作為編碼者,美工基礎是偏弱的。我們可以參考一些成熟的網頁PS教程,提升自身的設計能力。套用一句話,「熟讀唐詩三百首,不會作詩也會吟」。
本系列的教程來自網路上的PS教程,都是國外的,全英文的。本人嘗試翻譯這些優秀的教學。因為翻譯能力有限,翻譯的細節上還有待推敲,希望廣大網友不吝賜教。
約定:
1、本文的軟體是Photoshop CS5版本
2、原教程的截圖是英文的,本人在重新製作的基礎上,重新截了中文版的圖
3、原文中有些操作沒有給定參數。本人在反覆測試的情況下測定了一些參數,以紅色的文字顯示。有些錯誤的參數,直接以紅色文字顯示正確的參數
例如:(90,22,231,77),表示矩形的左上角的座標是(90,22),寬231,高77
例如:(90,22),表示矩形的左上角的座標是(90,22),矩形的其他兩個參數教程裡已經指定
4、在教程的最後會附上本人的心得。有些是對教程中的一些步驟的最佳化等。
In this web design tutorial I will show you how to create a web layout with a sleek and modern look using Adobe Photoshop. We will go from finding sources of inspiration to set that doct. with the theme of the web layout. I will also give you some practical examples of how using smart objects in a web design project can improve your workflow and save you some time.
在這個網頁設計教程中,我將向您展示如何使用Adobe Photoshop創建一個擁有時尚、現代的外觀的web佈局。我們將為在PS中尋找一些資源為網頁佈局的主題設計元素,找到一些設計靈感。我也會給你一些實際的例子,在一個網頁設計專案中如何使用智慧對象,可以提高您的工作流程,節省您的時間。
Step 1: Set Up the 960 Grid System
步驟1:設定960佈局系統
owill range 膜web layout . Before we begin, download the grid system on your computer.
在本教程中,我們使用960佈局系統來組織和擺放頁面佈局元素。在我們開始之前,下載該佈局系統到你的電腦。
Unzip the archive file you downloaded, go to the "templates" folder and then go to the "photoshop" folder. You will find three .PSD files. Each of these files contains will find three .PSD files. Each of these files contains, grid .
解壓縮下載好的文件,到templates資料夾裡的photoshop的資料夾。你可以找到3個PSD檔。這些文件中包含了12列、16列、24列的網格
The .PSD files have some guides already set up, which will be very useful. To activate the guides, go to View > Show be very View, or use the shortcut Ctrl/Cmd + ;.
這PSD檔案已經設定好了一些參考線,這些參考線非常有用。為了啟動這些參考線,請點擊:視圖 > 顯示 > 參考線,或用快捷鍵Ctrl/Cmd+;。
During this tutorial you will need to create shapes with specific dimensions. To see the exact size of a shape or selection while you are creating it, open the Info Panel by or selection while you are creating it, open the Info powby Info the Info your shapes and selections will be displayed in this panel.
在本教程中,你需要創建一些特定尺寸的形狀。要查看創建的形狀或選區的確切尺寸,請點擊:視窗 > 資訊。你的形狀或選區的寬和高會在該面板上顯示。
Tip: If you need a more thorough guide for using 960 GS, I suggest reading the guide called The 960 Grid System Made Easy.
提示:如果你需要更詳細的960佈局閱讀一篇參考:The 960 Grid System Made Easy。
Step 2: Setting Up the Photoshop Grid
Open the Preferences win
( and then set Gridline Every to 10px and Subpisions to 5px. To activate the grid, go to View > Show > Grid, or use the shortcut Ctrl/Cmd + '.在Photoshop中(按Ctrl / Cmd+ K),打開“首選項”視窗中,按一下參考線,網格和切片“,然後設定網格線間隔為10px,並細分為5px。 Ctrl/ Cmd的+'。
Step 3: Setting Up the Document
步驟3:設定文件
For this web Then go to Image > Canvas Size and set the width to 1200px and the height to 1480px.
在本網頁佈局中,我們將使用12列的網格。在PS中開啟960_grid_12_col.psd。然後點選:圖片 > 畫布大小。並設定寬度為1200px和高度1480px
在本翻譯教程中由於不使用960佈局系統,故本步驟改為新建文檔,尺寸:1200px*1480px

步驟4:建立背景
As you can see in the Layers Panel, the Background layer has a lock icon next to it. This means that we cant has a lock icon ext to it. This means that we cant ext to it.
當你看到圖層面板的時候,背景圖層右邊有一個鎖的圖示。這意味著在我們解鎖之前我們不能編輯。
To unlock the layer, click on the black lock icon from the top area of the Layers Panel (underneath the blending modes). Now we can edit the layer, but the position bllock positition a white lock icon) which means that we can't move the layer. We don't need to change the position of this layer, so we'll leave it locked. However, if you do need a layer to be completely unlocked, click on the Lock Position icon (underneath the blending modes, next to the black lock icon).
為了解鎖圖層,點擊在圖層面板的頂部(在圖層混合模式的下方)的黑鎖圖示。現在我們可以編輯該圖層,但是位置任然鎖定著(黑色鎖的圖示改為白色鎖的圖示),這意味著我們不能移動該圖層。我們不需要改變圖層的位置,所以我們保持它任然鎖定著。當然了,如果你需要一個完全解鎖的圖層,點擊位置鎖的圖示(在混合模式的下方,在黑色鎖定圖示的旁邊)
上面的兩步都是在開啟960佈局系統狀況下的說明,在新建文件的時候,背景層是被完全鎖住的,只有雙擊背景層,才能解鎖它
Double-click on the thumbnail of the Background layer and change its color to #dfe4e6. Right-click on this layer and select Convert to Smart Object.
雙擊背景圖層的縮圖,更改它的顏色為: #dfe4e6。在該圖層上右鍵,選擇轉換為智慧型物件
由於是新建文檔,先是雙擊背景圖層去解鎖背景層,然後用油漆桶工具改變背景圖層的顏色
: the layer into a Smart Object because we will apply a noise filter to it and we will be able to edit the filter's settings at any time, just like the layer styles. If we apply a filter to a ular layter to it anymore.
注意:我們轉換圖層為智慧型物件是因為我們要給它添加一個雜色濾鏡,我們可以在任何時候編輯濾鏡設置,就像圖層樣式一樣。如果只是在普通圖層上加入濾鏡,我們不需要做轉換 Now go to Filter > Noise > Add Noise and use the settings from the following image.現在點擊:濾鏡> 雜色> 加入雜色。依照下圖設定

