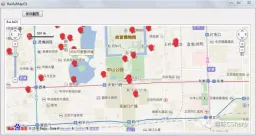
本例是對WinForm中使用百度地圖的簡要介紹。百度地圖目前支援Android開發,IOS開發,Web開發,服務接口,具體可以參考'百度地圖開放平台'。
【動態載入百度地圖】涉及到的知識點:
WebBrowser控件,此控件是VS自帶的控件,使用戶可以在WinForm窗體中導航網頁。主要使用到Navigate函數,此函數將指定的統一資源定位符 (URL) 處的文件載入到瀏覽器新視窗或 System.Windows.Forms.WebBrowser 控制項中。有關此控制項的詳細信息,請參考MSDN上詳細說明。
百度地圖JavaScript API,呼叫API在網頁中顯示百度地圖。
效果圖如下:

關於調用百度地圖的Html程式碼如下:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
6 <style type="text/css">
7 body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
8 </style>
9 <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=AKCode需要申请"></script>
10 <title>地图展示</title>
11 <script type="text/javascript">
12 window.onload = function () {
13 // 百度地图API功能
14 var map = new BMap.Map("allmap");
15 var point = new BMap.Point(116.404, 39.915);
16 map.centerAndZoom(point, 15);
17 // 编写自定义函数,创建标注
18 function addMarker(point) {
19 var marker = new BMap.Marker(point);
20 map.addOverlay(marker);
21 }
22 // 随机向地图添加25个标注
23 var bounds = map.getBounds();
24 var sw = bounds.getSouthWest();
25 var ne = bounds.getNorthEast();
26 var lngSpan = Math.abs(sw.lng - ne.lng);
27 var latSpan = Math.abs(ne.lat - sw.lat);
28 for (var i = 0; i < 25; i++) {
29 var point = new BMap.Point(sw.lng + lngSpan * (Math.random() * 0.7), ne.lat - latSpan * (Math.random() * 0.7));
30 addMarker(point);
31 }
32 //
33 var top_left_control = new BMap.ScaleControl({ anchor: BMAP_ANCHOR_TOP_LEFT }); // 左上角,添加比例尺
34 var top_left_navigation = new BMap.NavigationControl(); //左上角,添加默认缩放平移控件
35 var top_right_navigation = new BMap.NavigationControl({ anchor: BMAP_ANCHOR_TOP_RIGHT, type: BMAP_NAVIGATION_CONTROL_SMALL });
//右上角,仅包含平移和缩放按钮
36 map.addControl(top_left_control);
37 map.addControl(top_left_navigation);
38 map.addControl(top_right_navigation);
39 }
40 </script>
41 </head>
42 <body>
43 <div id="allmap"></div>
44 </body>
45 </html>關於WinForm呼叫H百度的靜態圖介面
- PictureBox VS自帶的圖片容器,表示用於顯示影像的Windows 圖片框控制項。
- HttpWebRequest,HttpWebResponse 在WinForm中發送/接收 http請求。
- Thread 為了不讓介面卡死,採用在背景進程中呼叫。
- 將傳回的位元組流,轉換成Image物件
- 效果圖如下:

 如何使用C#编写时间序列预测算法Sep 19, 2023 pm 02:33 PM
如何使用C#编写时间序列预测算法Sep 19, 2023 pm 02:33 PM如何使用C#编写时间序列预测算法时间序列预测是一种通过分析过去的数据来预测未来数据趋势的方法。它在很多领域,如金融、销售和天气预报中有广泛的应用。在本文中,我们将介绍如何使用C#编写时间序列预测算法,并附上具体的代码示例。数据准备在进行时间序列预测之前,首先需要准备好数据。一般来说,时间序列数据应该具有足够的长度,并且是按照时间顺序排列的。你可以从数据库或者
 如何使用Redis和C#开发分布式事务功能Sep 21, 2023 pm 02:55 PM
如何使用Redis和C#开发分布式事务功能Sep 21, 2023 pm 02:55 PM如何使用Redis和C#开发分布式事务功能引言分布式系统的开发中,事务处理是一项非常重要的功能。事务处理能够保证在分布式系统中的一系列操作要么全部成功,要么全部回滚。Redis是一种高性能的键值存储数据库,而C#是一种广泛应用于开发分布式系统的编程语言。本文将介绍如何使用Redis和C#来实现分布式事务功能,并提供具体代码示例。I.Redis事务Redis
 如何实现C#中的人脸识别算法Sep 19, 2023 am 08:57 AM
如何实现C#中的人脸识别算法Sep 19, 2023 am 08:57 AM如何实现C#中的人脸识别算法人脸识别算法是计算机视觉领域中的一个重要研究方向,它可以用于识别和验证人脸,广泛应用于安全监控、人脸支付、人脸解锁等领域。在本文中,我们将介绍如何使用C#来实现人脸识别算法,并提供具体的代码示例。实现人脸识别算法的第一步是获取图像数据。在C#中,我们可以使用EmguCV库(OpenCV的C#封装)来处理图像。首先,我们需要在项目
 C#开发中如何处理跨域请求和安全性问题Oct 08, 2023 pm 09:21 PM
C#开发中如何处理跨域请求和安全性问题Oct 08, 2023 pm 09:21 PMC#开发中如何处理跨域请求和安全性问题在现代的网络应用开发中,跨域请求和安全性问题是开发人员经常面临的挑战。为了提供更好的用户体验和功能,应用程序经常需要与其他域或服务器进行交互。然而,浏览器的同源策略导致了这些跨域请求被阻止,因此需要采取一些措施来处理跨域请求。同时,为了保证数据的安全性,开发人员还需要考虑一些安全性问题。本文将探讨C#开发中如何处理跨域请
 Redis在C#开发中的应用:如何实现高效的缓存更新Jul 30, 2023 am 09:46 AM
Redis在C#开发中的应用:如何实现高效的缓存更新Jul 30, 2023 am 09:46 AMRedis在C#开发中的应用:如何实现高效的缓存更新引言:在Web开发中,缓存是提高系统性能的常用手段之一。而Redis作为一款高性能的Key-Value存储系统,能够提供快速的缓存操作,为我们的应用带来了不少便利。本文将介绍如何在C#开发中使用Redis,实现高效的缓存更新。Redis的安装与配置在开始之前,我们需要先安装Redis并进行相应的配置。你可以
 如何使用C#编写动态规划算法Sep 20, 2023 pm 04:03 PM
如何使用C#编写动态规划算法Sep 20, 2023 pm 04:03 PM如何使用C#编写动态规划算法摘要:动态规划是求解最优化问题的一种常用算法,适用于多种场景。本文将介绍如何使用C#编写动态规划算法,并提供具体的代码示例。一、什么是动态规划算法动态规划(DynamicProgramming,简称DP)是一种用来求解具有重叠子问题和最优子结构性质的问题的算法思想。动态规划将问题分解成若干个子问题来求解,通过记录每个子问题的解,
 如何实现C#中的遗传算法Sep 19, 2023 pm 01:07 PM
如何实现C#中的遗传算法Sep 19, 2023 pm 01:07 PM如何在C#中实现遗传算法引言:遗传算法是一种模拟自然选择和基因遗传机制的优化算法,其主要思想是通过模拟生物进化的过程来搜索最优解。在计算机科学领域,遗传算法被广泛应用于优化问题的解决,例如机器学习、参数优化、组合优化等。本文将介绍如何在C#中实现遗传算法,并提供具体的代码示例。一、遗传算法的基本原理遗传算法通过使用编码表示解空间中的候选解,并利用选择、交叉和
 如何使用C#编写背包问题算法Sep 19, 2023 am 09:21 AM
如何使用C#编写背包问题算法Sep 19, 2023 am 09:21 AM如何使用C#编写背包问题算法背包问题(KnapsackProblem)是一个经典的组合优化问题,它描述了一个给定容量的背包以及一系列物品,每个物品都有自己的价值和重量。目标是找到一种最佳策略,使得在不超过背包容量的情况下,装入背包的物品总价值最大。在C#中,可以通过动态规划方法来解决背包问题。具体实现如下:usingSystem;namespace


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

WebStorm Mac版
好用的JavaScript開發工具

Dreamweaver Mac版
視覺化網頁開發工具

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

記事本++7.3.1
好用且免費的程式碼編輯器





