也可以参考Senparc.Weixin.MP.dll提供的实体类。
public class ShareInfo
{
string corpId = string.Empty;
public string CorpId
{
get { return corpId; }
set { corpId = value; }
}
string ticket = string.Empty;
public string Ticket
{
get { return ticket; }
set { ticket = value; }
}
string noncestr = string.Empty;
public string Noncestr
{
get { return noncestr; }
set { noncestr = value; }
}
string timestamp = string.Empty;
public string Timestamp
{
get { return timestamp; }
set { timestamp = value; }
}
private string paySign = string.Empty;
public string PaySign
{
get { return paySign; }
set { paySign = value; }
}
private string package = string.Empty;
public string Package
{
get { return package; }
set { package = value; }
}
}我们继续,来看一下支付接口需要用到的参数如何获取:
public static ShareInfo GetPayInfo(string prepayid)
{
shareInfo = new ShareInfo();
//检查是否已经注册jssdk
if (!JsApiTicketContainer.CheckRegistered(corpId))
{
JsApiTicketContainer.Register(corpId, corpSecret);
}
JsApiTicketResult jsApiTicket = JsApiTicketContainer.GetTicketResult(corpId);
JSSDKHelper jssdkHelper = new JSSDKHelper();
shareInfo.Ticket = jsApiTicket.ticket;
shareInfo.CorpId = corpId.ToLower();
shareInfo.Noncestr = JSSDKHelper.GetNoncestr().ToLower();
shareInfo.Timestamp = JSSDKHelper.GetTimestamp().ToLower();
shareInfo.Package="prepay_id=" + prepayid.ToLower();
RequestHandler requestHandler = new RequestHandler(HttpContext.Current);
requestHandler.SetParameter("appId", shareInfo.CorpId);
requestHandler.SetParameter("timeStamp", shareInfo.Timestamp);
requestHandler.SetParameter("nonceStr", shareInfo.Noncestr);
requestHandler.SetParameter("package", shareInfo.Package);
requestHandler.SetParameter("signType", "MD5");
requestHandler.SetKey(tenPayV3Info.Key);
requestHandler.CreateMd5Sign();
requestHandler.GetRequestURL();
requestHandler.CreateSHA1Sign();
shareInfo.PaySign = (requestHandler.GetAllParameters()["sign"]).ToString();
return shareInfo;
}这样,支付接口需要用到的参数,就都封装在ShareInfo里了,好吧,调用之后,我们回到页面的后置代码中,或者你采用的ORM对应代码中去,将参数输出到页面
//处理页面支付调用信息
ShareInfo shareInfo = TenPayModule.GetPayInfo(prepayid);
System.Web.HttpContext.Current.Response.Write(string.Format("<input type=\"hidden\" id=\"Noncestr\" runat=\"server\" value=\"{0}\" />", shareInfo.Noncestr));
System.Web.HttpContext.Current.Response.Write(string.Format("<input type=\"hidden\" id=\"Timestamp\" runat=\"server\" value=\"{0}\" />", shareInfo.Timestamp));
System.Web.HttpContext.Current.Response.Write(string.Format("<input type=\"hidden\" id=\"APPID\" runat=\"server\" value=\"{0}\" />", shareInfo.CorpId));
System.Web.HttpContext.Current.Response.Write(string.Format("<input type=\"hidden\" id=\"paySign\" runat=\"server\" value=\"{0}\" />", shareInfo.PaySign));
System.Web.HttpContext.Current.Response.Write(string.Format("<input type=\"hidden\" id=\"package\" runat=\"server\" value=\"{0}\" />", shareInfo.Package));好的,写到这里,大家参照上面的JS代码,就可以完成整个的支付功能了。最后,再附送一个生成商家订单号的方法,代码如下:
public string GetOrderNumber()
{
string Number = DateTime.Now.ToString("yyMMddHHmmss");
return Number + Next(1000, 1).ToString();
}
private static int Next(int numSeeds, int length)
{
byte[] buffer = new byte[length];
System.Security.Cryptography.RNGCryptoServiceProvider Gen = new System.Security.Cryptography.RNGCryptoServiceProvider();
Gen.GetBytes(buffer);
uint randomResult = 0x0;
for (int i = 0; i < length; i++)
{
randomResult |= ((uint)buffer[i] << ((length - 1 - i) * 8));
}
return (int)(randomResult % numSeeds);
}更多微信支付开发-Senparc.Weixin.MP详解 相关文章请关注PHP中文网!

