Vue.js使用v-show和v-if的注意事項
- 高洛峰原創
- 2017-02-06 11:28:041665瀏覽
關於兩者的區別,官網是這樣說的:
在切換v-if 區塊時,Vue.js 有一個局部編譯/卸載過程,因為v-if 之中的模板也可能包括資料綁定或子組件。 v-if 是真實的條件渲染,因為它確保條件區塊在切換當中適當地銷毀與重建條件區塊內的事件監聽器和子元件。
v-if 也是惰性的:如果在初始渲染時條件為假,則什麼也不做-在條件第一次變成真時才開始局部編譯(編譯會被快取起來)。
相比之下,v-show 簡單得多——元素始終被編譯並保留,只是簡單地基於 CSS 切換。
一般來說,v-if 有更高的切換消耗而 v-show 有更高的初始渲染消耗。因此,如果需要頻繁切換 v-show 較好,如果在運行時條件不大可能改變 v-if 較好。
下面透過範例來看看在使用v-show與v-if時的注意事項
1、透過Vue.js中v-if指令來判斷Vue中某個物件是否為空(該物件與後台傳來的json資料綁定),從而判斷是否顯示分頁條,在實際過程中發現,第一次請求後台數據,進行渲染過程後,分頁條沒有顯示,但之後的請求後台數據再渲染,分頁條都可正常顯示。
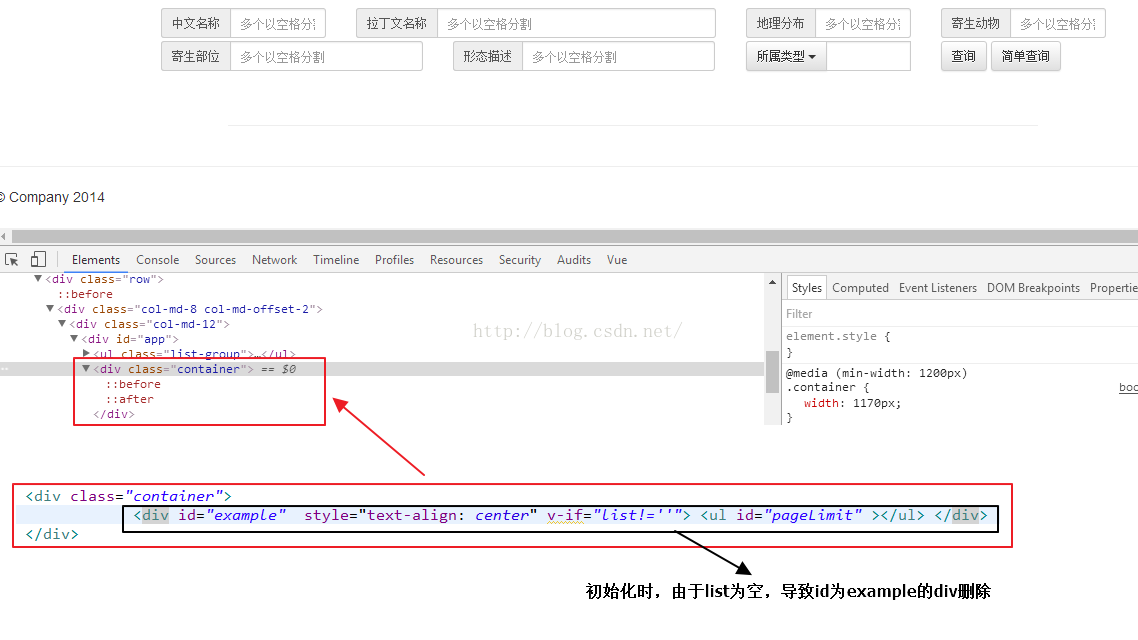
問題如圖所示:

2、原因
查看頁面未渲染dom結構,發現上述分頁條所在的div,沒有出現頁面中,這是由於vue元件初始化時,由於list為空導致id為example的div刪除了,所以後續分頁操作,針對是空dom對象,在第一次渲染結束後,由於list不為空,該div又加到該節點上,所以而後的分頁條都可正常顯示。

