Yii框架官方教學增補篇4—基礎知識:模型-視圖-控制器 (MVC)
- 黄舟原創
- 2017-02-11 09:30:181605瀏覽
Yii 使用了 Web 開發中廣泛採用的模型-視圖-控制器(MVC)設計模式。 MVC的目標是將業務邏輯從使用者介面的考慮中分離,這樣開發者就可以更容易地改變每一部分而不會影響其他。 在 MVC中,模型代表資訊(資料)和業務規則;視圖包含了使用者介面元素,例如文本,表單等; 控制器則管理模型和視圖中的通訊。
除了 MVC, Yii 還引入了一個前端控制器,稱為 應用,它表示請求處理的執行上下文。 應用處理使用者的請求並將其分派到一個合適的控制器以繼續處理。
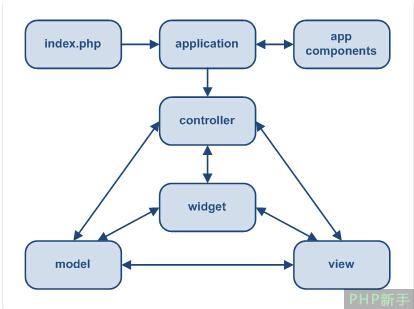
下面的示意圖顯示了 Yii 應用的靜態結構:

一個典型的工作流程
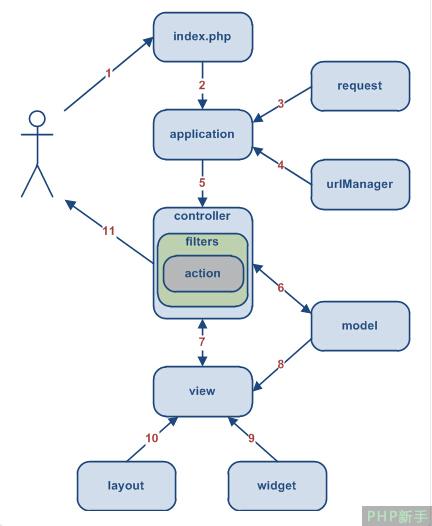
下圖展示了一個 Yii 應用在處理使用者請求時典型的工作流程。

用戶發出了訪問 URL http://www.php.cn/ 的請求, Web 伺服器透過執行入口腳本 index.php 處理此請求。
入口腳本建立了一個 應用 實例並執行。
應用從一個稱為 request 的 應用元件 中獲得了使用者請求的詳細資訊。
應用在一個名叫 urlManager 的應用元件的幫助下,決定請求的 控制器 和 動作 。在這個例子中,控制器是post,它代表 PostController 類別;動作是 show ,其實際意義由控制器決定。
應用建立了一個所請求控制器的實例以進一步處理使用者請求。控制器決定了動作 show 指向控制器類別中的一個名為actionShow 的方法。然後它創建並持行了與動作關聯的過濾器(例如存取控制,基準測試)。 如果過濾器允許,動作將被執行。
動作從資料庫中讀取一個 ID 為 1 的 Post 模型。
動作透過 Post 模型渲染一個名為 show 的 視圖。
視圖讀取並顯示 Post 模型的屬性。
視圖執行一些 小物件。
視圖的渲染結果被插入一個 佈局。
動作完成視圖渲染並呈現給使用者。
以上就是Yii框架官方教程增補篇4——基礎知識:模型-視圖-控制器 (MVC)的內容,更多相關內容請關注PHP中文網(www.php.cn)!

