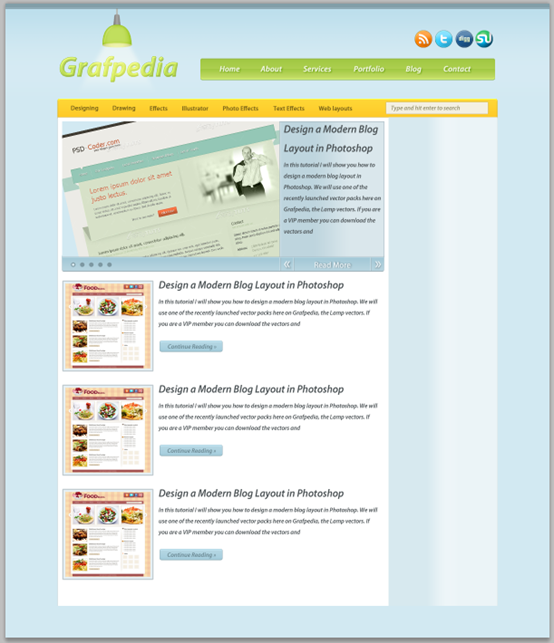
PS網頁設計教學X-在PS中設計摩登的部落格佈局
- 高洛峰原創
- 2017-02-11 09:42:361704瀏覽
作為編碼者,美工基礎是偏弱的。我們可以參考一些成熟的網頁PS教程,提升自身的設計能力。套用一句話,「熟讀唐詩三百首,不會作詩也會吟」。
本系列的教程來自網路上的PS教程,都是國外的,全英文的。本人嘗試翻譯這些優秀的教學。因為翻譯能力有限,翻譯的細節上還有待推敲,希望廣大網友不吝賜教。
約定:
1、本文的軟體是Photoshop CS5版本
2、原教程的截圖是英文的,本人在重新製作的基礎上,重新截了中文版的圖
3、原文中有些操作沒有給定參數。本人在反覆測試的情況下測定了一些參數,以紅色的文字顯示。有些錯誤的參數,直接以紅色文字顯示正確的參數
例如:(90,22,231,77),表示矩形的左上角的座標是(90,22),寬231,高77
例如:(90,22),表示矩形的左上角的座標是(90,22),矩形的其他兩個參數教程裡已經指定
4、在教程的最後會附上本人的心得。有些是對教程中的一些步驟的最佳化等。
Step 1
After you open the “960_grid_24_col.psd” file in Photoshop, go to Image > Canvas Size and use the settings from the following image to increase the dimensions of our document.
步驟1
在PS中開啟960_grid_24_col.psd後,點選:圖片> 畫布大小,依照下圖調整文件的大小。
由於沒有下載960_grid_24_col.psd,故本步驟就變成新建文檔,大小為1200*1400

C on the freate the Ladilor 看到 它panel (the half-white-half-black circle), select Solid Color and use the color #d2e9f2.
點擊在佈局面板底部的「創建新的填充或調整圖層」按鈕(半黑半百的圓),選擇純色,顏色: #d2e9f2。

Step 2
Create a new group (Layer > New > Group) and name it “top bar”. Then select the Recgleate top > Group) and the topp. with the height 10px and the color #829ea8. Name this layer “top bar”.
Select the Line Tool (U), set the weight to 1px and create a horizontal line at the bottom of the tanight to 1px and create a horizontal line at the bottom of the tanglegle whichus created earion color #6b838c. Name this layer “1px line”. Hit Ctrl/Cmd + J to duplicate this layer. Change the color of the new line to #a2c2cd, select the Move Tool (V) and hit the up 1 layer one pixel up.
步驟2
建立一個新群組(圖層> 新建> 群組),命名為top bar。然後用矩形工具在佈局的頂部建立一個矩形,高度10px,顏色: #829ea8.命名此圖層為top bar。
用直線工具,設定粗細為1px,在剛才的矩形的底部建立一條水平直線,顏色: #6b838c。命名為1px line。點選Ctrl/Cmd + J複製此圖層。變更新的直線顏色為: #a2c2cd,勾選移動工具並按上箭頭一次,上移本圖層一個像素

