HTML5 CANVAS:绘图状态和状态栈
当我们在HTML5 canvas中使用2D上下文来绘制图形的时候,2D上下文会处于某种状态中。你可以通过操纵2D上下文的属性来设置这些状态,例如fillStyle属性和strokeStyle属性。所有的这些操作被称为2D上下文的state(状态)。
有时候,我们在canvas上绘制图形的时候,经常需要改变2D上下文的状态。举例来说,你在绘制直线或矩形的时候需要一种strokStyle,在绘制下一条直线或矩形的时候需要另一种strokStyle。又或者是不同的填充色,旋转角度等等。
我们不可能在绘制图形之前就设置好所有图形的状态,但是我们可以将当前的状态压栈到一个状态栈中。在这个状态栈中,最后压入的状态将最先被弹出。通过这种方式我们可以非常方便的恢复到前一次的绘图状态。
HTML5 CANVAS绘图状态的例子
将一个绘图状态进行压栈和出栈的方法如下:
context.save(); // 将一个状态压入状态栈中 context.restore(); // 将最前面的状态出栈,并设置到2d上下文中
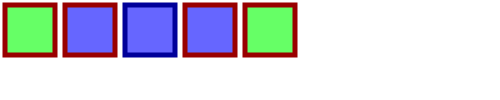
对于一个状态栈,你可以压入多个状态,然后在将它们依次弹出。来看下面的例子:
var canvas = document.getElementById("ex1");
var context = canvas.getContext("2d");
context.fillStyle ="#66ff66";
context.strokeStyle="#990000";
context.lineWidth = 5;
context.fillRect (5, 5, 50, 50);
context.strokeRect(5, 5, 50, 50);
context.save();
context.fillStyle = "#6666ff";
context.fillRect (65, 5, 50, 50);
context.strokeRect(65, 5, 50, 50);
context.save();
context.strokeStyle = "#000099";
context.fillRect (125, 5, 50, 50);
context.strokeRect(125, 5, 50, 50);
context.restore();
context.fillRect (185, 5, 50, 50);
context.strokeRect(185, 5, 50, 50);
context.restore();
context.fillRect (245, 5, 50, 50);
context.strokeRect(245, 5, 50, 50);
复制代码上面的代码得到的结果如下:

状态栈的用处
状态栈对于改变canvas的合成模式,图形的转换设置和在需要回到以前设置的状态的场景中十分有用。
通过保存和恢复合成模式或图形转换设置,你可以确保它们被正确的重置。否则,你要想恢复到以前设置的某种状态时十分困难的。
2D上下文的状态有哪些?
所有的2D上下文的属性都是可以保存和恢复的属性。你在恢复一个状态的时候,绘制区域并不会自动进行恢复。你恢复的仅仅是2D上下文的设置(属性值),这些设置包括:
fillStyle
font
globalAlpha
globalCompositionOperation
lineCap
lineJoin
lineWidth
miterLimit
shadowBlur
shadowColor
shadowOffsetX
shadowOffsetY
strokeStyle
textAlign
textBaseline
clipping区域
转换矩阵
上面的列表并不是完整的列表。还有更多的属性属于2D上下文状态的一部分。
以上就是HTML5 CANVAS:绘图状态和状态栈的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 理解H5:含義和意義May 11, 2025 am 12:19 AM
理解H5:含義和意義May 11, 2025 am 12:19 AMH5是HTML5,是HTML的第五個版本。 HTML5提升了網頁的表現力和交互性,引入了語義化標籤、多媒體支持、離線存儲和Canvas繪圖等新特性,推動了Web技術的發展。
 H5:可訪問性和網絡標準合規性May 10, 2025 am 12:21 AM
H5:可訪問性和網絡標準合規性May 10, 2025 am 12:21 AM無障礙訪問和網絡標準遵循對網站至關重要。 1)無障礙訪問確保所有用戶都能平等訪問網站,2)網絡標準遵循提高網站的可訪問性和一致性,3)實現無障礙訪問需使用語義化HTML、鍵盤導航、顏色對比度和替代文本,4)遵循這些原則不僅是道德和法律要求,還能擴大用戶群體。
 HTML中的H5標籤是什麼?May 09, 2025 am 12:11 AM
HTML中的H5標籤是什麼?May 09, 2025 am 12:11 AMHTML中的H5標籤是第五級標題,用於標記較小的標題或子標題。 1)H5標籤幫助細化內容層次,提升可讀性和SEO。 2)結合CSS可定製樣式,增強視覺效果。 3)合理使用H5標籤,避免濫用,確保內容結構邏輯性。
 H5代碼:Web結構的初學者指南May 08, 2025 am 12:15 AM
H5代碼:Web結構的初學者指南May 08, 2025 am 12:15 AMHTML5構建網站的方法包括:1.使用語義化標籤定義網頁結構,如、、等;2.嵌入多媒體內容,使用和標籤;3.應用表單驗證和本地存儲等高級功能。通過這些步驟,你可以創建一個結構清晰、功能豐富的現代網頁。
 H5代碼結構:組織內容以實現可讀性May 07, 2025 am 12:06 AM
H5代碼結構:組織內容以實現可讀性May 07, 2025 am 12:06 AM通過合理的H5代碼結構可以讓頁面在眾多內容中脫穎而出。 1)使用語義化標籤如、、等組織內容,使結構清晰。 2)通過CSS佈局如Flexbox或Grid控制頁面在不同設備上的呈現效果。 3)實現響應式設計,確保頁面在不同屏幕尺寸上自適應。
 H5與較舊的HTML版本:比較May 06, 2025 am 12:09 AM
H5與較舊的HTML版本:比較May 06, 2025 am 12:09 AMHTML5(H5)與舊版本HTML的主要區別包括:1)H5引入了語義化標籤,2)支持多媒體內容,3)提供離線存儲功能。 H5通過新標籤和API增強了網頁的功能和表現力,如和標籤,提高了用戶體驗和SEO效果,但需注意兼容性問題。
 H5與HTML5:澄清術語和關係May 05, 2025 am 12:02 AM
H5與HTML5:澄清術語和關係May 05, 2025 am 12:02 AMH5和HTML5的區別在於:1)HTML5是網頁標準,定義結構和內容;2)H5是基於HTML5的移動網頁應用,適用於快速開發和營銷。
 HTML5特徵:H5的核心May 04, 2025 am 12:05 AM
HTML5特徵:H5的核心May 04, 2025 am 12:05 AMHTML5的核心特性包括語義化標籤、多媒體支持、表單增強和離線存儲與本地存儲。 1.語義化標籤如、等提高了代碼可讀性和SEO效果。 2.多媒體支持通過和標籤簡化了嵌入媒體內容的過程。 3.表單增強引入了新的輸入類型和驗證屬性,簡化了表單開發。 4.離線存儲和本地存儲通過ApplicationCache和localStorage等提高了網頁性能和用戶體驗。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

禪工作室 13.0.1
強大的PHP整合開發環境

WebStorm Mac版
好用的JavaScript開發工具

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

Dreamweaver CS6
視覺化網頁開發工具





