向Talk-Mania網站致敬。一年前,在該網站上看過許多不錯的網頁設計教學。一年後,再回頭想看看有沒有什麼新的教學的時候,驀然發現該網站已經打不開了。也許是關閉了,也許是改了網站名稱了。幸好,去年本人還是下載保存了幾個教程,本教程就是其中之一。也希望能看到更多的PS網頁設計教學的網站,以及更多優秀的設計。
約定:
1、本文的軟體是Photoshop CS5版本
2、原教程的截圖是英文的,本人在重新製作的基礎上,重新截了中文版的圖
3、原文中有些操作沒有給定參數。本人在反覆測試的情況下測定了一些參數,以紅色的文字顯示。有些錯誤的參數,直接以紅色文字顯示正確的參數
例如:(90,22,231,77),表示矩形的左上角的座標是(90,22),寬231,高77
例如:(90,22),表示矩形的左上角的座標是(90,22),矩形的其他兩個參數教程裡已經指定
In this tutorial I will show you how to create a professional blog web layout in Photoshop.
在本教學裡,我將展示如何在Photoshop中建立專業部落格網站佈局。
We will use the 960 Grid System to create the web layout. Download the archive file from the site, unzip it and open the "960_grid_12_col 2.pspsd" ? Grid System建立網站佈局,從網站下載文件,解壓縮後從photoshop資料夾開啟960_grid_12_col 2.psd。
由於Talk-Mania網站已經無法訪問,再加上該PSD實際上是一個定位輔助文件,故本譯文就沒有用該文件。
Step 1
Increase the size of your document by going to Image > Canvas Size. Use the settings from the following image. Then select the Paintem Size. Use the settings from the following image. Then select the Paint the Paintet. 1color and步驟1
由於沒有打開PSD,因此本步驟就變成新建一個文檔,尺寸:1200*1500px。用油漆桶工具加入文件背景顏色: #f6f0e2
結果如下:

Step 2
of your document to the bottom. Leave a distance of 30px from the bottom edge of your document. Name this layer "content bg", double-click on it to open the Layer Style window and add a 1pxstroke 6. 步驟2
步驟2
在你的文檔,用矩形工具從頂部到底部創建一個寬940px的白色矩形
(130,0,940,1470),距離底邊20px。命名圖層為content bg,雙擊該圖層開啟圖層樣式對話框,並在其中新增一個描邊的樣式,寬度為1px,顏色: #ded6c4
Click on the 'Create a new group' button from the bottom of the Layers panel to create a new group and name it "header".
Select the Rectangle Tool (U) and create a rectangle with the height 10p at the top of your document using the color #aa915c. Name this layer "top bar".步驟3-建立頭部🎜🎜在圖層面板的底部點擊'建立新群組'按鈕,建立一個新群組,🎜在圖層面板的底部點擊'建立新群組'按鈕,建立一個新群組,命名為header。 🎜用矩形工具在文件的頂部建立10px高的矩形(0,0,1200,10),顏色: #aa915c,命名為top bar。

Step 4
Select the Line Tool (U), set the weight to 1px and create a horizontal line at the bottom of the rectangle you created at the previous Name the prev. 1px line".
Hit Ctrl/Cmd + J to duplicate this layer. Change the color of the new line to #c3a76a. Then select the Move Tool (V) and hit the up arrow once to move this layer one Tool (V) and hit the up arrow once to move this

Select the Rectangle Tool (U) and create a rectangle with the height 100px and the color #e8c271 undertangle with the height 100px and the color #e8c271 underneath the first 的矩形下面,用矩形工具建立一個高100px的矩形,顏色: #e8c271。命名為header bg

Ctrl/Cmd-click on the vector mask of the "header bg" layer to select it. Then go to Layer > New Lill Layer that. has now been transformed into a mask and the gradient will be visible only over the header.
Use the settings from the following image for the Gradient Fill layer and move the gradient in the left side of the 頭the image and drag the cursor white the Gradient Fill window is opened). Set the blend mode of this layer to Overlay 20%.
步驟6



Select the Line Tool (U) and create 4ighty 4ight. 8f for the first line and #c6a661 for the second one.
步驟7

