很多時候,如果你的專案需要的是一個輕量級的輪播,不需要很多的功能。同時你的專案是採用Bootstrap,(一個最受歡迎的開源前端框架)的話。你可以參考一下bootstrap官方元件。
介紹Animate.css
為了讓我自己寫的動畫效果值得稱讚,我用一個非常有名的開源的CSS3動畫庫,被形象的稱為animate.css。 Dan Eden寫的。
這是讓我能專注於手邊的任務,而不是解釋CSS3動畫的程式碼。
用Animate.css 需要2個步驟:
在html文件中引入animate.min.css。
在網頁中要加動畫的元素上加入animated yourchosenanimation類別。
接下來你用Animate.css網站上的看到的關於動畫的類別名,取代yourchosenanimation。
引入Bootstrap輪播組件
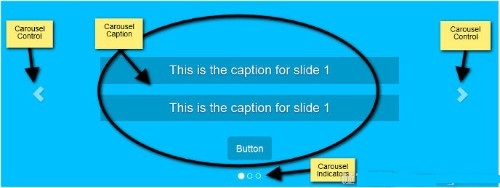
Bootstrap輪播組件有三個主要的部分。
- 輪播指示顯示幻燈的頁面數量,提供使用者一個視覺線索,並提供可以滑動的導航。
- 輪播條目,一個叫.carousel-inner的類,包含在外邊框的里邊。代表每一個獨立的滑塊。每個圖片裡邊的都可以放置圖片。也可以新增標題。也可以在html元素上加入carousel-caption類別名稱。 Bootstrap會有自備的樣式。我們可以透過這些元素來添加動畫。
- 最後,是輪播控制箭頭,功能是可以使用戶前後滑動。