Step 3
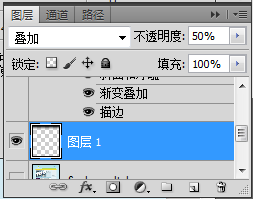
selection underneath the top rectangle. Then create a new layer underneath the “top bar” group, select the Gradient Tool (G) and drag a black-to-transparent gradient from the top of the selection to the bottom. Hmdit Ctrl/Cmdadient from the top of the selection to the bottom. Hmdit Ctrl/Cmdit D to deselect. Name this layer “gradient” and set its blend mode to Overlay 50%.步驟3
用矩形選擇工具在矩形的下部創建一個矩形選區(0,10,1200,200) (建立一個選取範圍後,點選:選擇> 變換選取範圍,手動調整選取範圍)。在top bar組的下部建立一個新的圖層,選擇漸層工具,在選取範圍從頂部到底創建一個黑色透明漸層。按Ctrl/Cmd + D取消選取範圍。命名此圖層為gradient,設定混合選項為疊加,不透明度為50%。


Step 4
Create a new group underneath the “top bar” group and name Create a new group underneath the “top bar” group and name Create a new group underneath the “top bar” group and name ititnameo”. new group name Select thesp. font (such as “Myriad Pro Black Semiextended Italic”) and the color #c1de5d. Double-click on this text layer to open the Layer Style window and use the settings from the following image.
Activate the as you see in the image below.
步驟4
在top bar組的下方建立logo組。用文字工具書寫你的版面的名字,用粗體的字體(就像Myriad Pro Black Semiextended Italic),顏色: #c1de5d。雙擊該圖層開啟圖層樣式視窗按照下圖設定樣式
啟動參考線,按照下圖佈置你的文字圖層。 (由於沒有參考線,故本步驟忽略)
文字字體設置如下圖:

文字圖層樣式如下:




 Step 5
Step 5
Step 5
Download the Lams vector pack and open the .AI file in Adobe Illustrator. Then use the Selection Tool (V) to select the /amp. go back to Photoshop and hit Ctrl/Cmd + V to paste it as a smart object. Name this layer “lamp” and use Free Transform (Ctrl/Cmd + T) to change its size and move it above the logo. Hit Ctrl/ Cmd + G to put this layer inside a group and name it “lamp”.
步驟5
下載Lams vector pack,在Adobe Illustrator中開啟.AI檔案。選擇綠燈,按Ctrl/Cmd + C複製,回到PS中按Ctrl/Cmd + V貼上為智慧型物件。命名圖層為lamp,用自由變形(Ctrl/ + T)更改它的大小並移動到logo的上方。依照Ctrl/Cmd + G將這個圖層歸到新群組,命名新群組為lamp

Step 6
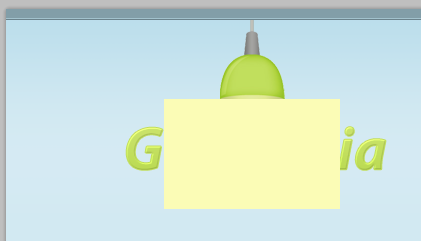
Select the Pen Tool (P) and makeStep layers the that the makei ” from the option bar above the image is active. Set the color to a bright yellow (#fbfcb6) and create a shape like the one you see in the image below. Name this layer “light”.
選擇鋼筆工具,確保在選項列上的「形狀圖層」按鈕是已啟動的。設定顏色為亮黃色(#fbfcb6),建立一個像下圖一樣的形狀。命名該圖層為light。
不習慣用鋼筆工具的就按照下列步驟完成
新建一個矩形(158,90,176,110),顏色:#fbfcb6。命名圖層為light

按Ctrl/Cmd + T自由變換,右鍵選擇透視,拖曳左上角的控制點向右62px
 ight select Convert to Smart Object. Then go to Filter > Blur > Gaussian Blur and set the radius to 4px.
ight select Convert to Smart Object. Then go to Filter > Blur > Gaussian Blur and set the radius to 4px.
在圖層上右鍵選擇轉換為智慧型物件。然後點選:濾鏡> 模糊> 高斯模糊,設定半徑為4px
 Add a mask to this layer by clicking on the “Add layer mask” button from the bottom of the Laient lectel. Tool (G) and drag a black-to-transparent gradient from the bottom area of the light to the middle area. Set the blend mode of this layer to Overlay 50%.
Add a mask to this layer by clicking on the “Add layer mask” button from the bottom of the Laient lectel. Tool (G) and drag a black-to-transparent gradient from the bottom area of the light to the middle area. Set the blend mode of this layer to Overlay 50%.
在圖層面板的底部點擊「新增圖層面板蒙版”按鈕為該圖層新增蒙版。然後選擇漸層工具,在light的底部到中部拖曳一個黑-透明的漸層。設定混合選項為疊加,不透明度為50%