 Step 5: Creating a Diagonal Stripe reate a new document (Ctrl/Cmd + N) with the dimensions 5px by 5px. Use the Zoom Tool (Z) to zoom in as much as you can.
Step 5: Creating a Diagonal Stripe reate a new document (Ctrl/Cmd + N) with the dimensions 5px by 5px. Use the Zoom Tool (Z) to zoom in as much as you can.
新建一個文件(Ctrl/Cmd+N),尺寸:5px*5px。用縮放工具所放到你感覺適合的大小
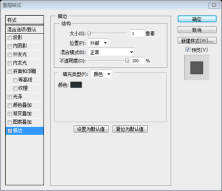
Then create a new layer (Ctrl/Cmd + Shift + N) and select the Pencil Tool. Set the size to 1px and use the Pencil Tool to create a diagonal line from the lower left corner of the document to upper a diagonal line from the lower left corner of the document to the upper. Hide the Background layer by clicking on its eye icon from the Layers Panel. Then go to Edit > Define Pattern, give your pattern a name and click OK. Now you can close this document. 然後新建圖層(Ctrl/Cmd + Shift + N))並選擇鉛筆工具,設定大小為1px,用鉛筆工具建立一條從文件的左下角到右上角的對角線。點擊圖層面板上的背景圖層前的眼睛圖示去隱藏背景圖層。然後點選:編輯 > 定義圖案,給你的圖案一個名字,並點選確定。現在你可以關閉這個文件了。 Step 6: Create a Bar at the Top 步驟6:創建頂部的橫條 ') and create a rectangle with the height 20px at the top of the document using the color #b0b7ba. 選擇 ,激活網格(Ctrl/Cmd+`),在文檔的頂部創建一個高20px的矩形(0,0,1200,20),顏色: #b0b7ba Name this layer "top bar", double-click on it to open the Later Style window and use the sings. that I used for Bevel and Emboss Shadow Mode is #bec3c6 and the one I used for Stroke is #9da5a9. 命名此圖層為top bar,雙擊開啟圖層樣式窗口,並依照下圖設定。斜面與浮雕的顏色: #bec3c6,描邊的顏色: #9da5a9 Step 7: Creating a Modern Laboratory Desk Design Element 組> 新建> 群組 矩形工具建立一個矩形(130,79) Use the Direct Selection Tool (A) to select the upper left corner of this rectangle. Then hold down the Shift key and hit the Right Arrow key on your keyboard 6 times to move this anchor point. right corner of this rectangle and move it 60px to the left. 用直接選擇工具選擇矩形的左上角。然後按住Shift鍵並按下鍵盤上的右方向鍵6次向右移動控制點60px。然後選擇矩形的右上角的控制點,向左移動60px Double-click on the "top surface" layer to open the Layer Style window and use the settings from the following image. For Stroke I used the color # 282f32. 雙擊top surface圖層開啟圖層樣式窗口,並依照下圖設定樣式。描邊的顏色: #282f32 the deface 🜆 Select the Rectangle Tool (U) and create an color color 4090 the mhed the cocothers color color. 7ba. We will use this area for the navigation bar.選擇矩形工具 (140,130) Step 8: Adding Noise to the Lab Desk 步驟8:給實驗室桌子添加雜色 Hold down the Ctrl/Cmd key and select the three surface layers that you created. Then right-click on one of them and select Convert to Smart Object from the menu that appears. Name this layer "desk", go to Filter > Noise > Add Noise and use the sett from the fwing image.按住Ctrl/Cmd鍵選擇先前建立的3個surface圖層。然後右鍵在出現的選單中選擇 。命名此圖層為desk,然後點選:濾鏡> 雜色> 加入雜色,並依照下圖設定 Note: object, you can no longer edit it directly (e.g., you can't use the Brush Tool to paint on the layer). If you need to edit a smart object, double-clickon its thumbnail. A smart docent, double-click on its thumbnail. A thumbnabe open ) 筆套the source of the smart object (the layers that you converted). After you edit the source document, save it, close that document and the smart object will be updated in your current document.層為智慧對象,你就不能再直接編輯它了(舉例:你不能用畫筆工具在圖層上塗抹)。如果你需要編輯一個智慧型對象,雙擊它的縮圖。你的智慧型物件(圖層被你轉換)作為來源檔案在一個新的文件中被開啟。在你編輯來源文檔之後,儲存它,關閉該文檔,你目前文檔中的智慧型物件會被更新。 Step 9: Creating the "Design Lab" Logo 步驟9:創建Design Lab標誌 圖層 > 新建 > 群組)。 然後選擇文字工具
Create a new group (Layer > New > Group) and name it "chemistry bottle". Select the Pen Tool (P) and create a shape over the letter "A" of the text looker. Take a the text l at the following image for reference. The color is not important at the moment. I made my shape red so you can see it better. Name this layer "bottom area". 組新群組)。選擇鋼筆工具在文字圖層中的A的上方創建一個形狀,就像下圖展示的一樣。這會兒顏色不是很重要。我設定為紅色,你看起來更醒目一點。命名此圖層為bottom area 該形狀也可以用矩形工具畫一個矩形,然後用自由變換中的透視,來達到相同的效果。 鋼筆工具,出現額外工具,然後選擇增加錨點工具。然後點擊bottom area圖層的向量蒙版去啟動它,你可以看見該形狀的路徑,並且縮圖有一個白色的描邊。 增加錨點工具在中部路徑的底部路徑上增加一個錨點。然後用直接選取工具選擇剛才增加的錨點往下拖曳2px。這會讓化學瓶底部的線條看起來更圓滑一點,就像下圖一樣。 建立一個矩形,如下圖所示。這將是化學頸的瓶頸。命名此圖層為middle area 用 在化學瓶瓶頸的頂部創建一個橢圓,顏色: #85a3b3.命名雙擊並按照下圖設定圖層樣式。描邊的顏色: #708c9b
Change the color of the "bottom area" and "middle area" layers to #85a3b3. Then select the Pen Tool (P) and create a shape like you seedf the follo color see. . Name this layer "water", double-click on it to open the Layer Style window and use the settings from the following image. 改變bottom area和middle area 圖層顏色為:#85a3b3。然後選擇鋼筆工具按照下圖建立一個形狀,顏色: #b8d1df。命名此圖層為water,按兩下開啟圖層樣式依下圖設定樣式 ) 的 它will be the top area of the water. Name this layer "water top", double-click on it and use the settings from the following image. For the Stroke I used the color #9dbccd. 再次創作鋼筆 Duplicate Layers 複製圖層 轉換為智慧型物件 Note: By settings the Fill to 0%, the layer becomes completely invisible, but we are still able to add layer styles. If we set the Opacity of the layer to 0%, both the layer and the layer to 0%, both the layer and the layer to 0%, both the layer and the layer to 0%, layer layer and the layer to 0% invisible. That's why we used the Fill property instead of Opacity. 注意:當填充設置為0%的時候,圖層變成完全不可見,但是我們仍然能添加圖層樣式。如果我們把圖層的不透明度設為0,圖層和圖層效果就都看不見了。這就是為什麼我們用填充屬性取代不透明度的原因 Use the Pen Tool (P) to create a white shape on the left side of the chemistry bottle. Take a look at the follo chemage for reference chemistry bottle. Take a look at the follo chemage for reference . Name this layer "highlight". 用鋼筆工具創建一個白色的形狀在化學瓶的左側。就像下圖一樣。將此圖層命名為highlight Duplicate this layer. Then go to Edit > Transform > Flip Horizontal. Change the color of this layer to black and move it in the right side of the chemistry ttle layer to black and move it in the right side of the chemistry Mbottle oolus ) . Name this layer "shadow". 複製該圖層。然後點選:編輯 > 變換 > 水平翻轉。把顏色改成黑色並用移動工具把它移到化學瓶的右側。命名該圖層為shadow Set the blend mode of the "highlight" and "shadow" layers to Overlay 20%. 設定highlight和shadow圖層的混合模式為疊加,不疊加% Now what's left to do is delete the "A" letter from the text layer. Before that, I selected the "LAB" word and changed its word and changea要做的就是把文字圖層中的字母A刪除。