html的Meta標籤
- 高洛峰原創
- 2017-02-06 14:16:051659瀏覽
1 meta的定義和用法
元素可提供有關頁面的元資訊(meta-information),例如針對搜尋引擎和更新頻度的描述和關鍵字。
標籤位於文件的頭部,不包含任何內容。 標籤的屬性定義了與文件相關聯的名稱/值對。
標籤永遠位於 head 元素內部。
註記:元資料總是以名稱/值的形式被成對傳遞的。
這是一個簡單的meta標籤,用來定義這個html是用UTF-8解析的。
2 概述
這是W3C裡面介紹的最基本的內容
必需的屬性

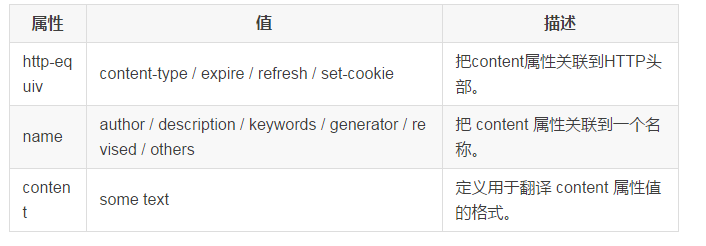
 HTTP-EQUIV
HTTP-EQUIV
HTTP-EQUIV類似於HTTP的頭部協議,類似於HTTP的頭部協議,它回應給瀏覽器一些有用的信息,以幫助正確和精確地顯示網頁內容。
1. Content-Type和Content-Language (顯示字元集的設定)
用法:
注意:此META標籤定義了HTML頁面所使用的字元集為GB2132,就是國標漢字碼。如果將其中的“charset=GB2312”替換成“BIG5”,則該頁面所使用的字元集就是繁體中文Big5碼。當你瀏覽一些國外的網站時,IE瀏覽器會提示你要正確顯示該頁面需要下載xx語支援。這個功能就是透過讀取HTML頁面META標籤的Content-Type屬性而得知需要使用哪種字元集顯示該頁面的。如果系統裡沒有裝對應的字元集,則IE會提示下載。其他的語言也對應不同的charset,例如日文的字元集是“iso-2022-jp ”,韓文的是“ks_c_5601”。 Content-Type的Content也可以是:text/xml等文件類型;Charset選項:ISO-8859-1(英文)、BIG5、UTF-8、SHIFT-Jis、Euc、Koi8-2、us-ascii , x-mac-roman, iso-8859-2, x-mac-ce, iso-2022-jp, x-sjis, x-euc-jp,euc-kr, iso-2022-kr, gb2312, gb_2312-80 , x-euc-tw, x-cns11643-1,x-cns11643-2等字元集;Content-Language的Content還可以是:EN、FR等語言代碼。
用法:
注意:其中的5是指停留5秒鐘後自動刷新到URL網址。
用法:
5. cookie設定 說明:瀏覽器造訪某個頁面時會將它存在快取中,下次再次造訪時就可從快取中讀取,以提高速度。當你希望訪客每次都刷新你廣告的圖標,或每次都刷新你的計數器,就要禁用快取了。通常HTML檔案沒有必要停用緩存,對於ASP等頁面,就可以使用停用緩存,因為每次看到的頁面都是在伺服器動態產生的,快取就失去意義。如果網頁過期,那麼存檔的cookie將被刪除。
6. 顯示視窗的設定 說明:強制頁面在目前視窗以獨立頁面顯示。
7. 網頁RSAC等級評定 說明:在IE的Internet選項中有一項內容設置,可以防止瀏覽一些受限制的網站,而網站的限制級別就是透過該參數來設定的。
用法:
8.Page-Enter、Page-Exit (進入與退出) 說明:這個是頁面被載入和調出時的一些特效。 用法:
注意:blendTrans是動態濾鏡的一種,產生漸隱效果。另一種動態濾鏡RevealTrans也可以用於頁面進入與退出效果:
Duration 表示濾鏡特效的持續時間(單位:秒)
transition 濾鏡類型。表示使用哪一種特效,取值為0-23。
0 長方形縮小
1 長方形擴大
2 圓形縮小
3 圓形擴大
4 下到上刷新
5 上到下刷新左
