JavaScript打字小遊戲程式碼
- 高洛峰原創
- 2017-02-06 11:04:102152瀏覽
功能模組: 程式設計:
1.可選擇遊戲時間,顯示倒數1.定義全域變數
2.可選擇英文字母出現個數2.控制遊戲時間函數 2.可選擇英文字母出現個數2.控制遊戲時間函數 〜 3〜 3.菜單選項4.設定字母圖片出現的時間
5.判斷函數
6.遊戲菜單
7.遊戲時間選項
8.顯示遊戲時間
9.遊戲難度選項
10.遊戲得分
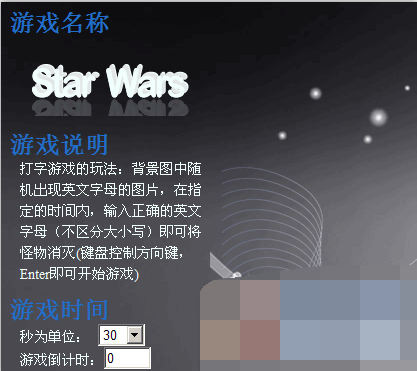
先上效果圖:(PS:美工是硬傷)
 主要代碼設計:
主要代碼設計:
//-------全局变量-------
var data={
"10":["<img src='images/A.gif'/ alt="JavaScript打字小遊戲程式碼" >"],"11":["<img src='images/B.gif'/ alt="JavaScript打字小遊戲程式碼" >"],"12":["<img src='images/C.gif'/ alt="JavaScript打字小遊戲程式碼" >"],"13":["<img src='images/D.gif'/ alt="JavaScript打字小遊戲程式碼" >"],
"14":["<img src='images/E.gif'/ alt="JavaScript打字小遊戲程式碼" >"],"15":["<img src='images/F.gif'/ alt="JavaScript打字小遊戲程式碼" >"],"16":["<img src='images/G.gif'/ alt="JavaScript打字小遊戲程式碼" >"],"17":["<img src='images/H.gif'/ alt="JavaScript打字小遊戲程式碼" >"],
"18":["<img src='images/I.gif'/ alt="JavaScript打字小遊戲程式碼" >"],"19":["<img src='images/J.gif'/ alt="JavaScript打字小遊戲程式碼" >"],"20":["<img src='images/K.gif'/ alt="JavaScript打字小遊戲程式碼" >"],"21":["<img src='images/L.gif'/ alt="JavaScript打字小遊戲程式碼" >"],
"22":["<img src='images/M.gif'/ alt="JavaScript打字小遊戲程式碼" >"],"23":["<img src='images/N.gif'/ alt="JavaScript打字小遊戲程式碼" >"],"24":["<img src='images/O.gif'/ alt="JavaScript打字小遊戲程式碼" >"],"25":["<img src='images/P.gif'/ alt="JavaScript打字小遊戲程式碼" >"],
"26":["<img src='images/Q.gif'/ alt="JavaScript打字小遊戲程式碼" >"],"27":["<img src='images/R.gif'/ alt="JavaScript打字小遊戲程式碼" >"],"28":["<img src='images/S.gif'/ alt="JavaScript打字小遊戲程式碼" >"],"29":["<img src='images/T.gif'/ alt="JavaScript打字小遊戲程式碼" >"],
"30":["<img src='images/U.gif'/ alt="JavaScript打字小遊戲程式碼" >"],"31":["<img src='images/V.gif'/ alt="JavaScript打字小遊戲程式碼" >"],"32":["<img src='images/W.gif'/ alt="JavaScript打字小遊戲程式碼" >"],"33":["<img src='images/X.gif'/ alt="JavaScript打字小遊戲程式碼" >"],
"34":["<img src='images/Y.gif'/ alt="JavaScript打字小遊戲程式碼" >"],"35":["<img src='images/Z.gif'/ alt="JavaScript打字小遊戲程式碼" >"]
};
var datas=new Array();//随机出现的 class样式以数组中偶数存储,图片以数组中奇数存储
var now=new Date();
var Image; //随机出现图片
var Divs;//随机出现层
var count=0;//积分系统
var key;//键盘的值
var amounts=1;//出现字母图片的个数
var gametime=30;//控制游戏的时间
var gametimes;//时间为0
var gametimess=30;//显示时钟变量
var time1;//setInterval变量
var time2=5000;//设定setInterval的时间
var time3;
var tab;//用来记录,传递tabindex焦点位置的值
//--------这样写为了兼容FF浏览器-------
var plug = {
addEvent:function(o,e,f){
if(o.addEventListener){
o.addEventListener(e,f,false);
}
else if(o.attachEvent){
o.attachEvent("on"+e,f);
}
}
}
plug.addEvent(window,"load",function(){Focus()});//兼容FF浏览器
//------1.控制游戏时间函数--------
function Gametime(){
for(gametimes=gametime;gametimes>=0;gametimes--) {
window.setTimeout('Show(' + gametimes + ')',(gametime-gametimes+2) * 1000);
}
}
function Show(gametimes){
if(gametimes==0){
clearInterval(time1);//停止游戏
alert("游戏结束!你的得分为:"+count);
$("#main").empty();//清除main中的div
$(".gameapply").empty();
$("#select1").empty();
$("#select2").empty();
count=0;//得分清空为0
Score();//让分数框显示为0
Focus();//重新生成菜单选项
}
}
//---------2.动画效果---------
function fun(){
datas.length=0;
for(var i=0;i<amounts;i++){
Image=parseInt(Math.random() * 26)+10;//随机出现字母图片
datas.push(Image);//图片以数组中偶数存储,从零开始
Divs=parseInt(Math.random() * 8)+1;//随机出现层的class样式即层的不同位置
datas.push(Divs);//样式以数组中奇数存储
var time=parseInt(Math.random() * 2000)+3000;//完成动画的时间
if(time<5000){
var $divs=$("<div class='divPop"+Divs+"'>"+data[Image]+"</div>");
$("#main").append($divs);
//-----JQ动画函数----
$(".divPop"+Divs).animate(
