(進階篇)PHP+Mysql+jQuery實作查詢與列錶框選擇操作
- 黄舟原創
- 2017-02-07 09:30:161615瀏覽
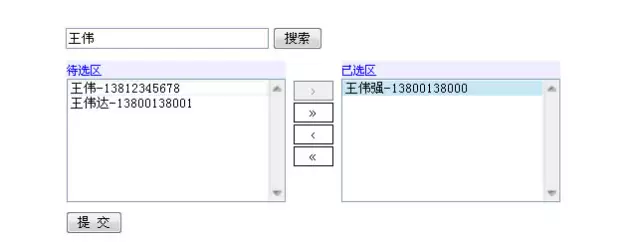
本文講解如何透過ajax查詢mysql數據,並將傳回的數據顯示在待選列表中,再透過選擇最終將選項加入到已選取範圍,可以用在許多後台管理系統中。本文列錶框的操作依賴jquery外掛:Multiselect。

<form id="sel_form" action="post.php" method="post">
<p><input type="text" name="keys" id="keys" value="输入姓名或手机号码" onclick="this.value=''" />
<input type="button" id="searchOption" value="搜索" /> <span id="msg_ser"></span></p>
<div id="sel">
<select name="liOption[]" id='liOption' multiple='multiple' size='8'>
</select>
</div>
<input type="submit" value="提 交" />
</form>說明,HTML內容是一個表單,裡面放置有一個查詢輸入框,和一個列錶框,以及相關按鈕。
MYSQL資料表結構
CREATE TABLE IF NOT EXISTS `t_mult` ( `id` int(11) NOT NULL auto_increment, `username` varchar(32) NOT NULL, `phone` varchar(20) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
表t_mult是一張聯絡人資料表,包括姓名和手機號碼欄位。
<link rel="stylesheet" type="text/css" href="jquery.multiselect2side.css" />
本例只載入了Multiselect外掛所需的樣式文件,其他CSS大家可以自行設計。
首先需要引用本例所需的兩個js檔案。
<link rel="stylesheet" type="text/css" href="jquery.multiselect2side.css" />
接著我們來呼叫Multiselect外掛。
$("#liOption").multiselect2side({
selectedPosition: 'right',
moveOptions: false,
labelsx: '待选区',
labeldx: '已选区'
});然後我們來寫搜尋按鈕進行Ajax查詢資料的操作。
$("#searchOption").click(function(){
var keys=$("#keys").val();
$.ajax({
type: "POST",
url: "action.php",
data: "title="+keys,
success: function(msg){
if(msg==1){
$("#msg_ser").show().html("没有记录!");
}else{
$("#liOptionms2side__sx").html(msg);
$("#msg_ser").html("");
}
}
});
$("#msg_ser").ajaxSend(function(event, request, settings){
$(this).html("");
});
});說明,當點擊搜尋按鈕時,進行的是Ajax非同步操作,JAVASCRIPT將取得的搜尋框的輸入值,以POST方式傳遞給後台程式action.php處理,處理後,傳回不同的結果給JAVASCRIPT,如果返回1,HTML頁面會提示“沒有記錄”,反之,則將結果輸出給左邊列錶框(待選區):liOptionms2side__sx。注意關鍵的地方到了,為什麼列錶框不是XHTML離的liOption,而變成了liOptionms2side__sx了呢?這個要從Multiselect插件說起,Multiselect插件其實就是將一個列錶框裝換成左右兩個列錶框,已供相關操作,透過查看其插件程式碼不難發現,左邊的列錶框名為:liOptionms2side__sx,右邊列表框(已選區)名為:liOptionms2side__dx,後面會用到。
PHP
首先來看action.php的處理。
第一步是連接資料庫。
$conn=mysql_connect("localhost","root","");
mysql_select_db("demo",$conn);
mysql_query("SET names UTF8");第二步讀取數據,並輸出。透過偵測搜尋框傳來的值,建構不同的SQL語句,並將資料傳回輸出,程式碼如下:
$keys=trim($_POST['title']);
$keys=mysql_real_escape_string($keys,$conn);
if(!empty($keys)){
$sql="select * from t_mult where username like '%$keys%' or phone='$keys'";
}else{
$sql="select * from t_mult";
}
$query=mysql_query($sql);
$count=mysql_num_rows($query);
if($count>0){
while($row=mysql_fetch_array($query)){
$str.="<option value='".$row['id']."'>".$row['username']."-".$row['phone']."</option>";
}
echo $str;
}else{
echo "1";
}最後還有一個提交操作,後台post.php程式來取得最終提交的項目的值。
$selID=$_POST['liOptionms2side__dx'];
if(!empty($selID)){
$str=implode(",",$selID);
echo $str;
}else{
echo "没有选择任何项目!";
}注意,我們取得的是右邊列錶框liOptionms2side__dx的值,而不是liOption的值。
以上就是(進階篇)PHP+Mysql+jQuery實作查詢與列錶框選擇操作的內容,更多相關內容請關注PHP中文網(www.php.cn)!