8 豎百葉窗9 橫百葉窗10 錯位橫百葉窗11 錯位豎百葉窗12 點。16上下到中間
17 右下到左上
18 右上到左下
19 左上到右下
20 左下到右上
21 橫條
20 左下到右上9. XP主題 用法: 注意:關閉xp 的藍色立體按鈕系統顯示樣式,從而和win2k 很像。 10. IE6 (頁產生器) 說明:頁產生器generator,是ie6
用法: 注意:用什麼東西做的,類似商品出廠廠商。
11. Content-Script-Type (腳本相關) 說明:這是近來W3C的規範,指明頁面中腳本的類型。
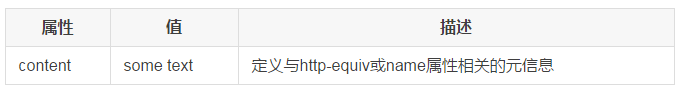
用法: 注意:不要將等級設定的太高。 RSAC的評估系統提供了一個用來評估Web網站內容的標準。使用者可以設定Microsoft Internet Explorer(IE3.0以上)來排除包含有色情和暴力內容的網站。上面這個範例中的HTML是取自Microsoft的首頁。 NAME變數name是描述網頁的,對應於Content(網頁內容),以便於搜尋引擎機器人尋找、分類(目前幾乎所有的搜尋引擎都使用網路機器人自動找出meta值來給網頁分類)。 name的value值(name="")指定所提供資訊的類型。有些值是已經定義好的。例如description(說明)、keyword(關鍵字)、refresh(刷新)等。也可以指定其他任意值,如:creationdate(建立日期) 、document ID(文檔編號)和level(等級)等。 name的content指定實際內容。如:如果指定level(等級)為value(值),則Content可能是beginner(初級)、intermediate(中級)、advanced(高級)。
1. 搜尋引擎關鍵字 用法: 注意:各關鍵字間用英文逗號“ ,」隔開。 META的通常用處是指定搜尋引擎用來提高搜尋品質的關鍵字。當數個META元素提供文件語言從屬資訊時,搜尋引擎會使用lang特性來過濾並透過使用者的語言優先參考來顯示搜尋結果。例如:
2. 簡介 說明:Description用來告訴搜尋引擎你的網站主要內容。
用法: 3. 機器人精靈 說明:Robots用來告訴搜尋機器人哪些頁面需要索引,哪些頁面不需要索引。 Content的參數有all、none、index、noindex、follow、nofollow。預設是all。
用法: 注意:許多搜尋引擎都透過放出robot/spider搜尋來登入網站,這些robot/spider就要用到meta元素的一些特性來決定怎麼登入。
all:文件將被檢索,且頁面上的連結可以被查詢;
none:文件將不被檢索,且頁面上的連結不可以被查詢;(和"noindex, no follow" 起相同作用)
index:檔案將被檢索;(讓robot/spider登入)
follow:頁面上的連結可以被查詢;
noindex:檔案將不會被檢索,但頁面上的連結可以被查詢;(不讓robot/spider登入)
nofollow:檔案將不會被檢索,頁面上的連結可以被查詢。 (不讓robot/spider順著此頁的連接往下探找)4. 作者 用法: 注意:Content可以是:你或你的製作組的名字,或Email 5. 版權 用法: 6. 編輯器 用法: 注意:Content="你所用編輯器" 7. revisit-after (重訪) 用法:
其他用法
1. scheme (方案) 說明:scheme can be used when name is used to specify how the value of content should be interpreted.