Step 8
Select the Type Tool (T) and write the name of your web layout in the left side of the header using the color #f6eedd and the font Myriad Pro Bold Italic.
Activate the guides to correctly.
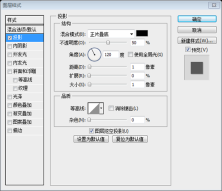
Double-click on this layer to open the Layer Style window and use the settings from the following image. I used the color #8e7849 for Drop Shadow.
步驟8
左邊用文字工具寫你網站的名字,顏色: #f6eedd,字體:Myriad Pro,粗斜體啟動你的輔助線,幫助你正確定位你的文字圖層。 雙擊你的文字圖層,開啟圖層樣式對話框,然後依照下圖設定參數,投影的顏色設定為#8e7849


navigation bar
Create a new group and name it "navigation". Select the Rounded Rectangle Tool (U) and create a rounded rectangle with the dimensions 550px by 50px and the color #e9d09b。 (V) to move it in the right side of your layout at 10px underneath the header. I used the color #cdbd9b for Drop Shadow.
步驟9 - 建立導覽列
建立一個新群組,命名為navigation。用圓角矩形工具建立一個圓角矩形
(500,70),尺寸:550px*50px,顏色: #e9d09b,命名為navbar,用移動工具移到文件的右側,下邊沿在頭部區域的下方10px。如圖新增樣式,投影的顏色: #cdbd9b



color #fffcf4 . Add a shadow to your text layers using the settings from the following image.
步驟10
1 1
1
建立新群組,命名為featured。然後用圓角矩形工具建立一個圓角矩形(150,140),尺寸:900px*280px,顏色: #d9cdb2。命名此圖層為featured bg,移動到距頭部區域底邊30px的位置。

Step 12
Select the Rectangle Tool (U) and create a rectangle inside the big rounded rectangle with the dimensions 600px 100px 10 月this shape. Then name this layer "image holder".
Open an image in Photoshop and move it into your web layout document using the Move Tool (V). Name this layer "image" and put this image over the "image holder- layer. click on the "image" layer and select Create Clipping Mask.
(160,150),尺寸:600px*260px,顏色:
啟動輔助線以幫助你創建剛才的矩形,命名此圖層為image holder在PS中打開一個圖片,用移動工具移動到你的網頁佈局上。命名此圖層為image,並且移動此圖層到圖層image holder的上方。在image圖層上以滑鼠右鍵並選擇建立剪貼蒙板
Now we will create two arrows for the featured area. Select the Roundeddgle Tate the Rounded and Recallpate the featured area。 color #d9cdb2. Double-click on this layer to open the Layer Style window and use the settings from the following image. For the Stroke I used the color #18c. Name this layer "rounded rectangle".
(710,260,60,40)
,顏色: #d9cdb2。雙擊此圖層,開啟圖層樣式視窗按圖設定參數,描邊的顏色: #aaa18c。命名此圖層rounded rectangle




Select the "rounded rectangle" layer and the two arrow layers and hit Ctrl/Cmd + G to put them inside a group. Name the group "right arrow".
步驟14
選擇自定形狀工具建立一個箭頭形狀在剛才的圓角矩形中,顏色: #e8e0c8。複製該箭頭並移動到左邊一點
選擇rounded rectangle圖層和兩個箭頭圖層,Ctrl+G把他們歸併到一個群組。命名該組為right arrow。

Step 15
Use the Rectangular Marquee Tool (M) to select the right side of the small rounded rectangle. Make sure that the "right arrowc, is small rounded the is select. Make sure that the "right arrowced as small .
步驟15
用矩形選取工具選擇小的圓角矩形的右邊。確保right arrow組被選中,然後點選選單:圖層> 圖層遮色片> 隱藏選取範圍


Steparrow to lay
Right-click on theright to Object" lay

Select the Rectangle Tool (U) and create a rectangle with the size 280pgle by 280put. the 260p next to the featured image and name this layer "text bg". Double-click on this layer to open the Layer Style and add a 1px stroke using the color #f8f4ea.
760,150)
,尺寸:280px*260px,顏色: #f4ecd8。矩形緊貼到特色區域的圖片的右邊,命名為text bg。雙擊該圖層開啟圖層樣式,加入1px的描邊,描邊顏色: #f8f4ea


Cprl/Cmderlick to select the rectangle. Then go to Layer > New Fill Layer > Gradient and use the settings from the following image. I used a #362D1A-to-transparent gradient. While the Gradient Fill window is opened, click the adient. While the Gradient Fill window is opened, click on the 電話。 gradient in the left side of the rectangle. Then set the opacity of this layer to 10%.
步驟18