在做之前,選擇文字LAB,改變他的字體,從Futura Heavy到Futura Bold Using the Type Tool (T), select the "A" letter and delete it. To push the "B" letter to the right, you can use the space bar. Then select the Move Tool (V) and reposition the chemistry bottle icon between the letters "L" and "B". Now the logo is finished. 用 文字工具文字,並刪除。為了把字母B推到右邊,你可以按空白鍵。用移動工具把化學瓶定位到字母L和B之間。現在你的logo就完成了 Step 10: Add Social Media Icons 步驟10:添加社會媒體圖標 移動工具並拖曳他們到你的文件上。把它們歸併到一個群組(選擇這些圖層並按Ctrl/Cmd+G)。命名組為social media icons 用移動工具擺放這些圖示在版面的右手邊,每個圖示之間的距離為10px。就像下圖一樣 These icons look a bit dark for our web layout. To make them brighter, I used some Brightness/Contrast adjustment layers. Gost Layer layers. the Brightness to 20. 在網頁版中這些圖示看起來有點暗。把他們弄得亮一點,我要用一些亮度/對比度調整圖層。點選:圖層> 新調整圖層> 亮度/對比,亮度設定為20 Put this adjustment layer above the first icon from the menu that appears. This way, the adjustment layer will only be applied on the layer underneath it. Repeat this process for the other icons as well. 建立剪貼蒙版。這表示該調整圖層僅僅對下面的圖層有效果。對每個圖示都重複這個過程 文字工具並書寫文字subscribe,用一個腳本字體。我用的是Handwriting Dakota(本翻譯教學中用Pristina取代),顏色: #696e70。然後建立一個新圖層(Ctrl/Cmd+Shift+N),選擇畫筆工具,設定粗細為1px,硬度為100%,並話一個箭頭指向社群媒體圖示。用的顏色和之前的文字的顏色一樣。命名此圖層為arrow Step 11: Adding the Navigation Bar Items 步驟11:新增導覽列選單tom area of the desk as a navigation bar. Now we need to add the navigation items and some separators.我已經提到,我們將把在桌面的底部區域作為一個導航欄。現在,我們需要新增導航選單項目和一些分隔符號。 Create a new group (Layer > New > Group) and name it "navigation". Then select the Type Tool (T) and write the name for your navigation menu items. I used the font Fura name for your navigation menu items. I used the font Fura colorden #313a3e. 建立新群組navigation( )。然後選擇 書寫你的導覽選單項目。我使用的字體:Futura Light Condensed與顏色: #313a3e 新建組separators( Select the Line Tool (U), set the Weight to 1px and the color #818b8f. Then hold down the Shift key and draw a straight vertical line from the top of the navigation bar to the bottom. Name this layer "1px line" . 選擇直線工具,設定粗細為1px,顏色: #818b8f。然後按住Shift鍵,去畫一條從導覽列頂部到底部的垂直的直線。將此圖層命名為1px line Hit Ctrl/Cmd + J to duplicate this layer. Select the Move Tool (V) and hit the Right Arrow key on your keyboard once to move this layer 1ight Arrow key on your keyboard once to move this layer 1 color of this new line to #c0c5c8. 按Ctrl/Cmd+J複製該圖層。選擇移動工具並按鍵盤上的右箭頭鍵一次,向右移動圖層1px。改變新圖層的顏色: #c0c5c8 Hold down the Ctrl/Cmd key and select the two line layers. Right-cvert to one . Name this layer "separator". Duplicate this layer as many times as you need and use the Move Tool (V) to put a separator between each of the navigation items.CCmdCm/CmdcmdCBmd5層。在其中一個上右鍵出現的選單上選擇 。命名該圖層為separator,複製該圖層你需要的次數,然後用移動工具移動這些分隔符號到每兩個選單項目之間 移動工具,按住Alt/Option鍵,點擊影像並拖曳遊標去建立該圖層的一個拷貝。在我們的步驟裡,你可以按住Alt/Option+Shift鍵,當你點擊並拖曳當前分隔符號的一個拷貝往右邊的時候,新的圖層更容易橫向移動,而不會向上或向下。 Note: Another advantage of smart objects is that if you edit one smart object, all the copies of that smart object will will object, all the copies of that smart yect will will object willah exas lepject the lepator, milem the lepect the leample, leampers the leject lewer leamp. want to change their colors, you would have to edit each layer inpidually. By creating one separator, converting it into a smart object and duplicating that smart object as many times as we needed, we can edit the source of the smart object (which contains the two line layers that we converted), save the document and then all the other separator layers will be updated. 注意: Step 12: Creating a Search Bar 步驟12:建立一個搜尋欄 或 建立新群組(> 新群組)。選擇 建立一個矩形 ,尺寸:260px*26px,顏色: #f4f4f4。在矩形上加上1px的描邊,描邊的顏色: #7f8989d Download this set of icons from Smashing Magazine and open the "search.png" image in Photoshop. Move the icon into your first document using the Move Tool (V). Put the icon inside the search bar and use Free Transform (Ctrl/side the search bar and use Free Transform Cmd + T) to change the size of the icon. 從Smashing Magazine上下載set of icons,在PS中打開search.png。用移動工具移動該圖示到你的第一個文件。擺放你的圖示在搜尋列中,並用自由變形工具(Ctrl/Cmd + T)改變圖示的大小 Select the Type Tool (T) and write "Type and hit Enter to search" inside your search bar. I used the font Helvetica Oblique and the color #848e92. 用文字工具在你的搜尋欄中書寫文字Type and hit Enter to search。我用的字體是Helvetica Oblique(用Tahoma替代),顏色: #848e92 Now we're done with the header. Let's move on Now we're done with the header. Let's m on to .頭部區域的製作。現在我們開始建立圖片滑動方塊 步驟13:建立圖片滑動區塊 . slider that looks like a white board. Create a new group (Layer > New > Group) and name it "image slider". 為了使我們的佈局看起來像實驗室,我們將創建一個圖像滑動塊,看起來像一個白板。建立一個新群組image slider( )。 Activate the guides and the grid. Then select the Rounded Rectangle Tool (U), set the Radius to 6px and create a rounded rectangle with the dimension 960×320px and create a rounded rectangle with the dimension 960×320px. Name lick layer" and select from the menu. 啟動參考線和網格。然後選擇圓角矩形工具,設定半徑為6px,建立一個圓角矩形 ,尺寸: 960px*320px,顏色: #b0b7ba,命名此圖層為image_slider_bg,右鍵出現在出現的選單中選擇轉換為智慧型物件 Double-click on this layer to open the Layer Style window and use the settings from the following image. The color that I used for Stroke 18ettings from the following image. The color that I used for Stroke 18ettings8圖層開啟圖層樣式窗口,並依照下圖進行樣式設定。描邊的顏色為 #818b8f。 Activate the grid (Ctrl/Cmd + '), select the Rectangle Tool (U), hold down the Shift key and create a square with the dimensions 30×30px and the color #848d91. Putthis square in the upperleft the rounded rectangle you created. Name this layer "top left corner". 激活網格(Ctrl/Cmd + `),選擇矩形工具,按住Shift鍵創建一個30px*30px的正方形矩形工具,按住Shift鍵創建一個30px*30px的正方形 ,顏色: #848d91。將這個正方形移到剛才建立的圓角矩形的左上角,命名此圖層為top left corner Duplicate this layer three times and put one square in each corner of the bigounded 。 to 80%. 複製這個圖層3次,然後把這些正方形移到大的圓角矩形的每個角。按住Ctrl/Cmd鍵,選取這些方塊的圖層,在其中一個圖層上右鍵,選擇建立剪貼蒙版。現在這些正方形只露出在大的圓角矩形表面上的部分。設定這些圖層的不透明度為80% 其中右上角的座標(1050,169),左下角的座標(120,459),右下角的座標(1050,459) Activate the grid (Ctrl/Cmd + '), select the Rounded Rectangle Tool (U), set the Radius to 4px and create a rounded rectangle with the dimensions 940×300px. Take a look at the following with the dimensions 940×300px. Take a look at the following image for reference. layer "image_holder". 