{"top":$(window).height() - $(".divPop"+Divs).height() - $(".divPop"+Divs).position().top},time,function(){$("#main").empty()})
}
}
}
//--------3.设定字母图片出现的时间------
function sets(){
time1 = setInterval(fun,time2);
}
//---------4.绑定键盘---------
//---------兼容FF浏览器---------
document.onkeydown = function keydown(e){
e = e||window.event;
var key = e.charCode||e.keyCode
select(key)
}
//---------5.判断函数---------
function select(key){
if(key==13){
switch(tab){
case 0:Gametime();Gametimeselect();time3=setInterval(countdown,1000);sets();$("#select").hide(2000);break;//开始游戏
case 1:Gametime();Gametimeselect();time3=setInterval(countdown,1000);sets();$("#select").hide(2000);break;//开始游戏
case 2:alert("可以在左侧设置游戏选项");break;
case 3:window.opener=null;window.open('','_self');window.close();break;//退出游戏
case 4:window.opener=null;window.open('','_self');window.close();break;//退出游戏
}
}
for(var j=0;j<datas.length;j=j+2){//为了让data1里面样式和图片的值不重复(即奇数跟偶数的不可能重复,m的值或者k的值要相差一定的值)
if(key==datas[j]+55){
$(".divPop"+datas[j+1]).hide();//key值相等,隐藏该层
delete datas[j]; //为了避免有重复的字母,所以数组里面每遍历到一个(key==datas[j]+55)都要删除这个值
count+=10;
Score();
break;
}
}
}
//---------6.游戏菜单-------
function Focus(){
//---------初始化游戏界面--------
var $selects=$("<div id='select'><table id=\"tables\"><tr><td><input class=\"inputs\" type=\"text\"value=\"游戏开始\"/></td></tr><tr><td><input class=\"inputs\" type=\"text\" value=\"游戏选项\"/></td></tr><tr><td><input class=\"inputs\" type=\"text\" value=\"退出游戏\"/></td></tr></table></div>");
$(".gameapply").append($selects);
for(var i=30;i<=300;i=i+30){
$("#select1").append('<option>' + i+ '</option>')
}
for(var j=1;j<=9;j++){
$("#select2").append('<option>' + j+ '</option>')
}
//---------开始时取得第一个input的焦点--------
$(".inputs:first").trigger("focus").addClass("input1");
tab=1;//因为第一个焦点是没法输入Enter,所以要调用键盘输入事件
var tabIndex=1;
//----------获取tr行数,input个数--------
$("#tables").find("tr").each(function(r) {
$(this).find("input").attr("tabindex", r+1);//tabindex为焦点位置的值,赋初值为1,遍历为1-2-3-4
});
//---------响应input的键盘上下操作
$("#tables .inputs").bind("keydown", function(e){
tabIndex = parseInt($(this).attr("tabindex"));//取得当前tabindex焦点的值
switch(e.which){
case 38://向上
tabIndex-=1;
tab=tabIndex;
break;
case 40://向下
tabIndex+=1;
tab=tabIndex;
break;
default:
return;
}
//--------判断tabIndex焦点的值
if (tabIndex > 0 && tabIndex < 4) {
$(".inputs[tabindex=" + tabIndex + "]").focus().addClass("input1");//当前input获取焦点
for(var i=0;i<=4;i++)
{
if(i==tabIndex){
break;
}
else{
$(this).removeClass("input1");
}
}
keydown();
return false;
}
return true;
});
}
//--------7.游戏时间选项---------
function Gametimeselect(){
var option=document.getElementById("select1");
for(var i=0;i<option.length;++i){
if(option[i].selected) {
gametime=option.options[i].text;
gametimess=gametime;
}
}
}
//-----8.显示游戏时间-------
function countdown(){
var timeshows=document.getElementById("timeshow");
if(timeshows){//如果网页速度很慢的话,可能定时器运行的时候控件还没有加载
if(gametimess<0){
clearInterval(time3);//停止计时器
}
else{
timeshows.value=gametimess;
gametimess--;
}
}
}
//--------9.游戏难度选项---------
function Gameselectamount(){
var option=document.getElementById("select2");
for(var i=0;i<option.length;++i){
if(option[i].selected) {
amounts=option.options[i].text;
}
}
}
//---------10.游戏得分-----------
function Score(){
var sum=document.getElementById("sum");
sum.value=count;
if(count==0){ //初始化文本框分数为0
sum.value=count;
}
}總結:由於時間隔得比較久,代碼方面沒有優化,有個地方做得不是很好,就是字母出現的時間間隔過長,有興趣的話可以嘗試修復。程式碼僅供參考
更多JavaScript打字小遊戲代碼相關文章請關注PHP中文網!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:JS模擬鍵盤打字效果的方法下一篇:JS模擬鍵盤打字效果的方法