Step 19
Create two vertical lines in the left side of the rectangle. Use the color #c7bca0 for the first line and #fffdf7 for the second one.
199
195 ,第一條直線的顏色: #c7bca0,第二條直線的顏色: #fffdf7
Select the Type Tool (T) and add some text for the featured a 55us and the font Helvetica.
(本譯文用Verdana字體
(本譯文用Verdana字體12 the Line Tool (U) and create a horizontal line underneath the featured area using the color #e7e1d5.
(150,445,900,1)
顏色:# e7e1d5
Step 22 - Creating the content area
Create a new group and name it "content". Then select the Rectangle Tool the , group 與size 200px by 200px and the color #d9cdb2. Name this layer "image holder", double-click on it and use the settings from the following image to create a double stroke effect. I used the following image to create a double stroke effect. I 48 for colorect. I 48 for Infage for Stroke.  Select the Type Tool (T) and add some text next to the square.
Select the Type Tool (T) and add some text next to the square.
步驟22 - 建立內容區域
建立新群組命名為content。用長方形工具,按住Shift鍵建立一個正方形
(150,470)
,尺寸:200px*200px,顏色: #d9cdb2。命名此圖層為image holder,雙擊該圖層按下圖設定創建雙色描邊效果,內發光的顏色: #f4ecd8;描邊的顏色: #ada48f。
用文字工具加入一些文字在方塊的右邊



Step 23 psooo atpunial the V) to move the new layers underneath the original ones.
步驟23

建立新群組,命名為sidebar。用直線工具在剛才區域的右邊建立一條垂直的直線(760,470,1,675),顏色: #e7e1d5。
用矩形工具建立一個矩形(780,500),尺寸:270px*30px,顏色: #fcf9f4。加入1px的描邊,顏色: #e0dace。命名此圖層為search bar。然後用文字工具加入側邊欄的文字內容。

Step 25 - Creating the footer area
Create a new group and name it "footer". Then select the Rectangle Tool (U) and create color it "footer". Then select the Rectangle Tool (U) and create color 5086p the color thebf . bottom of your layout. Name this layer "bottom bar". Then select the Line Tool (U) and create a horizontal line at the top of this rectangle using the color #918161.
25 - 建立新步驟群組,命名為footer。然後選擇矩形工具在文件的底部建立高40px的矩形
(130,1430,940,40),顏色: #b3a078。命名為bottom bar。用直線工具在長方形的頂部建立一條水平線,顏色: #918161

Step 26
Select the Line Tool (U) and create two lines at the top of this rectangle. Use the color #ece4d1 for the first line and #ada28b for the second one.
步驟一個高250px的長方形
,顏色:#d8c293。把這個長方形移到剛才的長方形的上方,命名為footer bg
用直線工具在這個長方形的頂部創建兩條直線,第一條直線顏色:#ece4d1;第二條直線顏色:#ada28b
 Step 27
Step 27
用直線工具建立兩條分割線,每個分割線包括兩條直線,一條直線顏色: #ece4d1,另一條直線顏色: #ada28b。把這些圖層歸併到一個群組,該組命名為separators
(440,1200,1,210),#ece4d1
1,210),#ada28b
(760,1200,1,210),#ece4d1
(761,1200,1,210),#ada28b Step 28
Add a mask to the "separators" group by going to Layer > Layer Mask > Reveal All. Then select the Gradient Tool (G) and drag two black to transparent gradients - one at the top of the separators and one at the bottom.步驟28 對separators群組新增蒙版,點選選單:圖層> 圖層蒙版> 顯示全部。選擇漸變工具,拖曳兩個黑到透明的漸變-一個是在分割線的頂部,一個在分割線的底部
對separators群組新增蒙版,點選選單:圖層> 圖層蒙版> 顯示全部。選擇漸變工具,拖曳兩個黑到透明的漸變-一個是在分割線的頂部,一個在分割線的底部
感覺沒必要拖曳兩次漸變工具,直接設定好一次漸變工具,如下圖所示,然後拖曳一次就可以了


Step 29
Select the Type Tool (T) and add some content in the footer of your web layout.
content in the footer of your web layout.
。