啟動網格(Ctrl/Cmd + `),選擇 ,設定半徑為4px,建立一個圓角矩形,尺寸:940px*300px。就像下圖一樣。將此圖層命名為image_holder Now you can add an image above this layer, right-click on it and select al 創建剪貼蒙版,使得圖像只有在image_holder圖層中的部分才顯示出來 for the Image Slider 步驟14:給圖像滑動塊添加導航箭頭 圖層> 新建> 群組)。選擇橢圓工具,啟動網格,按住Shift鍵建立圓形(1075,329),尺寸:40px*40px,顏色: #c0c6c8。雙擊圖層開啟圖層樣式窗口,並依照下圖新增樣式。描邊的顏色: #818b8f Select the Pen Tool (P) and create an arrow shape like you see in the image below。 to open the Layer Style window and use the settings from the following image for Gradient Overlay. 選擇鋼筆工具建立一個如下圖的箭頭形狀。顏色: #656b6e。命名此圖層為arrow,雙擊開啟圖層樣式視窗依照下圖設定漸層疊加 Right-click on the "right-arrow" group and select Right-click on the "right-arrow" group and select Convert to Smart select. Cmd + J to duplicate this layer. Then go to Edit > Transform > Flip Horizontal. Name this layer "left arrow", select the Move Tool (V) and move it to the left side of the image slider.在 right組上右鍵選擇轉換為智慧型物件。按Ctrl/Cmd + J複製該圖層。然後點選:編輯 > 變換 > 水平翻轉。命名此圖層為left arrow,選擇移動工具移動到圖像滑動塊的左邊 Create a new group (Layer > New > Group) and name it "content". Create another group inside the first one and name it "services". 層創建新群組(圖層> 新建> 群組),在其中建立另一個新群組services Activate the grid (Ctrl/Cmd + ') and the guides (Ctrl/Cmd + ;). Select the Rounded Rectangle Tool (U) and set the Weight to 4px. Then create a square with the dimensions 300×300px and the color #f9f9f9. Leave a distance of 30px between the image slider and this square. 網格(Ctrl/CrlCt)和參考線(CrlcrlCjm/C4m)和參考線(4mdmCt)和參考線(Crl)/Crl /Cmd + ;)。選擇 ,設定半徑為4px。然後建立一個正方形(130,520),尺寸:300px*300px,顏色: #f9f9f9。保持影像滑動方塊與這個方塊之間的距離為30px Name this layer "services_bg", double-click on it to open the Layer Style window and add a 1px Stroke using the color #a5adbad圖層services_bg,雙擊開啟圖層樣式窗口,加入1px的描邊,描邊的顏色: #a5adb1 In order to save some time later, we can save the layer style that we applied to the "services_bg" layer and use it again whenever we need it. 為了以後節省時間,我們可以保存給services_bggg ,並在日後需要的時候直接呼叫。 Open the Styles Panel (Window > Styles). Make sure that the "services_bg" layer is selected and click on the Create new style button from the thistom of the Styles Panel. A on the Create new style button from the thistom of the Styles Panel. A lileswindow Name. content area 1px stroke". Leave the Include Layer Effects option checked and click OK. Now, when we need to use this layer style, you can click it from the Styles Panel to apply it to any layer you can click it from the Styles Panel to apply it to any layer you want.打開樣式面板( )。確保services_bg圖層選中,然後點擊樣式面板底部的建立新樣式按鈕。一個新的視窗出現。命名此樣式為content area 1px stroke。勾選包含圖層效果,並點選確定。現在,當我們需要這個圖層樣式,你可以在樣式面板中點擊該樣式添加到你需要的圖層 Select the Rectangle Tool (U) and create a rectangle with the dimensions 300×60px and the color #c2c9cc. Name this layer "top bar" and put it at the top of the white rounded square. Double-click on this layer to open the Layer Style window and use the settings from the following image. For Stroyer Style window and use the settings from the following image. For Stroke I used the color # a5adb1 and for Pattern Overlay I used the diagonal stripe pattern that we created in this tutorial. 選擇 創建一個矩形(130,520),尺寸:300px*60px,顏色命名此圖層為top bar並將它擺放到白色圓角矩形的頂部。雙擊開啟圖層樣式窗口,並按照下圖設定樣式。描邊的顏色: #a5adb1,圖案疊加用的是本教學中建立的斜對角線圖案 Open the "clipboard_check.png" image from the icon set you downloaded at the beginning of this tutorial. Move the image into your web layout document using the Move Tool (V)。 and place the icon as you see it in the following image. 在你教學開始時下載的圖示集中的clipboard_check.png。用 移動你的圖像到你的網頁佈局。命名此圖層為services icon。啟動網格並如下圖擺放圖示 Select the Type Tool (T) and write the word "Services" next to the icon. I used the color #4f5254 and the font Futura Extra Bold Condensed. 用文字工具書寫文字Services緊挨著文字圖示。顏色: #4f5254,字體:Futura Extra Bold Condensed Write the words "what we can do" underneath the "Services" headline using the color #6a6e70 and a script fontsing the color #6a6e70 and a script ritsota duchas 單詞 3ak help you align these text layers. 書寫文字what we can do在Services的下方,顏色: #6a6e70,和一個腳本字體(就像Handwriting Dakota,用Pristina替換)。用網格協助你對齊這些文字圖層 To save us some time, we will now duplicate the "areservices" group two us some time, we will now duplicate the "areservices" group two times for as ttimes forcontents.我們複製Services群組兩次,做成其他的內容區域 Activate the guides (Ctrl/Cmd + ;). Right-click on the "services" group, choose Duplicate Group and click OK. Name the new group " portfolio" and move it to the right as you see it in the image below. Duplicate this group one more time, move it to the right side of the layout and name it "contact". 激活網格(Ctrl/Cmd + ;)。在Services組上右鍵,選擇 並點選確定。命名新組為Portfolio,並依照下圖移動到右邊。再次複製該組,移動到佈局的右側,命名為Contact Now use the Type Tool (T) to edit the text of each content area. Also, for the portfolio area I used the "curriculum_vitae.png" icon and for the contact area I used the "sign_available.png" icon. You can find these images in the icon set you downloaded. 現在用 編輯每個內容區域的文本。並且,在Portfolio區域用的是curriculum_vitae.png圖示和在Contact區域用的是sign_available.png圖示。你可以在先前下載的圖示集中找到這些圖片 Now we'll focus on the "services" group's content. Here we will display a list of services and an icon for each the an list 用 Web Design & Development » (browser.png) . 活化網格(Ctrl/Cmd + `)。然後選擇矩形工具,按住Shift鍵建立一個矩形(470,600),尺寸:80px*80px,顏色: #e6ebec。命名此圖層square 1,雙擊開啟圖層樣式窗口,依照下圖設定樣式。描邊的顏色: #d2d2d2。複製這個圖層5次(Ctrl/Cmd + J)並依照下圖對齊擺放
