javascript實作tab切換的兩個實例
- 高洛峰原創
- 2017-02-08 16:45:171652瀏覽
這篇文章主要介紹了javascript實現tab切換的兩個實例,是對先前方法原理的進一步延伸,需要深入了解的同學可以參考一下
上一篇《javascript實現tab切換的四種方法》中講了tab切換的4種不同實作原理,那麼,現在到理論連結實際的時候了,下面就寫幾個實例。
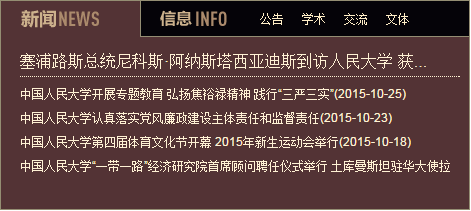
一、仿」中國人民大學「官網的tab切換,背景是圖片,效果圖如下:
老鼠移到新聞時的效果
老鼠移到新聞時的效果 移到公告時的效果
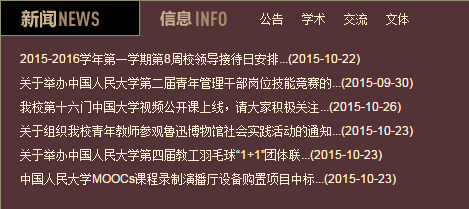
移到公告時的效果
 老鼠移動時的效果
老鼠移動時的效果
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
*{
padding: 0;
margin: 0;
}
body{
font-family: Arial,Verdana,sans-serif,"宋体";
}
li{
list-style: none;
float:left;
}
a{
text-decoration: none;
color: #ffeec6;
}
#tanContainer{
height: 210px;
width: 470px;
background: url(homeinfo-trans-bg.png);
overflow: hidden;
color: #ffeec6;
}
#tanContainer li a{
height: 25px;
display: inline-block;
margin-left: 18px;
font-size: 12px;
padding-top: 12px;
margin-bottom: 15px;
}
ul li a.fli {
}
#tabOne{
width: 122px;
opacity: 0;
}
#tabTwo{
padding-left: 102px;
}
#tabCon {
clear: both;
}
#tabCon p a{
color: #FFF2D5;
}
p p p{
font-size: 12px;
margin: 10px 0 0 20px;
width: 440px;
}
#bigPara{
font-size: 16px;
color: #FFF2D5;
border-bottom: 1px dotted #FFF2D5;
padding-bottom: 5px;
}
#tabCon p {
display:none;
}
#tabCon p.fp {
display:block;
}
</style>
</head>
<body>
<p id="tanContainer">
<p id="tab">
<ul>
<li><a class="fli" href="#" id="tabOne">新闻</a></li>
<li><a href="#" id="tabTwo">公告</a></li>
<li><a href="#">学术</a></li>
<li><a href="#">交流</a></li>
<li><a href="#">文体</a></li>
</ul>
</p>
<p id="tabCon">
<p class="fp">
<p id="bigPara"><a href="#">塞浦路斯总统尼科斯·阿纳斯塔西亚迪斯到访人民大学 获...</a></p>
<p><a href="#" title="中国人民大学开展专题教育 弘扬焦裕禄精神 践行“三严三实”(2015-10-25)">中国人民大学开展专题教育 弘扬焦裕禄精神 践行“三严三实”(2015-10-25)</a></p>
<p><a href="#">中国人民大学认真落实党风廉政建设主体责任和监督责任(2015-10-23)</a></p>
<p><a href="#">中国人民大学第四届体育文化节开幕 2015年新生运动会举行(2015-10-18)</a></p>
<p><a href="#">中国人民大学“一带一路”经济研究院首席顾问聘任仪式举行 土库曼斯坦驻华大使拉</a></p>
</p>
<p>
<p><a>2015-2016学年第一学期第8周校领导接待日安排...(2015-10-22)</a></p>
<p><a>关于举办中国人民大学第二届青年管理干部岗位技能竞赛的...(2015-09-30)</a></p>
<p><a>我校第十六门中国大学视频公开课上线,请大家积极关注...(2015-10-26)</a></p>
<p><a>关于组织我校青年教师参观鲁迅博物馆社会实践活动的通知...(2015-10-23)</a></p>
<p><a>关于举办中国人民大学第四届教工羽毛球“1+1”团体联...(2015-10-23)</a></p>
<p><a>中国人民大学MOOCs课程录制演播厅设备购置项目中标...(2015-10-23)</a></p>
</p>
<p>内容三</p>
<p>内容四</p>
<p>内容五</p>
</p>
</p>
</body>
<script>
var tabs=document.getElementById("tab").getElementsByTagName("li");
var ps=document.getElementById("tabCon").getElementsByTagName("p");
for(var i=0;i<tabs.length;i++){
tabs[i].onmouseover=function(){change(this);}
}
function change(obj){
for(var i=0;i<tabs.length;i++){
if(tabs[i]==obj){
tabs[i].className="fli";
ps[i].className="fp";
if(i==0){
document.getElementById("tanContainer").style.backgroundPosition="0 0"
}else{
document.getElementById("tanContainer").style.backgroundPosition="0 -210px"
