虽然标题是画椭圆,但是我们先来说说Canvas中的圆
相信大家对于Canvas画圆都不陌生
oGC.arc(400, 300, 100, 0, 2*Math.PI, false); 复制代码
如上所示,直接调用API就可以了,但是计算机内部却是使用光栅学,利用bresenham算法画圆的,这个我们放到最后来说,先说说利用圆的参数方程画圆
circle(oGC, 400, 300, 100);
function circle(context, x, y, a) { // x,y是坐标;a是半径
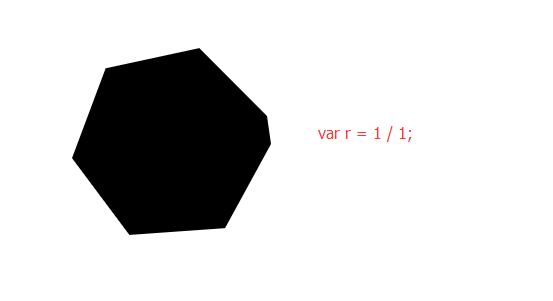
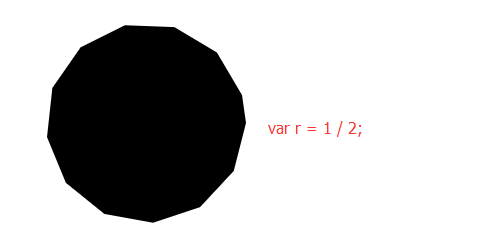
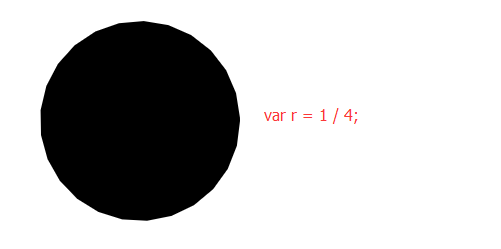
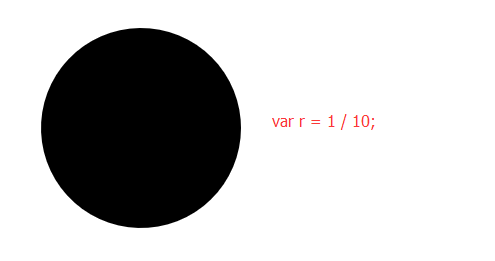
var r = 1/a; // ①注意:此处r可以写死,不过不同情况下写死的值不同
context.beginPath();
context.moveTo(x + a, y);
for(var i = 0; i < 2 * Math.PI; i += r) {
context.lineTo(x + a * Math.cos(i), y + a * Math.sin(i));
}
context.closePath();
context.fill();
}
复制代码
原理是什么,相信三角函数不错的童鞋理解起来很容易的,如果不知道的话,注意注释①,我变化一下r的值,相信就立竿见影了~




r和2*Math.PI配合就是圆的精细程度,在半径为100的时候,r取1/10就可以了,通用的话可以写死,写成r = 1 / a;这样无论半径取大或者小,圆都会很精细,但是性能会有很大影响
现在来看看文章的主角,针对圆来看椭圆的
function EllipseOne(context, x, y, a, b) {
var step = (a > b) ? 1 / a : 1 / b;
context.beginPath();
context.moveTo(x + a, y);
for(var i = 0; i < 2 * Math.PI; i += step) {
context.lineTo(x + a * Math.cos(i), y + b * Math.sin(i));
}
context.closePath();
context.fill();
}
复制代码
和圆基本一样,不过圆只有一个半径,而椭圆分为长轴和短轴了。
看下效果~

好了,画椭圆成功,文章结束~
怎么可能!
