css中的元素默認情況下按照普通流進行排列,有兩種情況可以改變元素的排列方式,一種方式是浮動,在前面的文章中已經詳細闡述過,另外一種就是現在要討論的定位屬性Position,Position屬性有四個值,分別為static、relative、absolute、fixed,定位元素透過屬性left和top來控制定位元素的位置,預設為0。我們將在下面的內容中分別四個屬性值的用法和差異。
一. static(靜態定位)
static是position屬性的預設值。表示沒有定位,元素出現在正常的流中。
二. relative(相對定位)
產生相對定位的元素,相對於其正常位置進行定位。
看以下案例:
html代碼:
<p> </p><p>son</p>
〜㟎
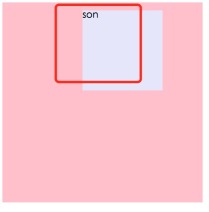
程式碼解釋:正常情況下,class名為son的p出現在以下區域,下面試試看如果給這個元素相對定位:
css代碼:
.father{
width: 500px;
height: 500px;
background: pink;
margin: 0 auto;
}.son{
width: 200px;
height: 200px;
background: lavender;
margin: 0 auto;
}

.son{
width: 200px;
height: 200px;
background: lavender;
margin: 0 auto;
position: relative;
left: 0;
top: 0;
}

『㟎<🎀存在的位置,因為給了屬性left為50px,屬性top為20px,所以會相對於該元素本身應該存在的位置(也就是紅線框的位置)向左偏移50px,向上偏移20px,到如圖所示的位置。
三. absolute(絕對定位)
首先,絕對定位元素會脫離文檔流,其次,我們來分析絕對定位元素是根據什麼來進行定位的,絕對定位元素首先會找其距離最近的定位(static除外)的父級元素,如果沒有定位父級元素,則會一直往上找,直到根元素html,也就是說絕對定位元素如果沒有定位父級元素,則會相對於html來進行定位。
我們來看如下案例:
html代碼:
.son{
width: 200px;
height: 200px;
background: lavender;
margin: 0 auto;
position: relative;
left: 50px;
top: 20px;
}
『 效果分析: 絕對定位元素會脫離文檔流,後面定位的會覆蓋前面定位的,所以son2蓋在son1上面了。 son1和son2沒有定位父級,所以相對於根元素html來定位。如果有定位元素又會怎麼樣,請看如下程式碼: css程式碼:
<p> </p><p>son1</p> <p>son2</p>效果如下:🎀 ,所以son1和son2相對於father進行定位,因為son2是後來定位的所以son2覆蓋在了son1的上面。因為相對定位的特性,所以相對定位常用來作為絕對定位的包含盒。 四. fixed(固定定位) 很多時候頁面中需要用到固定定位,比如說頁面右下角的回到頂部按鈕等。固定定位就是將元素根據瀏覽器視窗的大小始終固定在這個地方,即使頁面滑動,也不影響它的位置。我們來看以下案例: html程式碼:
.father{
width: 500px;
height: 500px;
background: pink;
margin: 0 auto;
}
.son1{
width: 150px;
height: 150px;
background: lavender;
margin: 0 20px;
position: absolute;
left: 0px;
top: 0px;
}
.son2{
width: 150px;
height: 150px;
background: skyblue;
margin: 0 20px;
position: absolute;
left: 0px;
top: 0px;
}

css程式碼:
.father{
position: relative;
width: 500px;
height: 500px;
background: pink;
margin: 0 auto;
}.son1{
width: 150px;
height: 150px;
background: lavender;
margin: 0 20px;
position: absolute;
left: 0px;
top: 0px;
}.son2{
width: 150px;
height: 150px;
background: skyblue;
margin: 0 20px;
position: absolute;
left: 50px;
top: 50px;
}
. 給按鈕一個固定定位,如下:
css代碼:
<p>top</p>
效果如下:

即使隨著頁面的滾動,按鈕的位置也不會改變。頁面中許多廣告區域,即使頁面滾動,廣告的位置始終在那兒,這也是利用固定定位實現。注意,固定定位元素也是脫離文檔流的。
五. 總結
對於浮動的幾種情況,我們只需要從兩方面來考慮,一方面是定位元素根據什麼來進行定位的問題,另一方面是定位元素是否脫離文檔流的問題(關於脫離文檔流的問題此處不多加闡述)。只要這兩方面理解透徹了就很容易明白定位了,我們接下來對幾種定位來做一下總結:
position:static(靜態定位) fixed(固定定位) relative(相對定位) absolute(絕對定位)
static:position的預設值,相當於沒有定位。不脫離文檔流,佔據頁面空間。
relative:位置相對於自身的位置。不脫離文檔流,佔據頁面空間。
absolute:位置相對於已定位的父級元素。脫離文檔流,不佔據頁面空間。
fixed:位置相對於瀏覽器視窗。脫離文檔流,不佔據頁面空間。
更多詳談css中的定位 相關文章請關注PHP中文網!
 什麼是CSS Flexbox?Apr 30, 2025 pm 03:20 PM
什麼是CSS Flexbox?Apr 30, 2025 pm 03:20 PM文章討論了CSS FlexBox,這是一種佈局方法,用於有效地對齊和分佈響應設計中的空間。它說明了FlexBox用法,將其與CSS網格進行了比較,並詳細瀏覽了瀏覽器支持。
 我們如何使用CSS使網站迅速響應?Apr 30, 2025 pm 03:19 PM
我們如何使用CSS使網站迅速響應?Apr 30, 2025 pm 03:19 PM本文討論了使用CSS創建響應網站的技術,包括視口元標籤,靈活的網格,流體媒體,媒體查詢和相對單元。它還涵蓋了使用CSS網格和Flexbox一起使用,並推薦CSS框架
 CSS盒裝屬性有什麼作用?Apr 30, 2025 pm 03:18 PM
CSS盒裝屬性有什麼作用?Apr 30, 2025 pm 03:18 PM本文討論了CSS盒裝屬性,該屬性控制了元素維度的計算方式。它解釋了諸如Content-Box,Border-Box和Padding-Box之類的值,以及它們對佈局設計和形式對齊的影響。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

Dreamweaver CS6
視覺化網頁開發工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。