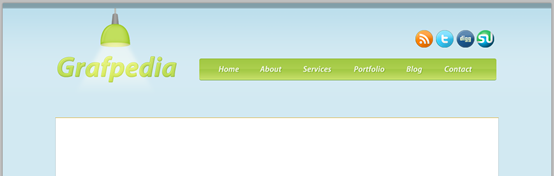
Create a new group and name it “igation bar”. Then select thebar”. 4px and create a rounded rectangle with the dimensions 650px by 46px and the color #adcf4f. Name this layer “navbar” and put it in the right side of your layout.Double-clickon open Double-layer on layout.
use the settings from the image below.步驟7
建立新群組navigation bar。選擇圓角矩形工具,設定半徑為4px,建立一個圓角矩形(755,144)
,尺寸:650px*46px,顏色: #adcf4f。命名此圖層為navbar,移動該圖層到佈局的右側。雙擊此圖層開啟圖層樣式窗口,依照下圖設定樣式
投影的顏色: #95b93b



Step 8
Hit Ctrl/Cmd + J to duplicate the “navbar” group. Then go to Edit > Free Transform (Ctrl/Cmd + T), click on the top edge of the transformation box and drag it to the middle of the navigation bar. Right- click on this layer and select Clear Layer Style. Then name this layer “shine”, set its fill to 0%, double-click on it and use the settings from the following image for Gradient Over.
🎜按Ctrl/Cmd + J複製navbar群組(應該是圖層)。然後點選:編輯 > 自由變換(Ctrl/Cmd + T),點選變形方塊的頂邊拖曳到navgation bar的中間。右鍵該圖層選擇清除圖層樣式。命名此圖層為shine,設定填入0%,雙擊該圖層依照下圖設定漸層疊加的圖層樣式。 🎜


嗎navigation menu items using the color #f1f5e1. Then add a shadow to these text layers using the settings from the following image.
步驟9建立新群組menu items。用文字工具加入導覽選單的文字,顏色: #f1f5e1。將這些文字圖層依照下圖加入圖層樣式


區our document using the Move Tool (V). Change the size of these layers if necessary and put them above the navigation bar. Group these layers together (Ctrl/Cmd + G) and name the group 「social icons」.
下載social media icons。在PS中打開一些圖示然後用移動工具移動到你的文件。更改這些圖示到適當的大小,移動這些圖示到導覽列的上方。將這些組別歸成一組(Ctrl/Cmd + G),命名組為social icons

Step 11
Step 11
. we it “content bg”. Then select the Rectangle Tool (U) and create a white rectangle with the dimensions 970px by 1080px. Name this layer “content bg” as well.Select the Line Tool (U) and content bg” as well.
Select the Line Tool (U) and create atical line over the left edge of the white rectangle using the color #becdd2. Name this layer “1px line”, duplicate it (Ctrl/Cmd + J) and move the new layer in the right side of the white rectangle. horizontal line at the top of the white rectangle using the color #d5ae33.
步驟11現在要創建內容塊的背景。建立新群組content bg。選擇矩形工具建立一個白色的矩形(115,250),尺寸為970px*1080px。命名此圖層為content bg。
選擇直線工具,在白色長方形的左邊畫一條1px的垂直直線(115,250,1,1080),顏色: #becdd2,命名此圖層為1px line。複製此圖層(Ctrl/Cmd + J),移動新圖層到白色矩形的右邊
(1084,250,1,1080)。 
(115,250,970,1)
,顏色: #d5ae33
” layer and name it “categories”. Then select the Rounded Rectangle Tool (U) and create a rounded rectangle as you see in the image below using the color #fecf2e. The bottom area of this rounded rectangle biggo under . Name this layer “bar”.
步驟12
🎜在content bg圖層的下方建立新群組categories。然後選擇圓角矩形工具如下圖建立圓角矩形(115,210,970,46)並設定樣式,顏色: #fecf2e。圓角矩形的底部和大白矩形相接。名名此圖層為bar