就这样结束也太没品了,刚刚是方法一,下面来看其他的
方法二,均匀压缩法
这是我最喜欢的方法,易理解,相比较方法一,性能也快了很多,先贴代码~
function EllipseTwo(context, x, y, a, b) { context.save(); var r = (a > b) ? a : b; var ratioX = a / r; var ratioY = b / r; context.scale(ratioX, ratioY); context.beginPath(); context.arc(x / ratioX, y / ratioY, r, 0, 2 * Math.PI, false); context.closePath(); context.restore(); context.fill(); }
原理是利用了scale来对一个标准的圆进行压缩,ratioX是横轴缩放比率,ratioY是纵轴缩放比率,就因为这两个值不同,使得将标准圆缩放成了一个椭圆
记得save()和restore()还原context环境,so easy理解的方法
下面两种方法很高大上,都是利用三次贝塞尔曲线法
方法三,四,贝塞尔法
function EllipseThree(context, x, y, a, b) {
var ox = 0.5 * a,
oy = 0.6 * b;
context.save();
context.translate(x, y);
context.beginPath();
context.moveTo(0, b);
context.bezierCurveTo(ox, b, a, oy, a, 0);
context.bezierCurveTo(a, -oy, ox, -b, 0, -b);
context.bezierCurveTo(-ox, -b, -a, -oy, -a, 0);
context.bezierCurveTo(-a, oy, -ox, b, 0, b);
context.closePath();
context.fill();
context.restore();
}
function EllipseFour(context, x, y, a, b) {
var k = 0.5522848,
ox = k * a,
oy = k * b;
context.translate(x, y);
context.beginPath();
context.moveTo(-a, 0);
context.bezierCurveTo(-a, oy, -ox, -b, 0, -b);
context.bezierCurveTo(ox, -b, a, -oy, a, 0);
context.bezierCurveTo(a, oy, ox, b, 0, b);
context.bezierCurveTo(-ox, b, -a, oy, -a, 0);
context.closePath();
context.fill();
}
复制代码 贝塞尔法的核心在于两个控制点的选取,但是它有致命的问题,当lineWidth较宽的时候,椭圆较扁,长轴较尖锐,会出现不平滑的情况如果不知道什么事贝塞尔的话就自行百度……这个不解释了……
后面还有最后一种光栅法画椭圆,光栅法画圆很简单,画椭圆挺麻烦的,下面是最简单的一种椭圆画法,等于是lineWidth为1px的情况下
function EllipseFive(context, x, y, a, b) {
var data = context.getImageData(0, 0, 800, 600);
var imageData = data.data;
var tx = 0;
var ty = b;
var d = b*b + a*a*(-b + 0.25);
var mx = a * a / Math.sqrt(a * a + b * b);
while(tx <= mx) {
if(d < 0) {
d += b * b * (2 * tx + 3);
} else {
ty--;
d += b * b * (2 * tx + 3) + 2 * a * a * (1 - ty);
}
tx++;
setPix(x + tx, y + ty);
setPix(x + tx, y - ty);
setPix(x - tx, y + ty);
setPix(x - tx, y - ty);
}
d = b * b * (tx + 0.5) * (tx + 0.5) + a * a * (ty - 1) * (ty - 1) - a * a * b * b;
while (ty > 0) {
if (d < 0) {
tx++;
d += b*b*(2 * tx + 2) + a*a*(-2 * ty + 3);
}
else {
d += a*a*(-2 * ty + 3);
}
ty--;
setPix(x + tx, y + ty);
setPix(x - tx, y + ty);
setPix(x + tx, y - ty);
setPix(x - tx, y - ty);
}
context.putImageData(data, 0, 0);