用法: 注意: 2. 連結到文件 用法: 注意:很多網站如果你把她保存在收件夾中後,會發現它連帶著一個小圖標,如果再次點擊進入之後還會發現網址列中也有個小圖標。現在只要在你的頁頭加上這段話,就能輕鬆實現這項功能。 用來將目前文件與其它URL 作連結,但不會有連結按鈕,用於
3. 插入網頁基連結屬性 用法:
小結和補充
強調html的Meta標籤和Description的設定
以上是META標籤的一些基本用法,其中最重要的就是:html的Meta標籤和Description的設定。為什麼呢?道理很簡單,這兩個語句可以讓搜尋引擎能準確的發現你,吸引更多的人訪問你的站點!根據現在流行搜尋引擎(Google,Lycos,AltaVista等)的工作原理,搜尋引擎先派機器人自動在WWW上搜索,當發現新的網站時,便於檢索頁面中的html的Meta標籤和Description,並將其加入到自己的資料庫,然後再根據關鍵字的密度將網站排序。
由此看來,我們必須記得加入html的Meta標籤和Description的META標籤,並且盡可能寫好關鍵字和簡介。否則, 後果就會是:
如果你的頁面中根本沒有html的Meta標籤和Description的META標籤,那麼機器人是無法將你的網站加入數 據庫,網友也就不可能搜尋到你的網站。
如果你的關鍵字選的不好,關鍵字的密度不高,被排列在幾十甚至幾百萬個網站的後面被點擊的可 能性也是非常小的。
寫好html的Meta標籤(關鍵字)要注意以下幾點:
不要用常見詞彙。例如www、homepage、net、web等。
不要用形容詞,副詞。例如最好的,最大的等。
不要用籠統的詞彙,要盡量精確。例如“愛立信手機”,改用“T28SC”會更好。
“三人之行,必有我師”,尋找合適關鍵字的技巧是:到Google、Lycos、Alta等著名搜尋引擎,搜尋與你的網站內容相仿的網站,查看排名前十位的網站的META關鍵字,將它們用在你的網站上,效果可想而知了。
提高搜尋點擊率小技巧
為了提高搜尋點擊率,這裡還有一些「捷徑」可以幫得到你:
為了增加關鍵字的密度,將關鍵字隱藏在頁面裡(將文字顏色定義成與背景顏色一樣)。
在影像的ALT註解語句中加入關鍵字。如:
利用HTML的註解語句,在頁面程式碼裡加入大量關鍵字。用法:
4 行動端專題
在行動端中,又有新的meta標籤被使用。
viewport:能優化行動瀏覽器的顯示。如果不是響應式網站,不要使用initial-scale或停用縮放。大部分4.7-5吋設備的viewport寬設為360px;5.5吋設備設為400px;iphone6設為375px;ipone6 plus設為414px。
width:寬度(數值/ device-width)(範圍從200 到10,000,預設為980 像素)
height:高度(數值/ device-height)(範圍從223 到10,000)
initial-scale:初始的縮放比例(範圍從>0 到10)
minimum-scale:允許使用者縮放到的最小比例
minimum-scale:允許使用者縮放到的最小比例 :允許使用者縮放到的最大比例user-scalable:使用者是否可以手動縮放(no,yes)minimal-ui:可以在頁面載入時最小化上下狀態列。 (已棄用) 注意,很多人使用initial-scale=1到非響應式網站上,這會讓網站以100%寬度渲染,用戶需要手動移動頁面或縮放。如果和initial-scale=1同時使用user-scalable=no或maximum-scale=1,則使用者將無法放大/縮小網頁來看到全部的內容。 WebApp全螢幕模式:偽裝app,離線應用。 隱藏狀態列/設定狀態列顏色:只有在開啟WebApp全螢幕模式時才生效。 content的值為default | black | black-translucent 。 加入主畫面後的標題 忽略數字自動識別為電話號碼 忽略識別郵箱 新增智慧App 廣告條Smart App Banner:告訴瀏覽器這個網站對應的app,並在頁面上顯示下載banner。
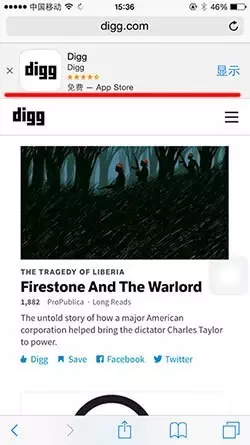
新增智慧App 廣告條Smart App Banner:告訴瀏覽器這個網站對應的app,並在頁面上顯示下載banner。
網頁相關
申明編碼
優先使用IE 最新版本及Chrome
瀏覽器核心控制:國內瀏覽器很多都是雙核心(webkit和Trident),webkit核心高速瀏覽,IE核心相容網頁和舊版網站。而新增meta標籤的網站可以控制瀏覽器選擇何種核心渲染。 國內雙核心瀏覽器預設核心模式如下:
搜狗高速瀏覽器、QQ瀏覽器:IE核心(相容模式)
360極速瀏覽器、遨遊瀏覽器:Webkit核心(極速模式)
禁止瀏覽器從本機電腦的快取中存取頁面內容:這樣設定,訪客將無法離線瀏覽。
Windows 8
網站適配:主要用於PC-手機頁面的對應關係。
轉碼申明:用百度打開網頁可能會對其進行轉碼(例如貼廣告),避免轉碼可添加如下meta
更多html的Meta標籤相關文章請關注PHP中文網!

