小強的HTML5行動開發之路(25)- AppCan開發環境
- 黄舟原創
- 2017-02-04 14:09:401621瀏覽
一、工具下載:
官方下載網址:http://www.appcan.cn/experience.html

依照安裝指示預設安裝即可
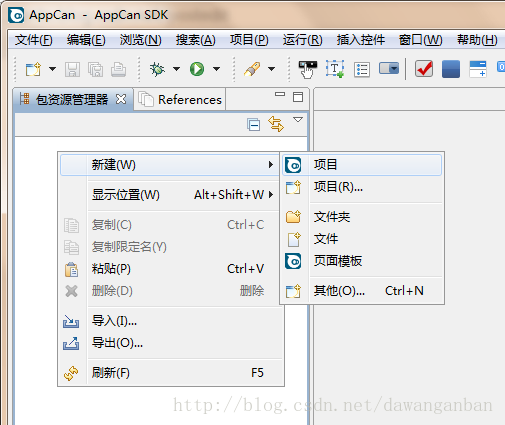
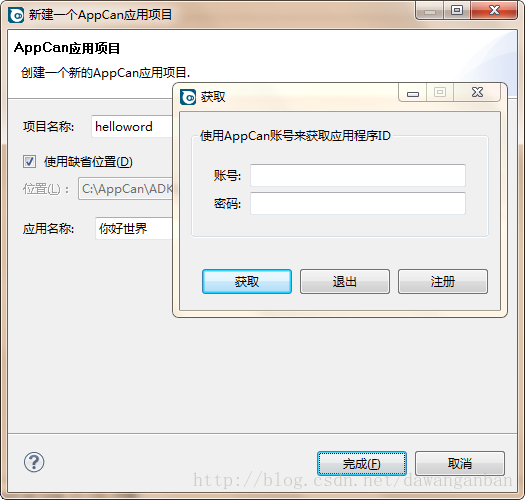
二、建立專案
Can依照安裝指引預設安裝即可
二、建立專案 Can
Can



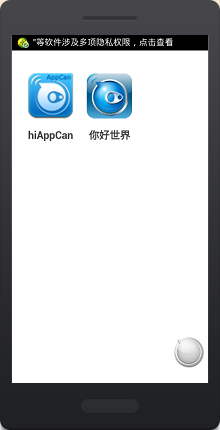
三、使用模擬器調試

2、安裝到手機
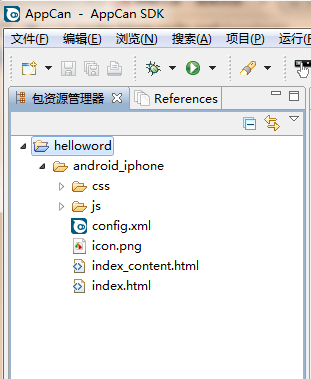
拷貝android_iphone目錄到sdcard/widgetone/widgetapp路徑下
拷貝androidandroid_iphone目錄到sdcard/widgetone/widgetapp路徑下

陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