function setPix(x, y){
console.log(x, y);
var index = getStartIndex(x, y);
for(var i = 0; i< 4; i++) {
if(i == 3) {
imageData[index + i] = 255;
}
else{
imageData[index + i] = 128;
}
}
}
function getStartIndex(x, y) {
return y * 800 * 4 + x * 4;
}
}
复制代码
给个结果图~

光栅法的原理在这里就不说啦,那个说的话篇幅很大,在这里也不推荐用光栅法去画椭圆,针对不同线宽很麻烦
ok这篇文章就到这啦,Thanks~
以上就是Canvas画椭圆的方法的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 HTML5和H5:了解常見用法Apr 22, 2025 am 12:01 AM
HTML5和H5:了解常見用法Apr 22, 2025 am 12:01 AMHTML5和H5沒有區別,H5是HTML5的簡稱。 1.HTML5是HTML的第五個版本,增強了網頁的多媒體和交互功能。 2.H5常用於指代基於HTML5的移動網頁或應用,適用於各種移動設備。
 HTML5:現代網絡的基礎(H5)Apr 21, 2025 am 12:05 AM
HTML5:現代網絡的基礎(H5)Apr 21, 2025 am 12:05 AMHTML5是超文本標記語言的最新版本,由W3C標準化。 HTML5引入了新的語義化標籤、多媒體支持和表單增強,提升了網頁結構、用戶體驗和SEO效果。 HTML5引入了新的語義化標籤,如、、、等,使網頁結構更清晰,SEO效果更好。 HTML5支持多媒體元素和,無需第三方插件,提升了用戶體驗和加載速度。 HTML5增強了表單功能,引入了新的輸入類型如、等,提高了用戶體驗和表單驗證效率。
 H5代碼:編寫清潔有效的HTML5Apr 20, 2025 am 12:06 AM
H5代碼:編寫清潔有效的HTML5Apr 20, 2025 am 12:06 AM如何寫出乾淨高效的HTML5代碼?答案是通過語義化標籤、結構化代碼、性能優化和避免常見錯誤。 1.使用語義化標籤如、等,提升代碼可讀性和SEO效果。 2.保持代碼結構化和可讀性,使用適當縮進和註釋。 3.優化性能,通過減少不必要的標籤、使用CDN和壓縮代碼。 4.避免常見錯誤,如標籤未閉合,確保代碼有效性。
 H5:如何增強網絡上的用戶體驗Apr 19, 2025 am 12:08 AM
H5:如何增強網絡上的用戶體驗Apr 19, 2025 am 12:08 AMH5通過多媒體支持、離線存儲和性能優化提升網頁用戶體驗。 1)多媒體支持:H5的和元素簡化開發,提升用戶體驗。 2)離線存儲:WebStorage和IndexedDB允許離線使用,提升體驗。 3)性能優化:WebWorkers和元素優化性能,減少帶寬消耗。
 解構H5代碼:標籤,元素和屬性Apr 18, 2025 am 12:06 AM
解構H5代碼:標籤,元素和屬性Apr 18, 2025 am 12:06 AMHTML5代碼由標籤、元素和屬性組成:1.標籤定義內容類型,用尖括號包圍,如。 2.元素由開始標籤、內容和結束標籤組成,如內容。 3.屬性在開始標籤中定義鍵值對,增強功能,如。這些是構建網頁結構的基本單位。
 了解H5代碼:HTML5的基本原理Apr 17, 2025 am 12:08 AM
了解H5代碼:HTML5的基本原理Apr 17, 2025 am 12:08 AMHTML5是構建現代網頁的關鍵技術,提供了許多新元素和功能。 1.HTML5引入了語義化元素如、、等,增強了網頁結構和SEO。 2.支持多媒體元素和,無需插件即可嵌入媒體。 3.表單增強了新輸入類型和驗證屬性,簡化了驗證過程。 4.提供了離線和本地存儲功能,提升了網頁性能和用戶體驗。
 H5代碼:Web開發人員的最佳實踐Apr 16, 2025 am 12:14 AM
H5代碼:Web開發人員的最佳實踐Apr 16, 2025 am 12:14 AMH5代碼的最佳實踐包括:1.使用正確的DOCTYPE聲明和字符編碼;2.採用語義化標籤;3.減少HTTP請求;4.使用異步加載;5.優化圖像。這些實踐能提升網頁的效率、可維護性和用戶體驗。
 H5:網絡標準和技術的發展Apr 15, 2025 am 12:12 AM
H5:網絡標準和技術的發展Apr 15, 2025 am 12:12 AMWeb标准和技术从HTML4、CSS2和简单的JavaScript演变至今,经历了显著的发展。1)HTML5引入了Canvas、WebStorage等API,增强了Web应用的复杂性和互动性。2)CSS3增加了动画和过渡功能,使页面效果更加丰富。3)JavaScript通过Node.js和ES6的现代化语法,如箭头函数和类,提升了开发效率和代码可读性,这些变化推动了Web应用的性能优化和最佳实践的发展。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。