}
}else{
tabs[i].className="";
ps[i].className="";
}
} }
</script>
</html>
此實例是很簡單也很常見的tab切換,js中多了一點的就是改變了背景圖片的位置,其他的就是簡單的樣式。  二、用input:checked來實現tab切換效果,現在就用此原理加上css3做一個漂亮的實例,在切換的時候,內容區是漸進的。效果圖如下:
二、用input:checked來實現tab切換效果,現在就用此原理加上css3做一個漂亮的實例,在切換的時候,內容區是漸進的。效果圖如下:
滑鼠點選HTML/CSS時的效果
蟜
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>input:checked实现tab切换</title>
<style>
.tabs{
color: #FFF;
font-family: "微软雅黑";
}
input{
opacity: 0;/*隐藏input的选择框*/
}
input:checked+label{
padding-bottom: 6px;
font-weight: bold;
}
label{
cursor: pointer;/*鼠标移上去变成手状*/
float: left;
width: 120px;
line-height: 40px;
margin-right: 5px;
text-align: center;
}
.tabs label:nth-of-type(1){
background: #5eb0de;
}
.tabs label:nth-of-type(2){
background: #86cad7;
}
.tabs label:nth-of-type(3){
background: #e9bab3;
}
.tabs label:nth-of-type(4){
background: #a8c194;
}
label:hover{
font-weight: bold;
}
/*选择前面有.tabs input:nth-of-type(x):checked的.panels .panel:nth-child(x)*/
.tabs input:nth-of-type(1):checked~.panels .panel:nth-child(1){
opacity: 1;
background: #5eb0de;
-webkit-transition: .3s;
}
.tabs input:nth-of-type(2):checked~.panels .panel:nth-child(2){
opacity: 1;
background: #86cad7;
-webkit-transition: .3s;
}
.tabs input:nth-of-type(3):checked~.panels .panel:nth-child(3){
opacity: 1;
background: #e9bab3;
-webkit-transition: .3s;
}
.tabs input:nth-of-type(4):checked~.panels .panel:nth-child(4){
opacity: 1;
background: #a8c194;
-webkit-transition: .3s;
}
.panel{
opacity: 0;
position: absolute;/*使内容区域位置一样*/
height: 200px;
width: 455px;
margin-top: 25px;
padding: 0 20px;
}
</style>
</head>
<body>
<p class="tabs">
<input checked id="one" name="tabs" type="radio">
<label for="one">HTML/CSS</label>
<input id="two" name="tabs" type="radio">
<label for="two">JavaScript</label>
<input id="three" name="tabs" type="radio">
<label for="three">AJAX</label>
<input id="four" name="tabs" type="radio">
<label for="four">Sever Side</label>
<p class="panels">
<p class="panel">
<h2>HTML文本标签语言</h2>
<p>HTML 是通向 WEB 技术世界的钥匙。HTML 非常容易学习!你会喜欢它的!</p>
</p>
<p class="panel">
<h2>JavaScript脚本语言</h2>
<p>JavaScript 是世界上最流行的脚本语言。<br/>
JavaScript 是属于 web 的语言,它适用于PC、笔记本电脑、平板电脑和移动电话。<br/>
JavaScript 被设计为向 HTML 页面增加交互性。
</p>
</p>
<p class="panel">
<h2>AJAX阿贾克斯</h2>
<p>AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。<br/>
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。<br/>
AJAX 是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况下。
</p>
</p>
<p class="panel">
<h2>Sever Side服务器脚本</h2>
<p>SQL 是用于访问和处理数据库的标准的计算机语言。<br/>
ASP 是创建动态交互性网页的强大工具。<br/>
ADO 指 ActiveX 数据对象(ActiveX Data Objects)。<br/>
PHP 是一种创建动态交互性站点的强有力的服务器端脚本语言。<br/>
VBScript 是微软公司出品的脚本语言。
</p>
</p>
</p>
</p>
</body>
</html> 更多javascript實作tab切換的兩個實例相關文章請注意PHP中文網! 