Step 30
Select the Type Tool (T) and add a copyright statement at the bottom of your layout using the color #867859.用文字在你的底部加入文字的佈局版權訊息,顏色: #867859
 最終的成品如下:
最終的成品如下:
 心得:
心得:
 設計師的Photoshop:創建視覺概念Apr 13, 2025 am 12:09 AM
設計師的Photoshop:創建視覺概念Apr 13, 2025 am 12:09 AM在Photoshop中創建視覺概念可以通過以下步驟實現:1.創建新文檔,2.添加背景層,3.使用畫筆工具繪製基本形狀,4.調整顏色和亮度,5.添加文本和圖形,6.使用蒙版進行局部編輯,7.應用濾鏡效果,這些步驟幫助設計師從零開始構建完整的視覺作品。
 Photoshop免費嗎?了解訂閱計劃Apr 12, 2025 am 12:11 AM
Photoshop免費嗎?了解訂閱計劃Apr 12, 2025 am 12:11 AMPhotoshop不是免費的,但有幾種方式可以低成本或免費使用:1.免費試用期為7天,期間可體驗所有功能;2.學生和教師優惠可將成本減半,需提供學校證明;3.CreativeCloud套餐適合專業用戶,包含多種Adobe工具;4.PhotoshopElements和Lightroom為低成本替代方案,功能較少但價格更低。
 Photoshop的價值:權衡成本與其功能Apr 11, 2025 am 12:02 AM
Photoshop的價值:權衡成本與其功能Apr 11, 2025 am 12:02 AMPhotoshop值得投資,因為它提供了強大的功能和廣泛的應用場景。 1)核心功能包括圖像編輯、圖層管理、特效製作和色彩調整。 2)適合專業設計師和攝影師,但業餘愛好者可考慮替代品如GIMP。 3)訂閱AdobeCreativeCloud可按需使用,避免一次性高額支出。
 Photoshop的核心目的:創意圖像設計Apr 10, 2025 am 09:29 AM
Photoshop的核心目的:創意圖像設計Apr 10, 2025 am 09:29 AMPhotoshop在創意圖像設計中的核心用途是其強大的功能和靈活性。 1)它允許設計師通過圖層、蒙版和濾鏡將創意轉化為視覺現實。 2)基本用法包括裁剪、調整大小和顏色校正。 3)高級用法如圖層樣式、混合模式和智能對象可創建複雜效果。 4)常見錯誤包括圖層管理不當和濾鏡使用過度,可通過整理圖層和合理使用濾鏡解決。 5)性能優化和最佳實踐包括合理使用圖層、定期保存文件和使用快捷鍵。
 網頁設計的Photoshop:UI/UX的高級技術Apr 08, 2025 am 12:19 AM
網頁設計的Photoshop:UI/UX的高級技術Apr 08, 2025 am 12:19 AMPhotoshop在網頁設計中可用於創建高保真原型、設計UI元素和模擬用戶交互。 1.使用圖層、蒙版和智能對象進行基礎設計。 2.通過動畫和時間線功能模擬用戶交互。 3.利用腳本自動化設計過程,提高效率。
 新手篇:利用ps筆刷給字體添加裂紋效果(分享)Apr 07, 2025 am 06:21 AM
新手篇:利用ps筆刷給字體添加裂紋效果(分享)Apr 07, 2025 am 06:21 AM之前的文章《一步一步教你使用ps將盤子圖片添加印花效果(收藏)》中,給大家介紹了一種小技巧,怎麼使用ps將盤子圖片添加印花效果。下面本篇文章給大家介紹怎麼利用ps筆刷給字體添加裂紋效果,我們一起看看怎麼做。
 Photoshop高級排版:創建令人驚嘆的文本效果Apr 07, 2025 am 12:15 AM
Photoshop高級排版:創建令人驚嘆的文本效果Apr 07, 2025 am 12:15 AM在Photoshop中,可以通過圖層樣式和濾鏡創建文字效果。 1.創建新文檔並添加文字。 2.應用圖層樣式如陰影和外發光。 3.使用濾鏡如波浪效果,並添加斜面和浮雕效果。 4.使用蒙版調整效果範圍和強度,以優化文字效果的視覺衝擊力。
 ps怎麼摳圖Apr 06, 2025 pm 10:27 PM
ps怎麼摳圖Apr 06, 2025 pm 10:27 PM摳圖是將圖像中的背景部分移除,留下主體的過程。常見的摳圖方法包括:手動摳圖:使用圖像編輯軟件手動勾勒主體邊緣。自動摳圖:使用軟件自動識別主體,將其從背景中分離。利用第三方摳圖工具:使用專門的工具進行摳圖操作。通道摳圖:利用圖像的通道進行分割,選擇與主體顏色差異明顯的通道進行操作。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

禪工作室 13.0.1
強大的PHP整合開發環境

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

Dreamweaver CS6
視覺化網頁開發工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。