5個正方形的位置分別是560,600) 600)、(470,700)、(560,700)、(650,700) Now you can add some ima Now you can add some ima over over liped the 10000) the 3ue images visible only over the squares. 創建剪貼蒙版 " group, create a new group inside it and name it "contact form". 到contact群組,在其中建立一個新群組contact form Use the Rectangle Tool (U) to create thr問題 colored e6ebed, like you see in the image below. Add a 1px Stroke to these rectangles using the color #c5ccd0.用 創建3個矩形,顏色: #e6ebed,如下圖所示。為這些長方形加上1px的描邊,描邊顏色: #c5ccd0 Select the Type Tool (T) and write labels (e.g., Name, E-mail and Message) inside the input fields. I used the font Helvetica and themail and Message) inside the input fields. I used the font Helvetica and the incolorput. 文字工具在矩形內加入一些文字標籤(舉例:Name、Email、Message),字體:Helvetica(用Tahoma取代),顏色: #6a6e70 步驟16:為web表單建立一個圖案按鈕 Now we'll create a button for the contact form. Create a new group name > Newit "button". Select the Rounded Rectangle Tool (U), set the Radius to 2px and create a rounded rectangle with the dimensions 80×28px and the color #85a3b3. For Stroke I used the color #6d8794. contact form建立一個按鈕。建立新群組button( )。選擇 ,設定半徑為2px,建立一個圓角矩形 ,尺寸:80px*28px,顏色: #85a3b3。 如下圖加入一些樣式,描邊的顏色: #6d8794 it Save the Select the Type Tool (T) and write the word "Send »" inside your button using the color #ecf1f3. The font that I used is Futura Heavy. 10 to the Styles Panel and save this layer style as well. Name it "text drop shadow".選擇文字工具 依照下圖設定樣式 Step 17: Creating the Blog Area 圖層> 新建> 群組 圓角矩形工具,設定半徑為4px,建立一個圓角矩形(130,850),尺寸:620px*530px,顏色: #f9f9f9 矩形工具 ,尺寸:940px*60px,顏色: #c2c9cc。命名此圖層為top bar,並把它放在白色圓角矩形的頂部。在此圖層上右鍵選擇建立剪貼蒙版。然後在樣式面板中點選top bar 樣式 Add an icon in the upper left corner of the blog area. Use the grid to help you align it. I used the icon "moleskine_black.png"。用網格幫助你對齊它。我使用的圖示是moleskine_black.png Select the Type Tool (T) and write the word Blog as a headline and underneath it write "tutorials, articles, resources". Use and underneath it write "tutorials, articles, resources". Use and the same s write "tutorials, articles, resources". Use the same orm and the colors for color. services, portfolio and contact areas. 選擇 書寫文字Blog和在它下方書寫文字tutorials, articles, resources。用和之前在services, portfolio和contact區域相同的字體和顏色 步驟18:創建博客區域的內容 Create a new group (Layer > New > Group) and name it "blog". Activate the grid, select the Rectangle Tool (U) and create a square with the dimensions 180×180px. Leave a distance of 20px ween the top and left edges of the white area and this square. Name this layer "image_holder", double-click on it to open the Layer Style window, and use the settings from the following image. For Inner Glow I used the color #ebebeb and for Stroke I wing image. For Inner Glow I used the color #ebebeb and for Stroke I wing image. For Inner Glow I used the color #ebebeb and for Stroke I wing image. For Inner Glow I used the color #ebebeb and for Stroke I wing #a5a5a5. 建立新群組blog( )。啟動網格,選擇矩形工具,建立一個正方形,尺寸:180px*180px。保持正方形的頂邊和左邊距白色長方形的距離為20px。命名此圖層為image_holder,雙擊開啟圖層樣式窗口,並依照下圖設定樣式。內發光的顏色: #ebebeb,描邊的顏色: #a5a5a5 在PS中打開一個圖像,並移動到之前創建的正方形上。命名此圖層為image,右鍵在出現的選單選擇 用 添加一些文本在之前的矩形的右側。標題文字用的字體是Futura Bold Condensed(#648393),文字區塊的字體是Helvetica (#6a6e70)。 Select the Rounded Rectangle Tool (U), set the Radius to 2px and create a rounded rectangle with the dimensions 160×26px and the color #85a3b3. Apply the "button" style×26px and the color #85a3b3. Apply the "button" style×26px and the color #85a3b3. Apply the “ after creating the contact web form button earlier). 選擇圓角矩形工具,設定半徑為2px,建立一個圓角矩形(350,1110),尺寸:160px*26px,顏色: #85a3b3。在這個圖層中加入button樣式(之前你儲存的contact區域的網頁表單的按鈕的圖層樣式) Select the Type Tool (T) and write the words "Continue Reading »" inside your button using the color #ecf1f3. The font that I used is Futura Heavy. Add the "text drop shadow" layer style to this layer. 選擇文字工具在按鈕的內部書寫文字Continue Reading »,顏色: #ecf11f3。字體是Futura Heavy。加上樣式面板中的text drop shadow的圖層樣式 Create another blog post just like you created the first one. 創建另一個部落格文章就像你創建的第一篇文章。 Step 19: Creating a List of Categories 步驟19:建立分類清單) > ) > Activate the grid and the guides. Then select the Rounded Rectangle Tool (U), set the Radius to 4px and create a rounded rectangle with the dimensions 300×290px. Name this layer "categories_bg" and apply the "content 11" the Styles Panel.創建新組categories(圖層> 新建> 組)。啟動網格和參考線。選擇圓角矩形工具,設定半徑為4px,建立一個圓角矩形(770,850),尺寸:300px*290px, 。將此圖層命名為categories_bg,並從樣式面板上的content area 1px stroke樣式 Select the Rectangle Tool (U) and create a rectangle with the dimensions 300×40px and the color #ctop the white the white the whcc rounded rectangle. Name this layer "top bar", right-click on it and choose Create Clipping Mask from the menu that appears. For this layer use the "top bar" style that you saved in the Styles Panel..工具在白色圓角矩形的頂部建立一個矩形(770,850),尺寸:300px*40px,顏色: #c2c9cc。命名此圖層top bar,右鍵在出現的選單中選擇建立剪貼蒙版。在這個圖層中加入先前在圖層樣式面板中儲存的top bar樣式 Select the Type Tool (T) and write the word "Categories" next to the icon using the same font and color that you used for the headline of the other content areas. Use the Type Tool (T) to write a list of categories. I used the font Helvetica Regular and the color #6a6e70. Leave a distance of 20px from the top of the white area and 40px from the left . 選擇 書寫文字Categories在圖示的右側,用和之前在其他區域標題的一樣的字體和顏色。用文字工具書寫一個分類清單。我用的字體是Helvetica Regular(用Tahoma取代),顏色: #6a6e70。保持在白色區域頂部20px和左邊40px的距離 Create a new group (Layer > New > Group) and name it "bullet points". Then select the Ellipse Tool (U), hold down the Shift key and create a circle with the dimensions 5×5px and the color #6a6e70. Name this layer "bullet point" and put it in front of the first item from the categories list. Duplicate this layer as many times as categories list. Duplicate this layer as many times as you nlet in front of each list item. 建立新群組bullet points(圖層 > 新建 > 群組)。然後選擇橢圓工具,按住Shift鍵建立一個圓,尺寸:5px*5px,顏色: #6a6e70。命名此圖層為bullet point,並移到分類清單第一項的前面。複製這個圖層,在每個清單項目之前擺放一個 創建新群組twitter(圖層> 新建> 群組)。然後創建這個區域的背景就像你在categories區域做的一樣。圖示我使用的是social_twitter_bird.png 白色的圓角矩形的位置(770,1160,300,220),top bar的長方形位置(770,1160,300,40) (用Tahoma替代) Step 20: Creating the Footer 步驟20:建立頁腳 圖層> 新建> 群組 圓角矩形工具建立一個圓角矩形(130,1400),尺寸:940px*50px,顏色: #c2c9cc。命名此圖層為footer_bg,然後加入樣式面板中的top bar樣式 選擇 加入版權資訊在頁腳區域的中央,顏色: #6a6e70,字體:Helvetica 後記: PS網頁設計教程XV——如何在Photoshop中創建一個充滿活力的作品集的網頁設計 」一樣,在教程中化學瓶製作過程非常詳細,單獨拎出來,也是一篇不錯的教學。 