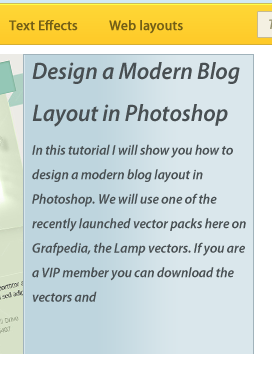
name it “category items”. Then select the Type Tool (T) and write the name of some blog categories using the color #735f16.
步驟13
創建新組category items。用文字工具加入一些部落格類別文字,顏色: #735f16Step 14

Create a new group and name itsearch. the right hand side of the yellow bar using the color #f4f0e2. Name this layer "search bar using the color #f4f0e2. Name this layer “search bar”, double-click on it and add a 1px stroke using the color #c6ba92.Select the Type Tool (TSelect words “Type and hit enter to search” inside the rectangle you created using the color #95916e.
步驟14建立新群組search bar。選擇矩形工具在黃色矩形的右手邊建立一個矩形(840,218,224,25),顏色: #f4f0e2。命名此圖層為search bar,雙擊該圖層新增1px的描邊,顏色: #c6ba92。
用文字工具在矩形的內部添加文字Type and hit enter to search,顏色: #95916e


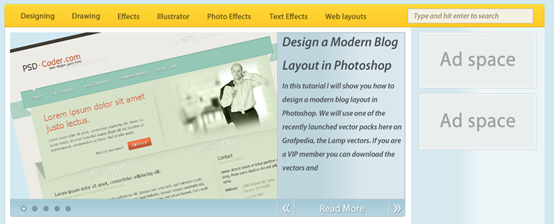
15% content bg” group and name it “image slider”. Activate the guides, select the Rectangle Tool (U) and create a rectangle with the dimensions 710 x 300px using any color you want. Name this layer “image holder. you like in Photoshop and move it into your first document using the Move Tool (V). Make sure that the layer of the image is above the “image holder” layer, right-click on it and select ylipourk layer is visible only inside the rectangle you created. Name this layer “image”. You can use Free Transform (Ctrl/Cmd + T) to change the size of this layer or rotate it.
🎟 bg組的上方建立新組image slider。啟動參考線,選擇矩形工具建立一個矩形
(125,260),尺寸:710px*300px,顏色隨意。命名此圖層為image holder
在PS中開啟一張圖片,用移動工具移到適當的位置。確保圖片圖層在image holder圖層的上方,右鍵該圖層選擇建立剪貼蒙版。現在你的圖片圖層只有在矩形的內部才能顯示。命名此圖層為image。你可以用自由變換(Ctrl/Cmd + T)更改大小或旋轉。
註:可以把長方形的背景顏色改為#d2e9f2,這樣即使圖片有剩餘的部分,也會在空餘部分顯示背景顏色

Step 16
Select the Rectangle Tool (U) and create a rectangle with the dimensions 230px by 300px and the color #dae7ec. Name this layer “text bg”, double-click on it and use the settings from the following image.
步驟16
用矩形工具建立一個矩形(605,260),尺寸:230px*300px,顏色: #dae7ec。命名此圖層為text bg。雙擊圖層請依照下圖設定樣式


Step 17
片Use toppate s g ” rectangle using the color #a1b3bb. Then add another vertical line next to the left edge using the color #d7e6ed.步驟17
1)、左邊(605,260,1,300)、右邊(834,260,1,300)畫三條直線,顏色: #a1b3bb。再增加一條垂直直線在左邊直線的右邊(606,260,1,300),顏色:#d7e6ed

inside the blue rectangle using the color #484f52.
步驟18用文字工具加入一些文字在剛才的長方形中,顏色: #484f52
Select the Rounded Rectangle Tool (U) and create a rounded rectangle underneath the “image holder” layer using the color #abcdda. Name this layer “bottom bar”, double-click on it and use the settings from the follo wingimage. Forollo Drop wing used the color #819aa4.
 步驟19
步驟19
(125,554,710,46),顏色: #abdacd。命名此圖層為bottom bar,雙擊該圖層依照下圖設定圖層樣式。投影的顏色: #819aa4

the Ellipse Tool (U) and create some circles using the color #7d98a2 and the dimensions 10 x 10px. Put these circles in the left hand area of the bottom rounded rectangle. Then create another circle inside the first one using the color #d6e8ef.
步驟20
 創建新群組bullet points。選擇橢圓工具,建立一些圓,顏色: #7d98a2,尺寸:10px*10px。把這些圓排在剛才的圓角矩形的左手邊。在第一個圓中建立一個小圓
創建新群組bullet points。選擇橢圓工具,建立一些圓,顏色: #7d98a2,尺寸:10px*10px。把這些圓排在剛才的圓角矩形的左手邊。在第一個圓中建立一個小圓
,顏色: #d6e8ef