如果想了解更多Bootstrap輪播組件的詳情,可以查看Syed Fazle Rahman的用Bootstrap3創建js輪播效果這篇文章。
為了簡單的展示demo,就先不加圖片了。焦點先放在輪播框架上作為動畫。
建構HTML結構
下邊是你需要引用到你項目當中的:
- jQuery
- Bootstrap's CSS and JavaScript
- Animate.css
- 一個樣式表和js文檔。
為了加快開發流程,從Bootstrap官網引用了範本和必要的檔案。
下邊是Bootstrap輪播代碼:
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active">
</li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<!-- First slide -->
<div class="item active">
<div class="carousel-caption">
<h3 data-animation="animated bounceInLeft">
This is the caption for slide 1
</h3>
<h3 data-animation="animated bounceInRight">
This is the caption for slide 1
</h3>
<button class="btn btn-primary btn-lg"
data-animation="animated zoomInUp">Button</button>
</div>
</div><!-- /.item -->
<!-- Second slide -->
<div class="item">
<div class="carousel-caption">
<h3 class="icon-container" data-animation="animated bounceInDown">
<span class="glyphicon glyphicon-heart"></span>
</h3>
<h3 data-animation="animated bounceInUp">
This is the caption for slide 2
</h3>
<button class="btn btn-primary btn-lg"
data-animation="animated zoomInRight">Button</button>
</div>
</div><!-- /.item -->
<!-- Third slide -->
<div class="item">
<div class="carousel-caption">
<h3 class="icon-container" data-animation="animated zoomInLeft">
<span class="glyphicon glyphicon-glass"></span>
</h3>
<h3 data-animation="animated flipInX">
This is the caption for slide 3
</h3>
<button class="btn btn-primary btn-lg"
data-animation="animated lightSpeedIn">Button</button>
</div>
</div><!-- /.item -->
</div><!-- /.carousel-inner -->
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic"
role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic"
role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div><!-- /.carousel -->
如果以上程式碼沒有錯,你在瀏覽器開啟會看到一個可以運作的輪播,上邊的一切不包含一行javascript程式碼。如果你不添加任何圖像,只是在css文檔給.carousel .item這個類塊添加min-height值防止輪播塌陷。
在輪播標題內的元素加入一個動畫屬性data-animation,用這個特別的動畫類別庫作為他們的值。
如果你想從Animate.css庫體驗其他的動畫,用你選擇的動畫類別名稱來代替data-animation屬性值。
我們在javascript程式碼中用data-animation屬性值。
雖然一個簡單的自動輪播在一些案例中可以找到,但是對於這個案例我們有更多的控制。
在這個方向的第一步,從元素中刪除data-ride="carousel"值,把data-ride屬性值初始化兒不用寫任何程式碼。但是,我們打算用js程式碼控制輪播,因此,這個data-ride屬性就不必要了。
給輪播加CSS樣式
現在依照自己的喜好,發揮創意為輪播標題添加樣式。我將要寫的樣式規則是能順暢工作的demo。
更具體的說,我們增加動畫延遲屬性的控制。定義每個動畫什麼時候開始(注意為了簡單演示,省略了瀏覽器前綴)
.carousel-caption h3:first-child {
animation-delay: 1s;
}
.carousel-caption h3:nth-child(2) {
animation-delay: 2s;
}
.carousel-caption button {
animation-delay: 3s;
}
上面的程式碼片段中確保元素動畫有序開始,還可以做其他的效果。例如,你可以選擇前兩個標題同時出現,然後是button按鈕,可以自己決定,享受樂趣。
寫jQuery程式碼:
我們開始初始化這個輪播,在你的自訂的javascript 檔案中加入一下程式碼:
var $myCarousel = $('#carousel-example-generic');
// Initialize carousel
$myCarousel.carousel();
我們已經動態的設定了輪播,接下來,我們來解決這個動畫。
為了讓第一個投影片的標題有動畫,當頁面在瀏覽器載入完後腳本得運行。隨後的幻燈片在動畫下進入到我們的視野,我們的程式碼在slide.bs.carousel 事件上運行。意味著同樣的程式碼運行兩次:頁面載入一次和slide.bs.carousel 事件一次。
因為我們喜歡遵循不重複的原則,我們打算把我們的程式碼封裝在函數中,並在適當的時候引用。
代碼:
function doAnimations(elems) {
var animEndEv = 'webkitAnimationEnd animationend';
elems.each(function () {
var $this = $(this),
$animationType = $this.data('animation');
// Add animate.css classes to
// the elements to be animated
// Remove animate.css classes
// once the animation event has ended
$this.addClass($animationType).one(animEndEv, function () {
$this.removeClass($animationType);
});
});
}
// Select the elements to be animated
// in the first slide on page load
var $firstAnimatingElems = $myCarousel.find('.item:first')
.find('[data-animation ^= "animated"]');
// Apply the animation using our function
doAnimations($firstAnimatingElems);
// Pause the carousel
$myCarousel.carousel('pause');
// Attach our doAnimations() function to the
// carousel's slide.bs.carousel event
$myCarousel.on('slide.bs.carousel', function (e) {
// Select the elements to be animated inside the active slide
var $animatingElems = $(e.relatedTarget)
.find("[data-animation ^= 'animated']");
doAnimations($animatingElems);
});
上边的代码 我们来分析一下。
1、来看doAnimations()函数
这个doAnimations() 函数执行的任务如下。
它开始通过缓存变量中含有的animationend事件名称的字符串。这个事件告诉我们,你可能已经猜到,当每个动画结束。我们需要这个点的信息,因为每一次的动画结束后,我们将animate.css类移除。如果我们不做移除,轮播的标题将只有一次动画,也就是,只是在第一次轮播显示特定的幻灯片。
var animEndEv = 'webkitAnimationEnd animationend';
接来下,我们的函数循环遍历每一个我们想要有动画的元素,并获取data-animation的属性值。想上边所说的,这个值包含我们想要添加给元素的Animate.css类,以便有动画效果。
elems.each(function () {
var $this = $(this),
$animationType = $this.data('animation');
// etc...
});
最后,这个doAnimations() 函数动态添加animate.css类的每个要执行动画的元素上,当动画结束的时候,还附加了一个事件监听。动画结束后我们移除从Animate.css添加的类。这样确保下一个轮播灯片回到当前的区域。(你试着删除这段代码,看看会发生什么)
$this.addClass($animationType).one(animEndEv, function () {
$this.removeClass($animationType);
});
2、第一个标题的动画
当页面在浏览器中加载时,我们在第一个幻灯片中动画的内容:
var $firstAnimatingElems = $myCarousel.find('.item:first')
.find("[data-animation ^= 'animated']");
doAnimations($firstAnimatingElems);
在这个代码中,我们找到第一张灯片,我们希望通过使用data-animation从动画的标题获取动画属性的值。然后我们把变量 $firstAnimatingElems 当做参数传给doAnimations()函数,然后执行函数。
3、轮播的停止功能
当第一张灯片内容执行完动画以后,我们停止这个轮播功能。
$myCarousel.carousel('pause');
这是Bootstrap轮播组件防止不停旋转的特征。不停的旋转,可能会让访客生厌。
在这种情况下,我建议确保轮播不直接循环到下一个灯片直到所有的动画运行完毕。可以通过设置在初始化代码中的“间隔”选项来控制这个:
$myCarousel.carousel({
interval: 4000
});
在我看来,一个无限循环轮播标题跳跃每一次的滑动进入视线不理想。
4、轮播幻灯片标题的动画
为每张幻灯片的动画轮播标题变得可见需要以下描述的步骤。
首先,我们在slide.bs.carousel上添加一个事件监听器。
当幻灯片实例方法被调用时,该事件立即触发。
$myCarousel.on('slide.bs.carousel', function (e) {
// do stuff...
});
接下来,我们选择当前的灯片,找到我们希望增加动画的元素。下边的代码用了slide.bs.carousel事件的.relatedTarget属性来绑定动画。
var $animatingElems = $(e.relatedTarget).find("[data-animation ^= 'animated']");
最后,我们调用doAnimations()函数,把$animatingElems当做参数传进去。
doAnimations($animatingElems);
正如你们许多人可能知道,轮播有一些需要开发者考虑的问题。
在这篇文章中,展示了如何添加一些额外的精力,用几行jQuery和animate.css库用在基本的Bootstrap轮播组件。然而,其他类似的css库,或者css3动画,我们会做的一样好,希望这篇文章可以给大家带来更多的启发,打开大家的学习思路。
 Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AMPython和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AMJavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3漢化版
中文版,非常好用

Atom編輯器mac版下載
最受歡迎的的開源編輯器

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

禪工作室 13.0.1
強大的PHP整合開發環境

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中