 步驟7:建立現代實驗台設計元件
步驟7:建立現代實驗台設計元件 Create a new group (Layer > New > Group) and name it "header". Activate the guides (Cprl/Cmdid + ; (Ctrl/Cmd + '). Then select the Rectangle Tool (U) and create a rectangle with the dimensions 940px by 40px using the color #535d62. Name this layer "top surface".
Create a new group (Layer > New > Group) and name it "header". Activate the guides (Cprl/Cmdid + ; (Ctrl/Cmd + '). Then select the Rectangle Tool (U) and create a rectangle with the dimensions 940px by 40px using the color #535d62. Name this layer "top surface".




 雙擊圖層開啟圖層樣式窗口,依照下圖設定。描邊的顏色: #818b8f。將此圖層命名為bottom surface,然後在圖層面板裡把該圖層放在top surface圖層的下方。
雙擊圖層開啟圖層樣式窗口,依照下圖設定。描邊的顏色: #818b8f。將此圖層命名為bottom surface,然後在圖層面板裡把該圖層放在top surface圖層的下方。 







 Select the Ellipse Tool (U) and create an ellipse at the top of the chemistry bottle's neck using the color #85a 3.top of the chemistry bottle's neck using the color #85a-b. on it and use the settings from the following image. For Stroke I used the color #708c9b.
Select the Ellipse Tool (U) and create an ellipse at the top of the chemistry bottle's neck using the color #85a 3.top of the chemistry bottle's neck using the color #85a-b. on it and use the settings from the following image. For Stroke I used the color #708c9b.