Step 21
Create a new group and name it navigation. Then use the Line Tool (U) to create some separators as 37. 6ed .
Select the Type Tool (T) and create an arrow symbol (») using the color #e9f2f6. Add a shadow to this layer using the settings from the image below. Duplicate this layer using the settings from the image below. Duplicate this layer using the settings from the image below。 to Edit > Transform > Flip Horizontal and move it to the left.
Select the Type Tool (T) and write the words “Read More” between the two arrows. Use the same color and shadow proprieties that you stused for firir stused the firiryoustused that youstused for firiryoustused that youstused for firiryoustused that youstused for firiryoustused that youstused for firiryoustus .
步驟21
新建組naigation。用直線工具依照下圖添加一些分隔符號。顏色分別為: #a1b3bb和#d7e6ed
第一個分割符的兩條直線為
(605,560,1,30),顏色: #d7e6ed
,30),顏色:#a1b3bb
合併這兩條直線到separator組
複製separator組兩次,分別移動到(635,560),(805,560)用文字建立箭頭符號(»),顏色: #e9f2f6.給本圖層依照下圖新增圖層樣式。複製該箭頭(Ctrl/Cmd + J),點選:編輯 > 變換 > 水平翻轉,移動到左側的適當位置。
用文字工具在兩個箭頭之間書寫文字Read More。加上和箭頭相同的顏色和投影。


Select the Line Tool (U) andStep 22
Select the Line Tool (U) 和1b3bb. Put these layers above all the other layers from the “image slider” group.步驟22
用直線工具創建兩條水平直線在藍色的矩形的上方,顏色分別為#b8d9e5和#a1b3bb。把這兩個圖層移到image slider群組其他圖層的上方。兩條直線分別為
(125,559,710,1),顏色: #a1b3bb
(125,560,710,1),顏色:
 Step 23
Step 23
Now select the Type Text (Text) and next select the Type Text select the Type Text) to the image using the color #484f52.
步驟23
現在要加入一些部落格的清單。建立新群組blog。啟動參考線幫助你對齊這些圖層然後添加一個圖片(125,612),尺寸:200px*200px。雙擊該圖層開啟圖層樣式窗口,並依照下圖設定樣式。內發光的顏色: #e6f0f4,描邊顏色: #b6c1c6
用文字工具在圖片的右邊加上一些文字,顏色: #484f52
Create a new group and name it “button”. Then select the Rounded Rectangle Tool (U) and create a small rectangle using the color #add2e0. Double-click on this layer and use the sett in from the follo Forimage. I used the color #97b3bd. Select the Type Tool (T) and write the words “Continue Reading »” inside the blue button using the color #68858f.
Select the layers that are inside #68858f.
Select the layers that are inside the “ Cmd + G to put them inside another group. Name the new group 「post 1″.
步驟24建立新群組button。用圓角矩形工具建立一個小的圓角矩形
(340,744,139,25),顏色: #add2e0。雙擊圖層按照下圖設定樣式。描邊的顏色為#97b3bd。用文字工具在藍色按鈕中間書寫Continue Reading »,顏色: #68858f
選擇blog群組中的所有圖層,按Ctrl/Cmd + G把他們歸為一組,群組名稱為post 1



Step. Take a look at the image below for reference.
步驟25
複製post 1組兩次,用行動工具對齊你的部落格清單。就像下圖所示後面兩個位置分別為(125,842)和(125,1072)