3、解決
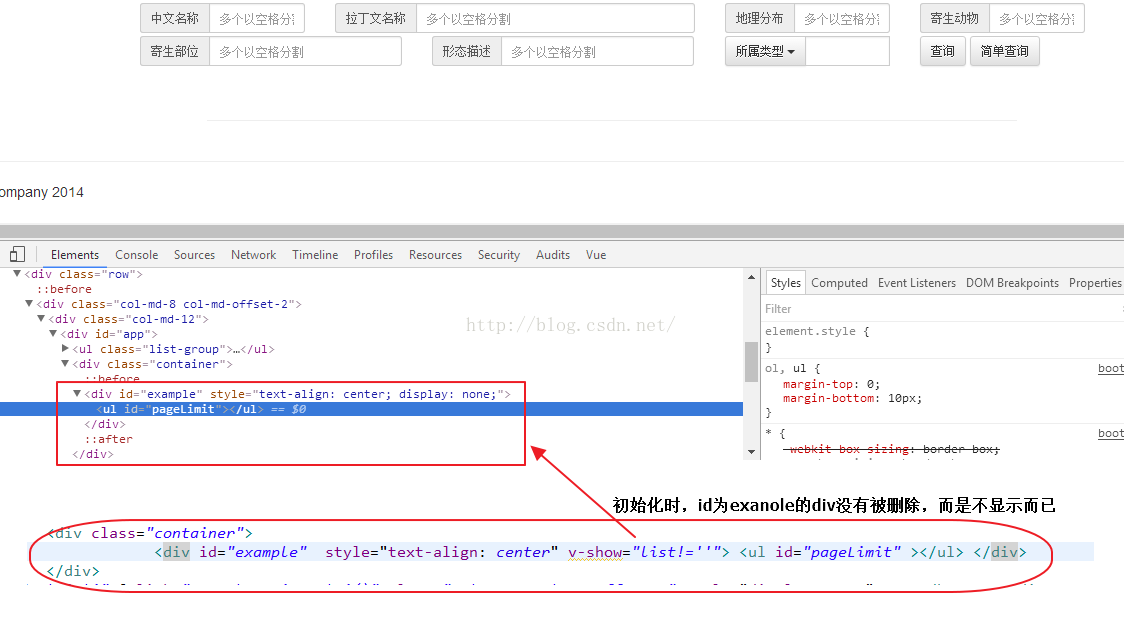
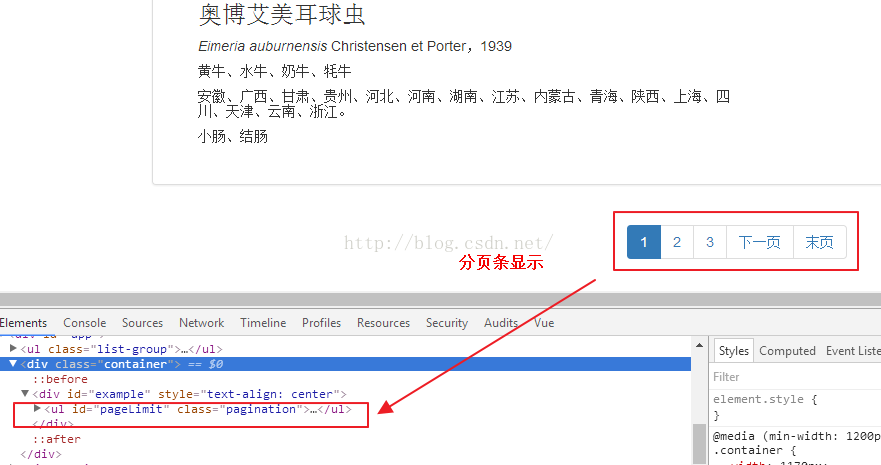
將v-if指令替換為v-show指令,在條件為真的情況下,v-if將其所在dom及其子dom都刪除,而v-show則是將該dom加上了“display:none”,使其隱藏了起來。修改程式碼及效果如下


使用心得:
對於V-show,V-if如何選擇,本人有以下建議:
1、對於管理系統的列表的展示可以使用V-if來渲染,如果使用到V-show,對於使用者沒有的權限,在網頁的源碼中,仍然能夠顯示出該權限,如果用V-if,網頁的源碼中就不會顯示出該權限。 (在前後台分離情況下,後台不負責渲染頁面的場景。)
2、對於前台頁面的資料展示,這裡推薦使用V-show,這樣可以減少開發中不必要的麻煩。
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或工作能帶來一定的幫助,如果有疑問大家可以留言交流。
更多Vue.js使用v-show和v-if的注意事項相關文章請關注PHP中文網!