 如下的形狀。這是水的上表面。命名為water top,雙擊開啟圖層樣式,依照下圖設定,描邊的顏色: #9dbccd
如下的形狀。這是水的上表面。命名為water top,雙擊開啟圖層樣式,依照下圖設定,描邊的顏色: #9dbccd

 。
。 








 圖層> 新建> 群組
圖層> 新建> 群組








 Steat
Steat










 在top bar圖層上右鍵選擇建立剪貼蒙版,只有在白色方塊中的部分才顯示出來
在top bar圖層上右鍵選擇建立剪貼蒙版,只有在白色方塊中的部分才顯示出來


Search Engine Optimization » (speed_kmh




 的命令使得只有在正方形中的圖像才顯示出來
的命令使得只有在正方形中的圖像才顯示出來






 。現在到樣式面板保存此圖層樣式,取名為text drop shadow
。現在到樣式面板保存此圖層樣式,取名為text drop shadow




 , Photoshop yoused ormeoc片🜥 me this layer "image", right-click on it and choose Create Clipping Mask from the menu.
, Photoshop yoused ormeoc片🜥 me this layer "image", right-click on it and choose Create Clipping Mask from the menu. Use the Type Tool (T) to add some content next to the image you added at the prev. headline I used the font Futura Bold Condensed (#648393) and for the block of text I used Helvetica (#6a6e70).
Use the Type Tool (T) to add some content next to the image you added at the prev. headline I used the font Futura Bold Condensed (#648393) and for the block of text I used Helvetica (#6a6e70).