. Select the Rectangle Tool (U) and create a rectangle like the one you see in the image below using the color #ebf4f7. Name this layer “sidebar bg”, double-click on it and use the settings from the follo 詞Overlay.
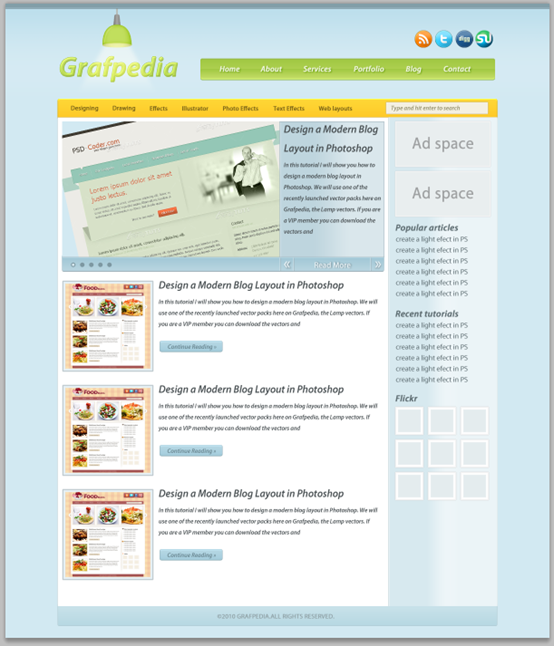
步驟26建立新群組sidebar。用長方形工具依照下圖建立一個矩形(845,251,240,1079),顏色: #ebf4f7。命名為sidebar bg,雙擊圖層依照下圖設定漸層疊疊


) 27
(U ) and create a rectangle with the dimensions 210 x 100px and the color #e9eeef. Double-click on this layer and use the settings from the following image. For Inner Glow I used the color #fdfdfd and for Stroke I image. For Inner Glow I used the color #fdfdfd and for Stroke I Select the Type Tool (T) and write the words “Ad space” in the middle of your rectangle. You can create as many banners like this one as you want.
步驟27。用矩形工具建立一個矩形(860,260)
,尺寸:210px*100px,顏色: #e9eeef。雙擊該圖層按照下圖設定圖層樣式。內發光的顏色: #fdfdfd,描邊的顏色: #d2d2d2。用文字工具在矩形的中間加入文字Ad space。你可以依照你想設定banners另一個長方形的位置為(860,370)
🎜
Step 28
Select the Type Tool (T) and add some content inside your sidebar using the colors簡單,顏色: #626c70
Step 29
I also created an area for Flickr
I also created an area for Flickr images. To create the squares I ate the squares I )ed thead-wpwek the squares I ate the sheddused the banners (with the size of the Inner Glow set to 5px).
步驟29
我也要創建Flick圖片區域。用矩形工具建立正方形,然後添加雙描邊效果就像前面的廣告一樣(內發光的尺寸為5px)
第一個矩形(860,890,62,62),顏色: #e4ecee。複製步驟27中的圖層樣式,將內發光的尺寸改為5px
複製這些矩形8次,並依次排好,矩形的彼此間隔10px
Select the Line Tool (U) and create two vertical lines over the left edge of the sidebar. Use the color #becdd2 for the first line and #f0f6f8 for the second one.
兩條豎直直線在sidebar的左邊。第一條直線
(845,251,1,1079)顏色: #becdd2,第二直線(846,251,1,1079)顏色: #f0f6f8
31 Create a new group, name it “footer” and put it underneath the “content bg” group. Then select the Rounded Rectangle Tool (U) and create a rounded rectangle at the bottom of your layout with the height 50px and the 50p #c0dde6. Double-click on this layer to open the Layer Style window and use the settings from the following image. For the Stroke I used the color #aec7ce. Name this layer “footer”.
31 content bg群組的下方建立新群組footer。用圓角矩形工具在佈局的底部建立一個圓角矩形(115,1224,970,56),高度50px,顏色: #c0dde6。雙擊開啟圖層樣式窗口,依照下圖設定圖層樣式。描邊的顏色為#aec7ce。命名此圖層為footer

) 32
the color #8fa1a6.步驟32
用文字工具在頁腳添加版權信息,顏色: #8fa1a6


後記:
本教程和“PS網頁設計教程IV——如何在Photoshop中創建一個專業博客網站佈局”、“PS網頁設計教程VI——在Photoshop中創建一個食物博客佈局”兩篇的教程風格一致,似乎是同一個人的作品,仔細觀察還可以發現甚至在教程中某些句子都一模一樣。不過,在細節上,這幾篇教學卻各有千秋,還是作了一些調整。這也印證一句話,同樣的效果,完成的思路可以各不相同。
更多PS網頁設計教學X-PS設計摩登的部落格版面 相關文章請關注PHP中文網!