Add an icon in the upper left corner of the categories area. I used the "tag_white.png" icon.的左上角加上一個圖標,我使用的圖標是tag_white.png
Create a new group (Layer > New > Group) and name it "twitter". Then create a background for this area just like like like like like background for this areajike like like like like did for the "categories" area. The icon that I used is "social_twitter_bird.png".
 本教學也是一篇很詳細的教學。用了一個自訂的斜對角線的圖案實現了很漂亮的淺色條紋。同時在教程中又很詳細的解釋了智能對象,這在之前的教程中是沒有的。本教學和「
本教學也是一篇很詳細的教學。用了一個自訂的斜對角線的圖案實現了很漂亮的淺色條紋。同時在教程中又很詳細的解釋了智能對象,這在之前的教程中是沒有的。本教學和「
 Photoshop:柵格圖形編輯的功能Apr 28, 2025 am 12:13 AM
Photoshop:柵格圖形編輯的功能Apr 28, 2025 am 12:13 AMPhotoshop是處理柵格圖形的強大工具,其核心功能包括圖層與蒙版、濾鏡與調整。 1.圖層與蒙版允許獨立編輯和非破壞性修改。 2.濾鏡與調整可快速改變圖像外觀,但需謹慎使用以免影響圖像質量。通過掌握這些功能和高級技巧,可以大大提升圖像編輯和創作能力。
 Photoshop:用於圖像操縱的多功能工具Apr 27, 2025 am 12:13 AM
Photoshop:用於圖像操縱的多功能工具Apr 27, 2025 am 12:13 AMPhotoshop在圖像處理領域如此強大是因為其多功能性和直觀的操作界面。 1)它能處理從基本調整到復雜合成的各種任務,如調整亮度和對比度。 2)基於圖層和蒙版的工作原理允許非破壞性編輯。 3)使用示例包括調整顏色平衡和創建圖層蒙版。 4)常見錯誤如過度編輯可以通過歷史記錄面板避免。 5)性能優化建議包括使用智能對象和快捷鍵。
 Photoshop試驗和替代方案:探索免費訪問Apr 26, 2025 am 12:23 AM
Photoshop試驗和替代方案:探索免費訪問Apr 26, 2025 am 12:23 AMPhotoshop提供7天的免費試用期。要最大化利用試用期,1)註冊多個Adobe賬戶,2)使用學生或教育版,3)訂閱AdobeCreativeCloud。免費替代方案包括:1)GIMP,2)Photopea,3)Krita,這些軟件能滿足日常圖像編輯需求。
 攝影師的Photoshop:增強和修飾圖像Apr 25, 2025 am 12:01 AM
攝影師的Photoshop:增強和修飾圖像Apr 25, 2025 am 12:01 AM在Photoshop中增強和修飾照片可以通過調整亮度和對比度、使用修復畫筆工具來實現。 1)調整亮度和對比度:通過Image->Adjustments->Brightness/Contrast菜單,增加亮度和對比度以改善曝光不足的照片。 2)使用修復畫筆工具:選擇工具欄中的HealingBrushTool,塗抹以去除圖像中的雜點或疤痕。
 訪問Photoshop:方法和可用性Apr 24, 2025 am 12:07 AM
訪問Photoshop:方法和可用性Apr 24, 2025 am 12:07 AM可以通過購買永久許可證或訂閱CreativeCloud兩種方式獲取Photoshop。 1.購買永久許可證適合長期使用,無需每月支付,但無法享受最新更新。 2.訂閱CreativeCloud可訪問最新版本及其他Adobe軟件,需持續支付月費或年費。選擇應基於使用頻率和需求。
 Photoshop最有用的是:常見任務和項目Apr 23, 2025 am 12:06 AM
Photoshop最有用的是:常見任務和項目Apr 23, 2025 am 12:06 AMPhotoshop擅長圖像編輯、圖層和蒙版、數字繪畫及多種設計應用。 1)圖像編輯與修復:去除瑕疵,調整色彩和亮度。 2)圖層與蒙版:非破壞性編輯和創作。 3)數字繪畫與插圖:創作藝術作品。 4)實際應用:平面設計、網頁設計和數字藝術創作。
 使用Photoshop:創意可能性和實際用途Apr 22, 2025 am 12:09 AM
使用Photoshop:創意可能性和實際用途Apr 22, 2025 am 12:09 AMPhotoshop在實際應用中非常實用且具有創造性。 1)它提供基本編輯、修復和合成功能,適合初學者和專業人士。 2)高級功能如內容識別填充和圖層樣式可提升圖像效果。 3)掌握快捷鍵和優化圖層結構能提高工作效率。
 Photoshop:高級技術和工具Apr 21, 2025 am 12:08 AM
Photoshop:高級技術和工具Apr 21, 2025 am 12:08 AMAdobePhotoshop的高級功能包括高級選擇工具、圖層混合模式和動作與腳本。 1)高級選擇工具如快速選擇工具和色彩範圍選擇工具可精確選擇圖像區域。 2)圖層混合模式如“疊加”模式能創造獨特視覺效果。 3)動作和腳本能自動化重複任務,提高工作效率。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器





